Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Durable Functions is an extension of Azure Functions that lets you write stateful functions in a serverless environment. The extension manages state, checkpoints, and restarts for you.
In this article, you learn how to use Visual Studio Code to locally create and test a "hello world" durable function. This function orchestrates and chains together calls to other functions. You can then publish the function code to Azure. These tools are available as part of the Visual Studio Code Azure Functions extension.

Prerequisites
To complete this tutorial:
Install Visual Studio Code.
Install the following Visual Studio Code extensions:
Make sure that you have the latest version of the Azure Functions Core Tools.
Durable Functions require an Azure storage account. You need an Azure subscription.
Make sure that you have version 3.1 or a later version of the .NET Core SDK installed.
If you don't have an Azure subscription, create a trial account before you begin.
Create your local project
In this section, you use Visual Studio Code to create a local Azure Functions project.
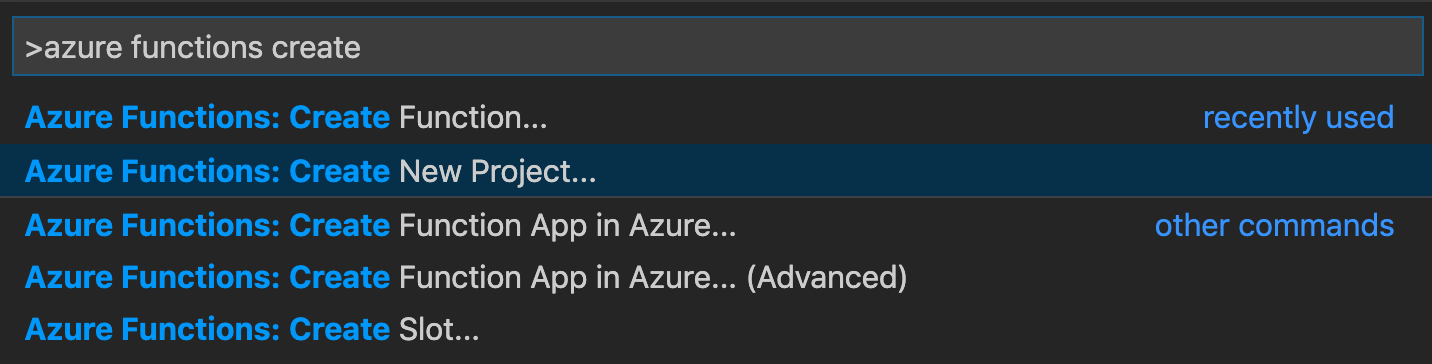
In Visual Studio Code, press F1 (or Ctrl/Cmd+Shift+P) to open the command palette. In the command palette, search for and select
Azure Functions: Create New Project....
Choose an empty folder location for your project and choose Select.
Follow the prompts and provide the following information:
Prompt Value Description Select a language for your function app project C# Create a local C# Functions project. Select a version Azure Functions v4 You only see this option when the Core Tools aren't already installed. In this case, Core Tools are installed the first time you run the app. Select a template for your project's first function Skip for now Select how you would like to open your project Open in current window Reopens Visual Studio Code in the folder you selected.
Visual Studio Code installs the Azure Functions Core Tools if needed. It also creates a function app project in a folder. This project contains the host.json and local.settings.json configuration files.
Add functions to the app
The following steps use a template to create the durable function code in your project.
In the command palette, search for and select
Azure Functions: Create Function....Follow the prompts and provide the following information:
Prompt Value Description Select a template for your function DurableFunctionsOrchestration Create a Durable Functions orchestration Provide a function name HelloOrchestration Name of the class in which functions are created Provide a namespace Company.Function Namespace for the generated class When Visual Studio Code prompts you to select a storage account, choose Select storage account. Follow the prompts and provide the following information to create a new storage account in Azure:
Prompt Value Description Select subscription name of your subscription Select your Azure subscription Select a storage account Create a new storage account Enter the name of the new storage account unique name Name of the storage account to create Select a resource group unique name Name of the resource group to create Select a location region Select a region close to you
A class containing the new functions is added to the project. Visual Studio Code also adds the storage account connection string to local.settings.json and a reference to the Microsoft.Azure.WebJobs.Extensions.DurableTask NuGet package to the .csproj project file.
Open the new HelloOrchestration.cs file to view the contents. This durable function is a simple function chaining example with the following methods:
| Method | FunctionName | Description |
|---|---|---|
RunOrchestrator |
HelloOrchestration |
Manages the durable orchestration. In this case, the orchestration starts, creates a list, and adds the result of three functions calls to the list. When the three function calls are complete, it returns the list. |
SayHello |
HelloOrchestration_Hello |
The function returns a hello. It's the function that contains the business logic that is being orchestrated. |
HttpStart |
HelloOrchestration_HttpStart |
An HTTP-triggered function that starts an instance of the orchestration and returns a check status response. |
Now that you've created your function project and a durable function, you can test it on your local computer.
Test the function locally
Azure Functions Core Tools lets you run an Azure Functions project on your local development computer. You're prompted to install these tools the first time you start a function from Visual Studio Code.
