Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Azure Functions 的 Durable Functions 扩展是在 NuGet 包 Microsoft.Azure.WebJobs.Extensions.DurableTask 中提供的。 此扩展必须安装在函数应用中。 本文介绍如何安装此包,以便在 Azure 门户中开发 Durable Functions。
注意
- 如果在 C# 中开发 Durable Functions,则应改为考虑 Visual Studio 2019 开发。
- 如果在 JavaScript 中开发 Durable Functions,则应改为考虑 Visual Studio Code 开发。
创建函数应用
必须使用函数应用托管任何函数的执行。 函数应用可将函数分组为逻辑单元,以便更轻松地管理、部署、缩放和共享资源。 你可以创建 .NET 或 JavaScript 应用。
在 Azure 门户菜单上或在门户主页中,选择“创建资源”。
在 “新建 ”页中,选择 “Function App”。
在“基本信息”页面上,按照下列所述使用函数应用设置:
设置 建议值 描述 订阅 你的订阅 将在其中创建新函数应用的订阅。 资源组 myResourceGroup 将在其中创建函数应用的新资源组的名称。 你需要创建新的资源组,因为在现有资源组中创建新函数应用时存在已知限制。 函数应用名称 全局唯一名称 用于标识新 Function App 的名称。 有效字符为 a-z(不区分大小写)、0-9和-。 若要保证唯一的应用名称,可以选择启用目前处于预览状态 的安全唯一默认主机名。运行时堆栈 首选语言 选择支持你喜欢的函数编程语言的运行时。 门户中编辑仅适用于 JavaScript、PowerShell、Python、TypeScript 和 C# 脚本。
若要创建支持门户内编辑的 C# 脚本应用,必须选择支持进程内模型的运行时版本。
C# 类库和 Java 函数必须在本地开发。版本 版本号 选择已安装的运行时的版本。 区域 首选区域 选择与你靠近或者与函数可以访问的其他服务靠近的区域。 操作系统 Windows 系统会根据你的运行时堆栈选择为你预先选择一个操作系统,但你可以根据需要更改该设置。 仅在 Windows 上支持门户内编辑。 接受剩余选项卡中的默认选项,包括在“存储”选项卡上创建新存储帐户和在“监视”选项卡上创建新的 Application Insights 实例的默认行为。还可选择使用现有的存储帐户或 Application Insights 实例。
选择“查看 + 创建”以审阅所选的应用配置,然后选择“创建”来预配和部署函数应用。
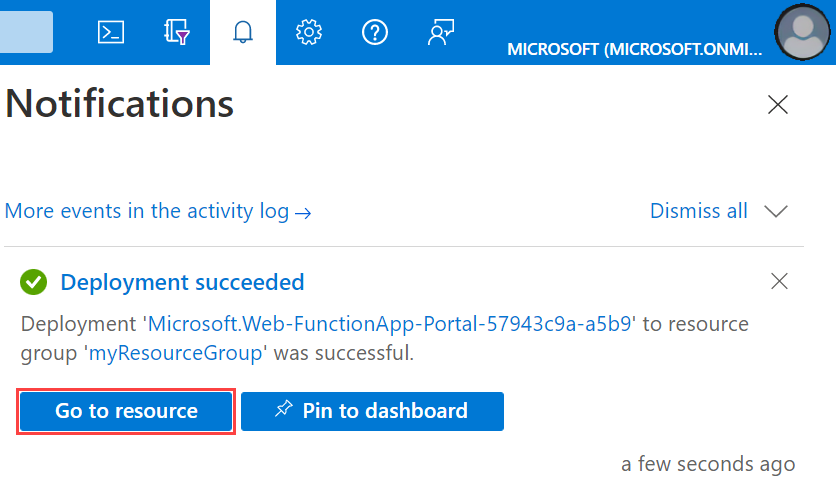
选择门户右上角的“通知”图标,留意是否显示了“部署成功”消息。
选择“转到资源”,查看新的函数应用。 还可选择“固定到仪表板”。 固定可以更轻松地从仪表板返回此函数应用资源。

默认情况下,创建的函数应用使用 2.x 版 Azure Functions 运行时。 Durable Functions 扩展在 C# 中能够在 1.x 和 2.x 版 Azure Functions 运行时上工作,在 JavaScript 中能够在 2.x 版上工作。 但是,无论选择哪种语言,只有在以 2.x 版运行时为目标时,才能使用模板。
安装 Durable Functions npm 程序包(仅限 JavaScript)
如果要创建 JavaScript Durable Functions,需要安装 durable-functions npm 程序包:
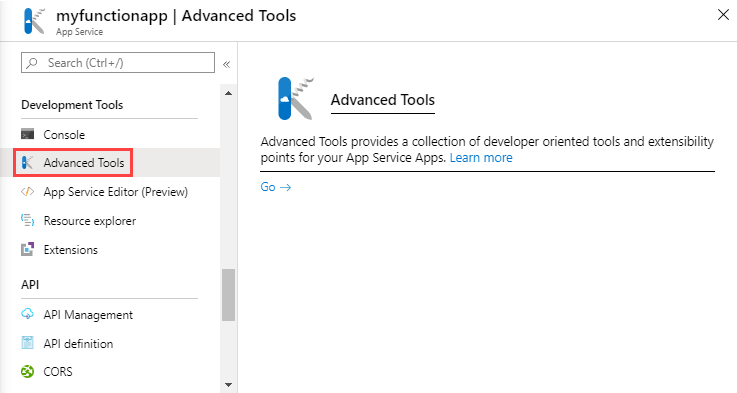
从函数应用的页面中,选择左侧窗格中“开发工具”下的“高级工具”。