To test your function, set a breakpoint in the
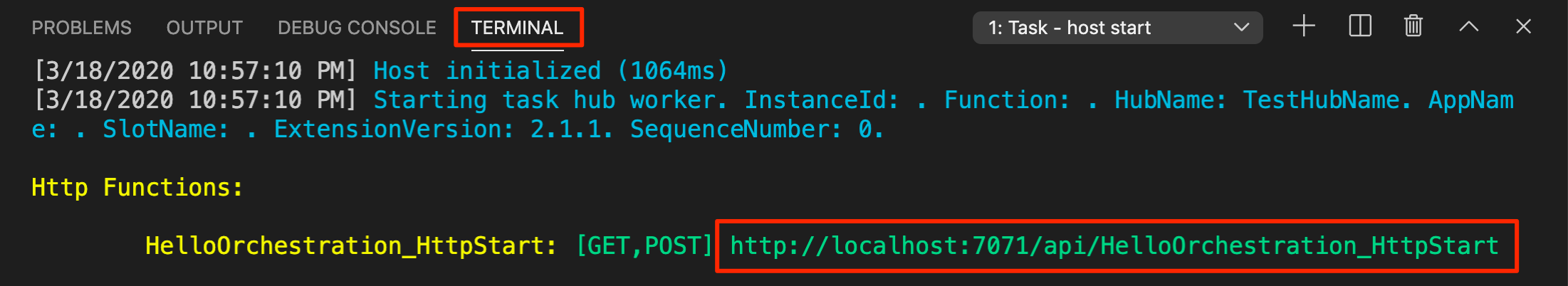
SayHelloactivity function code and press F5 to start the function app project. Output from Core Tools is displayed in the Terminal panel.Note
For more information on debugging, see Durable Functions Diagnostics.
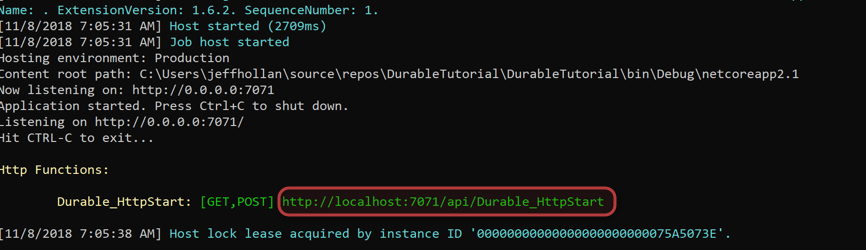
In the Terminal panel, copy the URL endpoint of your HTTP-triggered function.

Use a tool like Postman or cURL, and then send an HTTP POST request to the URL endpoint.
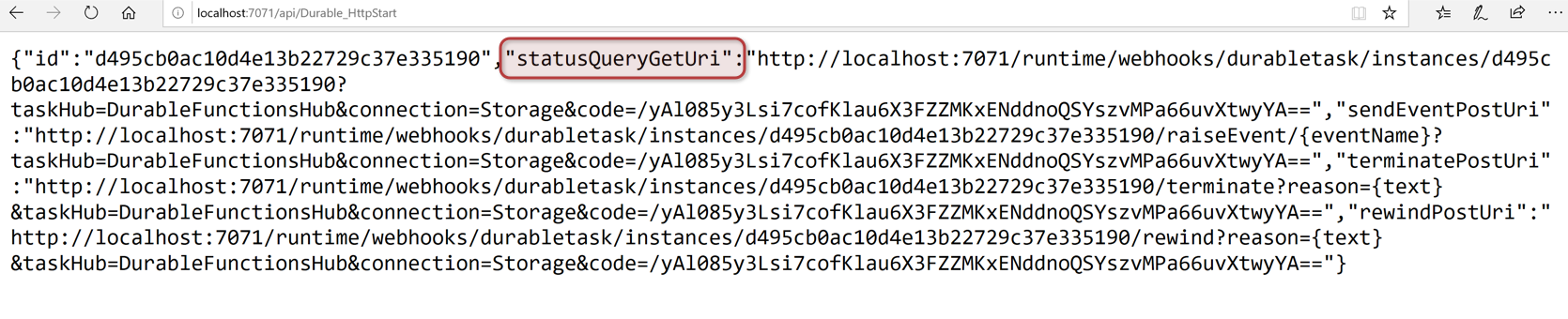
The response is the HTTP function's initial result, letting us know that the durable orchestration has started successfully. It isn't yet the end result of the orchestration. The response includes a few useful URLs. For now, let's query the status of the orchestration.