在“高级工具”页中,选择“Go”。
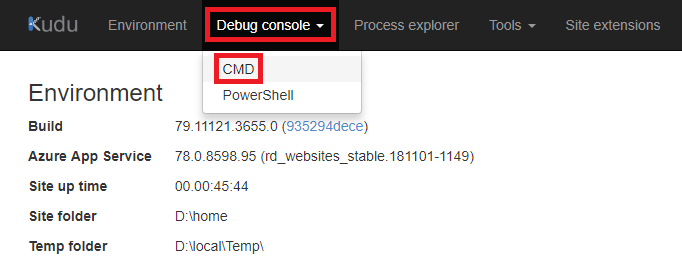
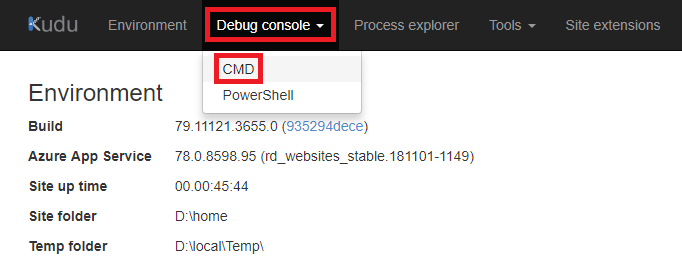
在 Kudu 控制台中,选择“调试控制台”,然后选择“CMD”。

此时应当会显示你的函数应用的文件目录结构。 导航到
site/wwwroot文件夹。 在这里,可以通过将package.json文件拖放到文件目录窗口中来将其上传。 下面是一个示例package.json:{ "dependencies": { "durable-functions": "^1.3.1" } }
上传你的
package.json后,从 Kudu 远程执行控制台中运行npm install命令。
创建一个业务流程协调程序函数
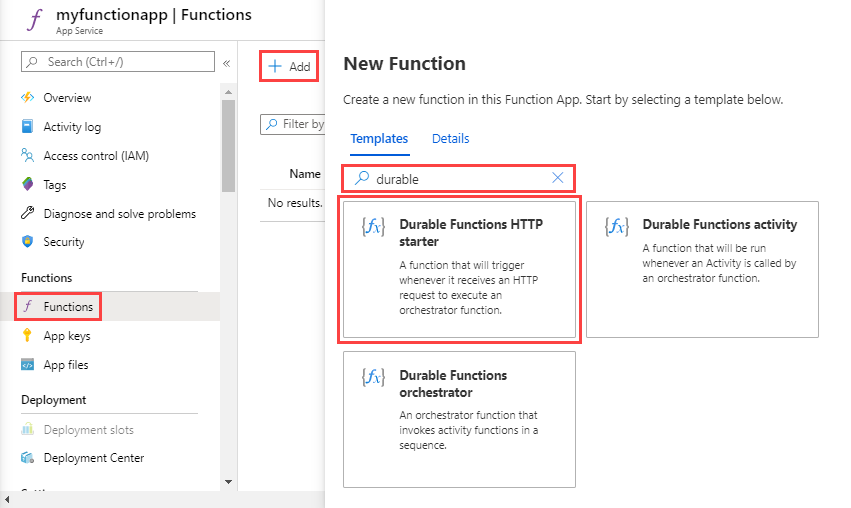
在函数应用中,从左窗格中选择“函数”,然后从顶部菜单中选择“添加”。
在“新建函数”页的搜索字段中,输入 ,然后选择“Durable Functions HTTP 初学者”模板。

对于新函数名称,请输入 ,然后选择“创建函数”。
创建的函数用于启动业务流程。
在函数应用中创建另一函数,这次使用“Durable Functions 业务流程协调程序”模板。 将新的业务流程函数命名为
HelloSequence。使用“Durable Functions 活动”模板创建第三个函数(名为
Hello)。
测试持久函数业务流程
返回到 HttpStart 函数,选择“获取函数 URL”,然后选择“复制到剪贴板”图标以复制该 URL。 请使用此 URL 启动 HelloSequence 函数。
使用安全 HTTP 测试工具向 URL 终结点发送 HTTP POST 请求。 以下示例是一个 cURL 命令,该命令将 POST 请求发送到持久函数:
curl -X POST https://{your-function-app-name}.chinacloudsites.cn/api/orchestrators/{functionName} --header "Content-Length: 0"在此示例中,
{your-function-app-name}是作为函数应用名称的域,{functionName}是 HelloSequence 业务流程协调程序函数。 响应消息包含一组 URI 终结点,这些终结点可以用来监视并管理执行,该执行如以下示例所示:{ "id":"10585834a930427195479de25e0b952d", "statusQueryGetUri":"https://...", "sendEventPostUri":"https://...", "terminatePostUri":"https://...", "rewindPostUri":"https://..." }请确保选择一个可保护数据安全的 HTTP 测试工具。 有关详细信息,请参阅 HTTP 测试工具。
调用
statusQueryGetUri终结点 URI,此时会看到持久函数的当前状态,如以下示例所示:{ "runtimeStatus": "Running", "input": null, "output": null, "createdTime": "2017-12-01T05:37:33Z", "lastUpdatedTime": "2017-12-01T05:37:36Z" }继续调用
statusQueryGetUri终结点,直到状态更改为“Completed”,此时会看到一个响应,如以下示例所示:{ "runtimeStatus": "Completed", "input": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2017-12-01T05:38:22Z", "lastUpdatedTime": "2017-12-01T05:38:28Z" }
现已在 Azure 中启动并运行第一个持久函数。