Copy the URL value for
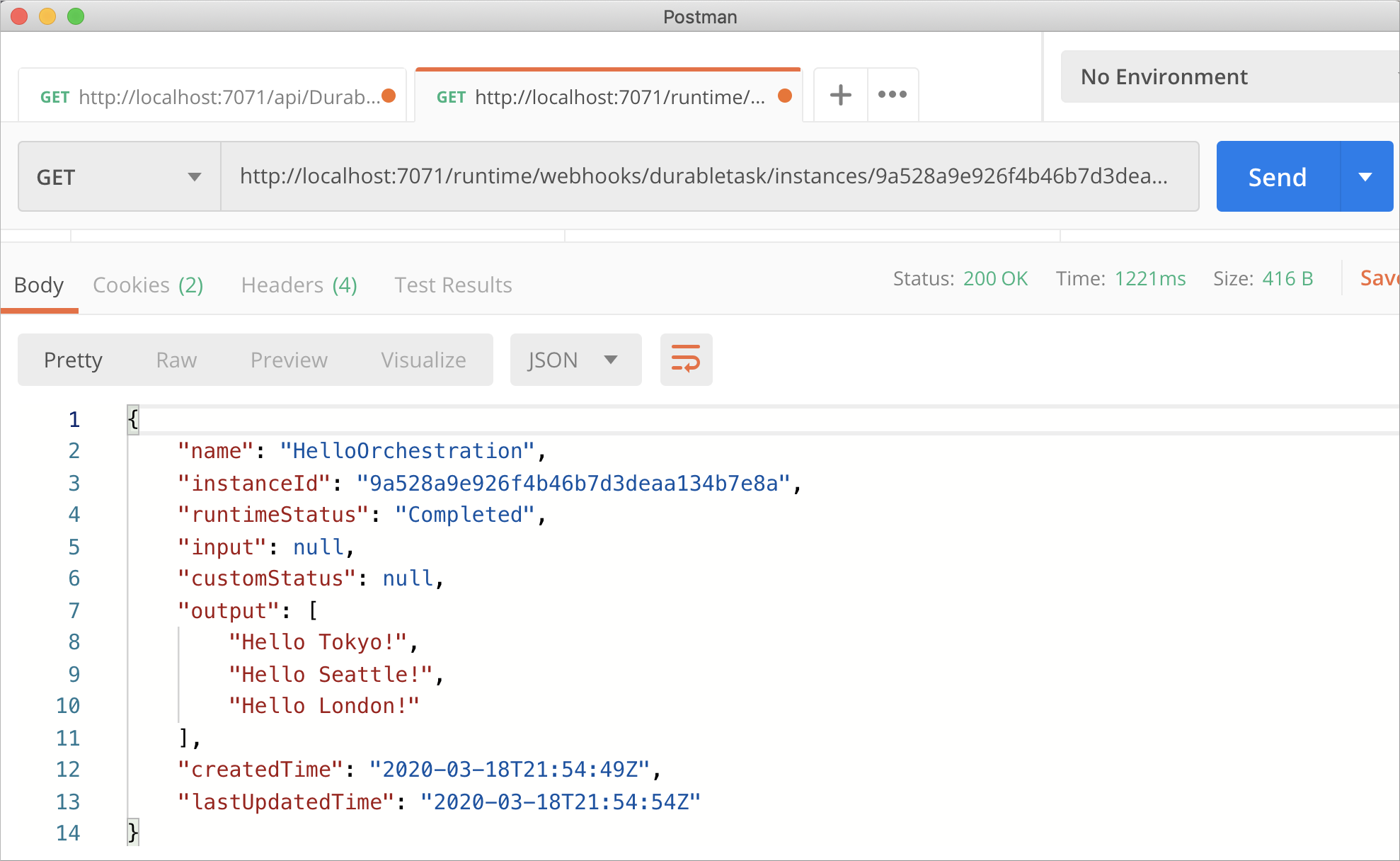
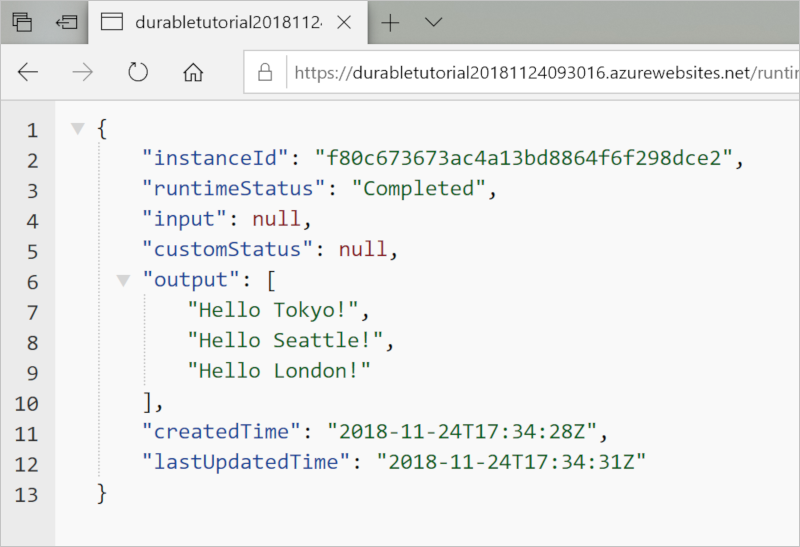
statusQueryGetUri, paste it into the browser's address bar, and execute the request. Alternatively, you can also continue to use Postman to issue the GET request.The request will query the orchestration instance for the status. You must get an eventual response, which shows us that the instance has completed and includes the outputs or results of the durable function. It looks like:
{ "name": "HelloOrchestration", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }To stop debugging, press Shift + F5 in Visual Studio Code.
After you've verified that the function runs correctly on your local computer, it's time to publish the project to Azure.
Sign in to Azure
Before you can create Azure resources or publish your app, you must sign in to Azure.
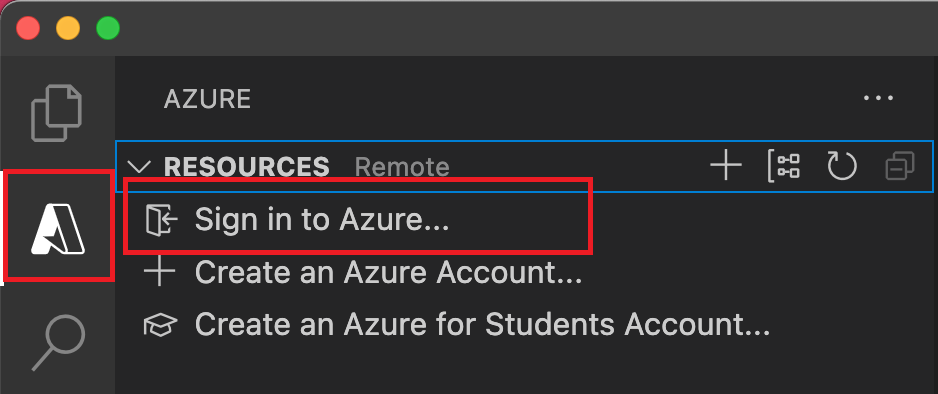
If you aren't already signed in, in the Activity bar, select the Azure icon. Then under Resources, select Sign in to Azure.

If you're already signed in and can see your existing subscriptions, go to the next section. If you don't yet have an Azure account, select Create an Azure Account. Students can select Create an Azure for Students Account.
When you are prompted in the browser, select your Azure account and sign in by using your Azure account credentials. If you create a new account, you can sign in after your account is created.
After you successfully sign in, you can close the new browser window. The subscriptions that belong to your Azure account are displayed in the side bar.
Create the function app in Azure
In this section, you create a function app in the Flex Consumption plan along with related resources in your Azure subscription. Many of the resource creation decisions are made for you based on default behaviors. For more control over the created resources, you must instead create your function app with advanced options.
In Visual Studio Code, select F1 to open the command palette. At the prompt (
>), enter and then select Azure Functions: Create Function App in Azure.At the prompts, provide the following information:
Prompt Action Select subscription Select the Azure subscription to use. The prompt doesn't appear when you have only one subscription visible under Resources. Enter a new function app name Enter a globally unique name that's valid in a URL path. The name you enter is validated to make sure that it's unique in Azure Functions. Select a runtime stack Select the language version you currently run locally. Select resource authentication type Select Managed identity, which is the most secure option for connecting to the default host storage account. In the Azure: Activity Log panel, the Azure extension shows the status of individual resources as they're created in Azure.

When the function app is created, the following related resources are created in your Azure subscription. The resources are named based on the name you entered for your function app.
- A resource group, which is a logical container for related resources.
- A function app, which provides the environment for executing your function code. A function app lets you group functions as a logical unit for easier management, deployment, and sharing of resources within the same hosting plan.
- An Azure App Service plan, which defines the underlying host for your function app.
- A standard Azure Storage account, which is used by the Functions host to maintain state and other information about your function app.
- An Application Insights instance that's connected to the function app, and which tracks the use of your functions in the app.
- A user-assigned managed identity that's added to the Storage Blob Data Contributor role in the new default host storage account.
A notification is displayed after your function app is created and the deployment package is applied.
Tip
By default, the Azure resources required by your function app are created based on the name you enter for your function app. By default, the resources are created with the function app in the same, new resource group. If you want to customize the names of the associated resources or reuse existing resources, publish the project with advanced create options.
Deploy the project to Azure
Important
Deploying to an existing function app always overwrites the contents of that app in Azure.
In the command palette, enter and then select Azure Functions: Deploy to Function App.
Select the function app you just created. When prompted about overwriting previous deployments, select Deploy to deploy your function code to the new function app resource.
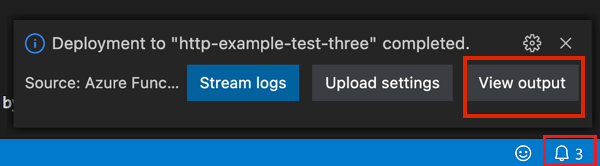
When deployment is completed, select View Output to view the creation and deployment results, including the Azure resources that you created. If you miss the notification, select the bell icon in the lower-right corner to see it again.

Test your function in Azure
Copy the URL of the HTTP trigger from the Output panel. The URL that calls your HTTP-triggered function must be in the following format:
https://<functionappname>.chinacloudsites.cn/api/HelloOrchestration_HttpStartPaste this new URL for the HTTP request into your browser's address bar. You must get the same status response as before when using the published app.
Next steps
You have used Visual Studio Code to create and publish a C# durable function app.
In this article, you learn how to use Visual Studio 2022 to locally create and test a "hello world" durable function. This function orchestrates and chains-together calls to other functions. You then publish the function code to Azure. These tools are available as part of the Azure development workload in Visual Studio 2022.

Prerequisites
To complete this tutorial:
Install Visual Studio 2022. Make sure that the Azure development workload is also installed. Visual Studio 2019 also supports Durable Functions development, but the UI and steps differ.
Verify that you have the Azurite Emulator installed and running.
If you don't have an Azure subscription, create a trial account before you begin.
Create a function app project
The Azure Functions template creates a project that can be published to a function app in Azure. A function app lets you group functions as a logical unit for easier management, deployment, scaling, and sharing of resources.
In Visual Studio, select New > Project from the File menu.
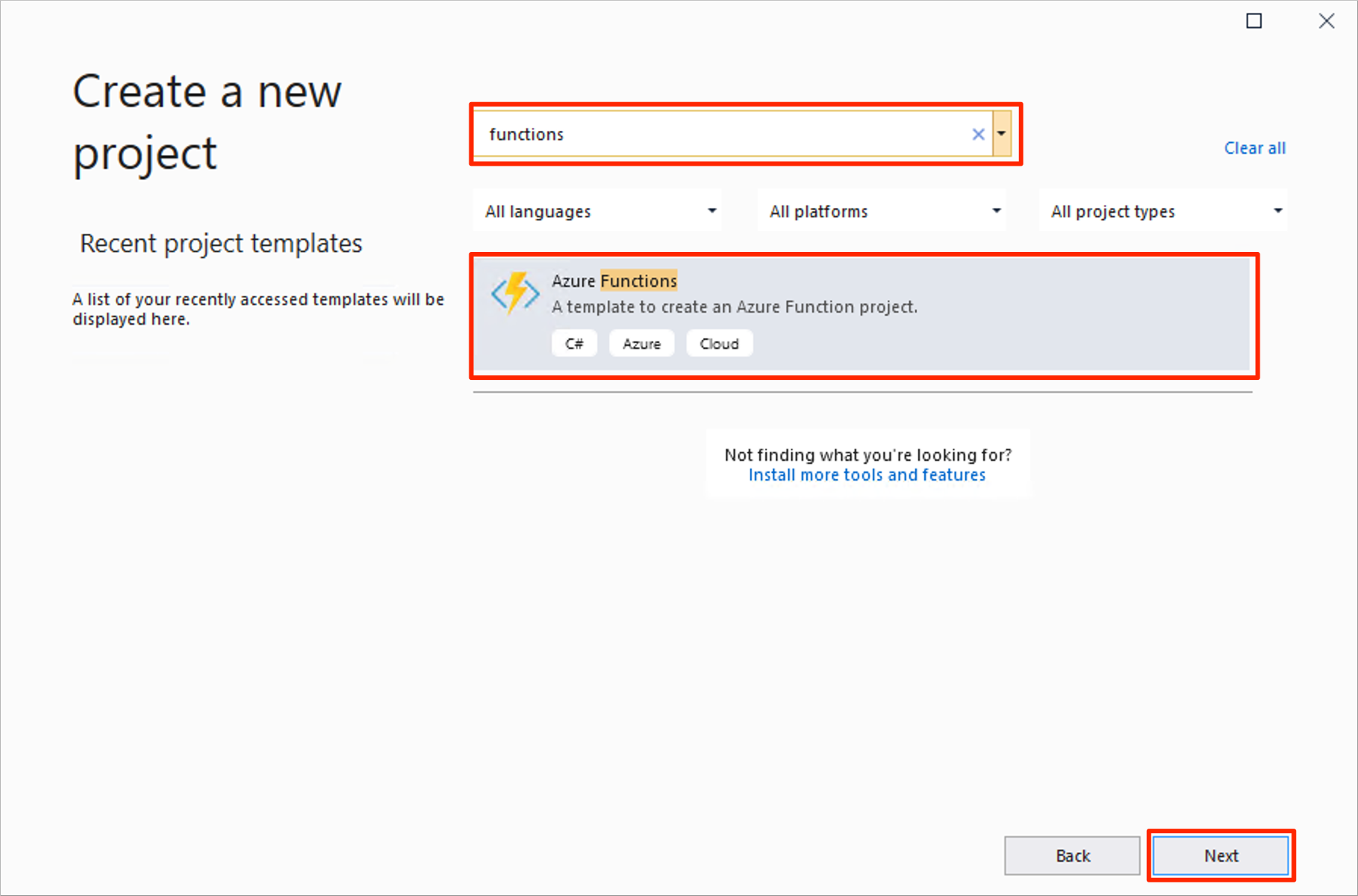
In the Create a new project dialog, search for
functions, choose the Azure Functions template, and then select Next.
Enter a Project name for your project, and select OK. The project name must be valid as a C# namespace, so don't use underscores, hyphens, or nonalphanumeric characters.
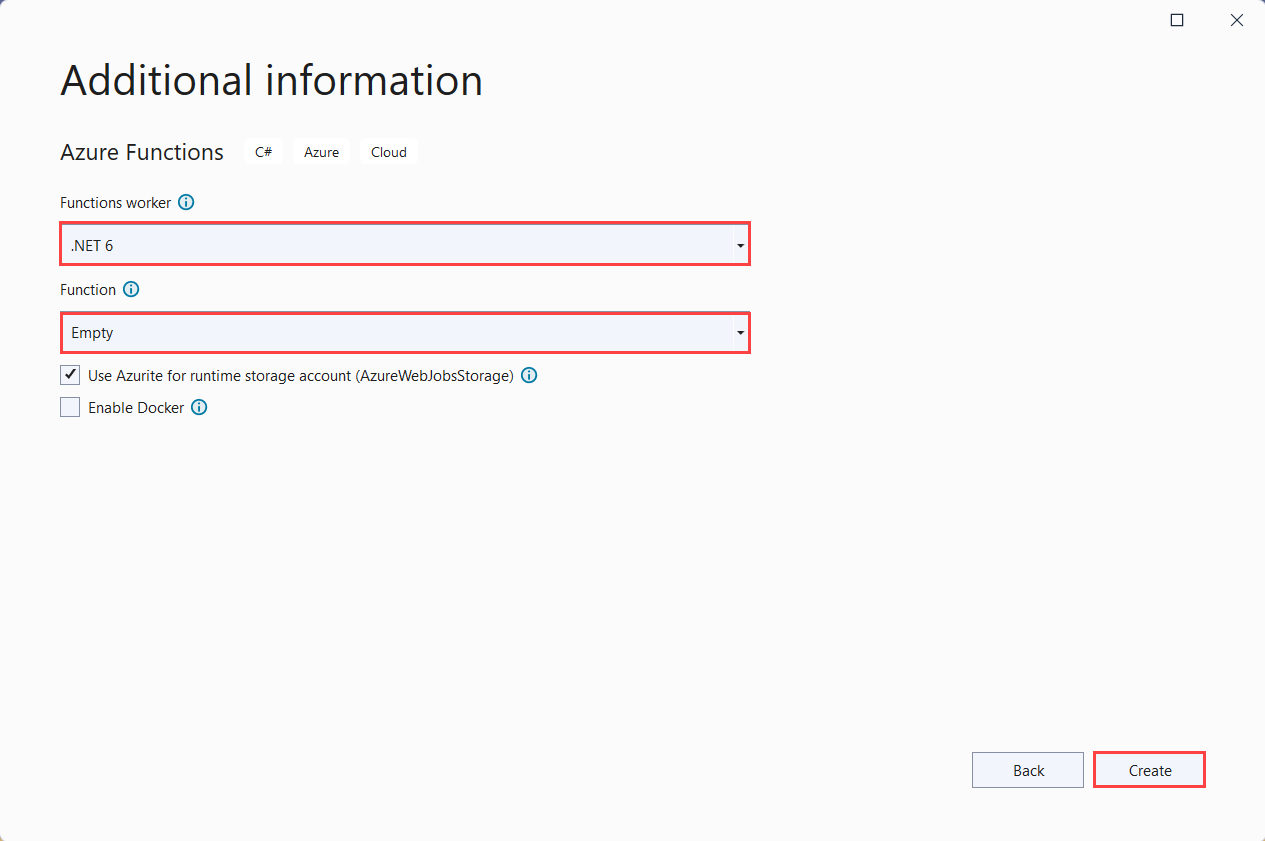
Under Additional information, use the settings specified in the table that follows the image.

Setting Suggested value Description Functions worker .NET 6 Creates a function project that supports .NET 6 and the Azure Functions Runtime 4.0. For more information, see How to target Azure Functions runtime version. Function Empty Creates an empty function app. Storage account Storage Emulator A storage account is required for durable function state management. Select Create to create an empty function project. This project has the basic configuration files needed to run your functions.
Add functions to the app
The following steps use a template to create the durable function code in your project.
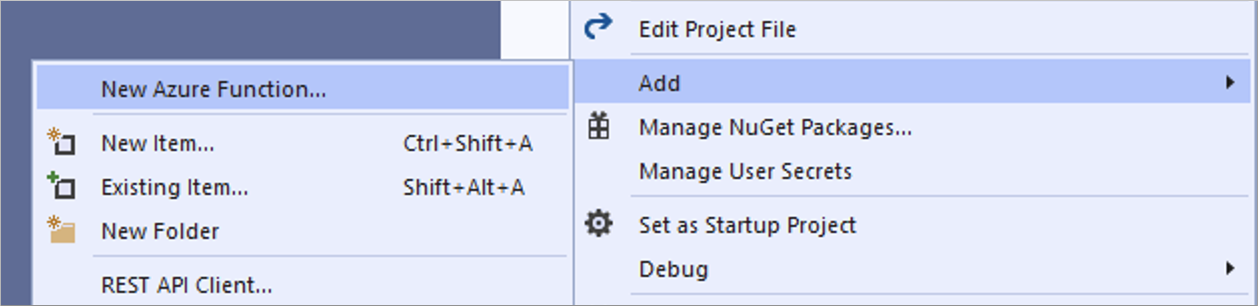
Right-click the project in Visual Studio and select Add > New Azure Function.

Verify Azure Function is selected from the add menu, enter a name for your C# file, and then select Add.
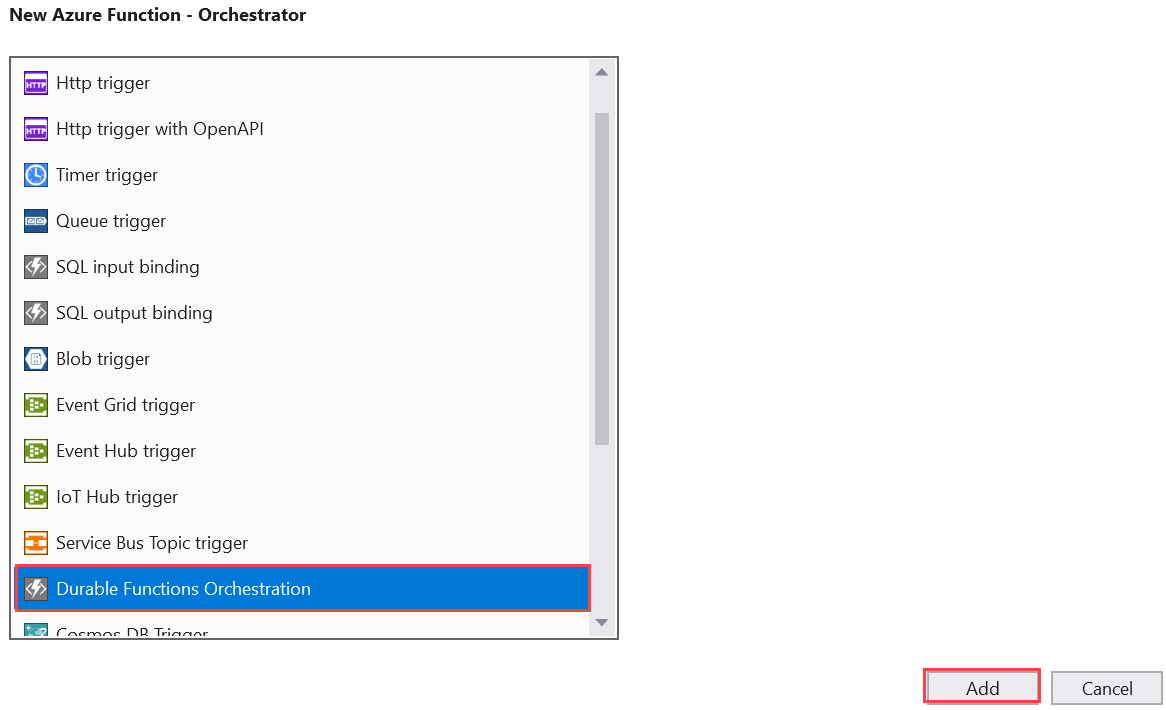
Select the Durable Functions Orchestration template and then select Add.

A new durable function is added to the app. Open the new .cs file to view the contents. This durable function is a simple function chaining example with the following methods:
| Method | FunctionName | Description |
|---|---|---|
RunOrchestrator |
<file-name> |
Manages the durable orchestration. In this case, the orchestration starts, creates a list, and adds the result of three functions calls to the list. When the three function calls are complete, it returns the list. |
SayHello |
<file-name>_Hello |
The function returns a hello. It's the function that contains the business logic that is being orchestrated. |
HttpStart |
<file-name>_HttpStart |
An HTTP-triggered function that starts an instance of the orchestration and returns a check status response. |
You can test it on your local computer now that you've created your function project and a durable function.
Test the function locally
Azure Functions Core Tools lets you run an Azure Functions project on your local development computer. You're prompted to install these tools the first time you start a function from Visual Studio.
To test your function, press F5. If prompted, accept the request from Visual Studio to download and install Azure Functions Core (CLI) tools. You may also need to enable a firewall exception so that the tools can handle HTTP requests.
Copy the URL of your function from the Azure Functions runtime output.

Paste the URL for the HTTP request into your browser's address bar and execute the request. The following shows the response in the browser to the local GET request returned by the function:

The response is the HTTP function's initial result, letting us know that the durable orchestration has started successfully. It isn't yet the end result of the orchestration. The response includes a few useful URLs. For now, let's query the status of the orchestration.
Copy the URL value for
statusQueryGetUri, paste it into the browser's address bar, and execute the request.The request will query the orchestration instance for the status. You must get an eventual response that looks like the following. This output shows us the instance has completed and includes the outputs or results of the durable function.
{ "name": "Durable", "instanceId": "d495cb0ac10d4e13b22729c37e335190", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2019-11-02T07:07:40Z", "lastUpdatedTime": "2019-11-02T07:07:52Z" }To stop debugging, press Shift + F5.
After you've verified that the function runs correctly on your local computer, it's time to publish the project to Azure.
Publish the project to Azure
You must have a function app in your Azure subscription before publishing your project. You can create a function app right from Visual Studio.
In Solution Explorer, right-click the project and then select Publish.
On the Publish page, make the following selections:
- On Target, select Azure, and then select Next.
- On Specific target, select Azure Function App, and then select Next.
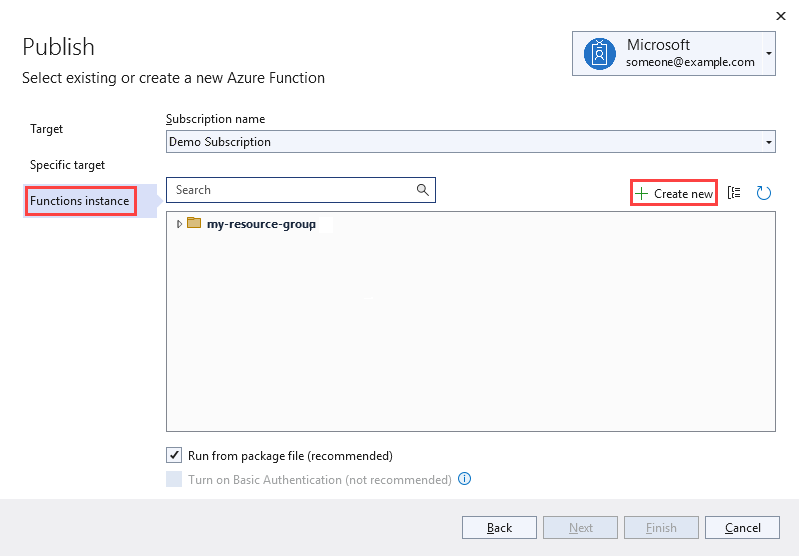
- On Functions instance, select Create new.

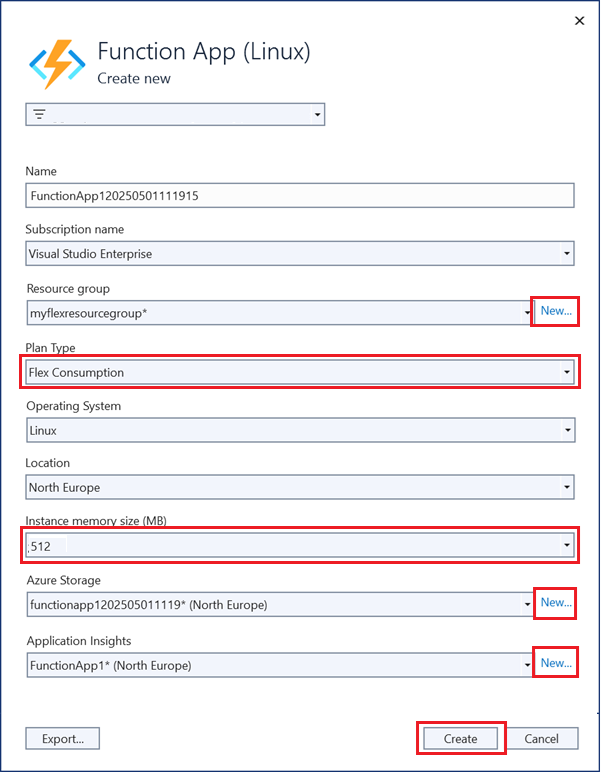
Create a new instance by using the values specified in the following table:
Setting Value Description Name A globally unique name The name must uniquely identify your new function app. Accept the suggested name or enter a new name. The following characters are valid: a-z,0-9, and-.Subscription name The name of your subscription The function app is created in an Azure subscription. Accept the default subscription or select a different one from the list. Resource group The name of your resource group The function app is created in a resource group. Select New to create a new resource group. You can also select an existing resource group from the list. Plan Type Flex Consumption When you publish your project to a function app that runs in a Flex Consumption plan, you might pay only for executions of your functions app. Other hosting plans can incur higher costs. IMPORTANT:
When creating a Flex Consumption plan, you must first select App service plan and then reselect Flex Consumption to clear an issue with the dialog.Operating system Linux The Flex Consumption plan currently requires Linux. Location The location of the app service Select a location in an Azure region supported by the Flex Consumption plan. When an unsupported region is selected, the Create button is grayed-out. Instance memory size 2048 The memory size of the virtual machine instances in which the app runs is unique to the Flex Consumption plan. Azure Storage A general-purpose storage account The Functions runtime requires a Storage account. Select New to configure a general-purpose storage account. You can also use an existing account that meets the storage account requirements. Application Insights An Application Insights instance You should turn on Application Insights integration for your function app. Select New to create a new instance, either in a new or in an existing Log Analytics workspace. You can also use an existing instance. 
Select Create to create a function app and its related resources in Azure. The status of resource creation is shown in the lower-left corner of the window.
Select Finish. The Publish profile creation progress window appears. When the profile is created, select Close.
On the publish profile page, select Publish to deploy the package that contains your project files to your new function app in Azure.
When deployment is complete, the root URL of the function app in Azure is shown on the publish profile page.
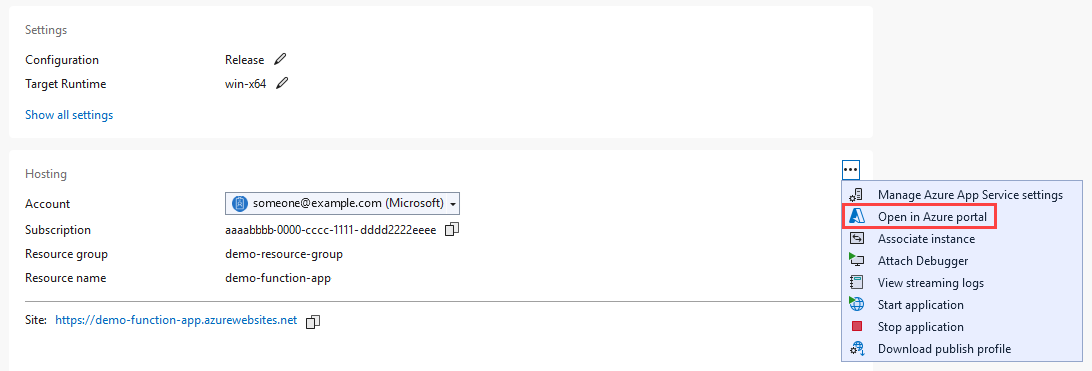
On the publish profile page, go to the Hosting section. Select the ellipsis (...), and then select Open in Azure portal. The new function app Azure resource opens in the Azure portal.
Test your function in Azure
Copy the base URL of the function app from the Publish profile page. Replace the
localhost:portportion of the URL you used when testing the function locally with the new base URL.The URL that calls your durable function HTTP trigger must be in the following format:
https://<APP_NAME>.chinacloudsites.cn/api/<FUNCTION_NAME>_HttpStartPaste this new URL for the HTTP request into your browser's address bar. You must get the same status response as before when using the published app.
Next steps
You have used Visual Studio to create and publish a C# durable function app.