Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
使用 Durable Functions(Azure Functions 的一项功能)在无服务器环境中编写有状态函数。 可以通过在 Visual Studio Code 中安装 Azure Functions 扩展来安装 Durable Functions。 此扩展管理应用程序中的状态、检查点和重启。
在本快速入门中,你将使用 Visual Studio Code 中的 Durable Functions 扩展在 Azure Functions 中以本地方式创建并测试“hello world”Durable Functions 应用。 Durable Functions 应用会协调对其他函数的调用并将其链接在一起。 接下来,将函数代码发布到 Azure。 使用的工具可通过 Visual Studio Code 扩展获得。
重要
本文的内容根据你在此页顶部的选择器中选择的 Node.js 编程模型而异。 v4 模型已正式发布,旨在为 JavaScript 和 TypeScript 开发人员提供更为灵活和直观的体验。 在迁移指南中详细了解 v3 和 v4 之间的差异。

先决条件
若要完成本快速入门,你需要:
- 已安装 Visual Studio Code。
- 已安装 Visual Studio Code 扩展 Azure Functions。
- 已安装 Visual Studio Code 扩展 Azure Functions 1.10.4 或更高版本。
- 已安装 Azure Functions Core Tools 最新版本。
- 已安装 Azure Functions Core Tools 4.0.5382 或更高版本。
一个 HTTP 测试工具,用于保护数据安全。 有关详细信息,请参阅 HTTP 测试工具。
Azure 订阅。 若要使用 Durable Functions,必须具有 Azure 存储帐户。
- 已安装 Node.js 版本 16.x+。
- 已安装 Node.js 版本 18.x+。
如果没有 Azure 订阅,可在开始前创建一个试用帐户。
创建本地项目
在本部分,你将使用 Visual Studio Code 创建一个本地 Azure Functions 项目。
在 Visual Studio Code 中,按 F1(或按 Ctrl/Cmd+Shift+P)打开命令面板。 在提示符 (
>) 处输入命令,然后选择“Azure Functions: 创建新项目”。
选择浏览。 在“选择文件夹”对话框中,转到要用于项目的文件夹,然后选择“选择”。
根据提示提供以下信息:
Prompt 操作 说明 选择函数应用项目的语言 选择“JavaScript”。 创建本地 Node.js Functions 项目。 选择 JavaScript 编程模型 选择“模型 V3”。 设置 v3 编程模型。 选择版本 选择“Azure Functions v4”。 只有在尚未安装 Core Tools 的情况下,才会出现此选项。 在本例中,当你首次运行应用时,即已安装 Core Tools。 为项目的第一个函数选择模板 选择“暂时跳过”。 选择打开项目的方式 选择“在当前窗口中打开”。 在所选的文件夹中打开 Visual Studio Code。
根据提示提供以下信息:
Prompt 操作 说明 选择函数应用项目的语言 选择“JavaScript”。 创建本地 Node.js Functions 项目。 选择 JavaScript 编程模型 选择“模型 V4”。 选择 v4 编程模型。 选择版本 选择“Azure Functions v4”。 只有在尚未安装 Core Tools 的情况下,才会出现此选项。 在本例中,当你首次运行应用时,即已安装 Core Tools。 为项目的第一个函数选择模板 选择“暂时跳过”。 选择打开项目的方式 选择“在当前窗口中打开”。 在所选的文件夹中打开 Visual Studio Code。
如果需要创建项目,Visual Studio Code 会安装 Azure Functions Core Tools。 它还会在某个文件夹中创建一个函数应用项目。 此项目包含 host.json 和 local.settings.json 配置文件。
此外,还会在根文件夹中创建 package.json 文件。
安装 Durable Functions npm 包
若要在 Node.js 函数应用中使用 Durable Functions,请使用名为 durable-functions 的库。
若要使用 v4 编程模型,请安装 durable-functions 库的 v3.x 预览版。
- 使用“视图”菜单或按 Ctrl+Shift+` 在 Visual Studio Code 中打开新终端。
- 通过运行函数应用的根目录中的
npm install durable-functions来安装 durable-functions npm 包。
- 通过运行函数应用的根目录中的
npm install durable-functions@preview来安装 durable-functions npm 包预览版。
创建自己的函数
最基本的 Durable Functions 应用包含三个函数:
- 业务流程协调程序函数:用于协调其他函数的工作流。
- 活动函数:由业务流程协调程序函数调用的函数,它会执行工作并选择性地返回一个值。
- 客户端函数:Azure 中用于启动业务流程协调程序函数的常规函数。 本示例使用 HTTP 触发的函数。
业务流程协调程序函数
使用一个模板在项目中创建 Durable Functions 应用代码。
在命令面板中,输入内容,然后选择“Azure Functions: 创建函数”。
根据提示提供以下信息:
Prompt 操作 说明 选择函数的模板 选择“Durable Functions 业务流程协调程序”。 创建 Durable Functions 应用业务流程。 选择持久存储类型 选择“Azure 存储(默认)”。 选择用于 Durable Functions 应用的存储后端。 提供函数名称 输入“HelloOrchestrator”。 持久函数的名称。
你已添加了一个业务流程协调程序来协调活动函数。 打开 HelloOrchestrator/index.js 查看业务流程协调程序函数。 每次调用 context.df.callActivity 都会调用名为 Hello 的活动函数。
接下来,添加引用的 Hello 活动函数。
活动函数
在命令面板中,输入内容,然后选择“Azure Functions: 创建函数”。
根据提示提供以下信息:
Prompt 操作 说明 选择函数的模板 选择“Durable Functions 活动”。 创建活动函数。 提供函数名称 输入“Hello”。 持久函数的名称。
现已添加业务流程协调程序调用的 Hello 活动函数。 打开 Hello/index.js,可以看到,该函数采用某个名称作为输入,并返回一句问候语。 活动函数是在工作流中执行“实际工作”(例如发出数据库调用或执行一些非确定性计算)的位置。
最后,添加一个用于启动业务流程的 HTTP 触发的函数。
客户端函数(HTTP 启动器)
在命令面板中,输入内容,然后选择“Azure Functions: 创建函数”。
根据提示提供以下信息:
Prompt 操作 说明 选择函数的模板 选择“Durable Functions HTTP 启动器”。 创建 HTTP 启动器函数。 提供函数名称 输入“DurableFunctionsHttpStart”。 活动函数的名称。 授权级别 选择“匿名”。 出于演示目的,该值允许在不使用身份验证的情况下调用函数
现已添加一个启动业务流程的 HTTP 触发的函数。 打开 DurableFunctionsHttpStart/index.js,可以看到,该函数使用 client.startNew 启动新的业务流程。 然后,它使用 client.createCheckStatusResponse 返回一个 HTTP 响应,其中包含可用于监视和管理新业务流程的 URL。
现已创建一个可在本地运行并部署到 Azure 的 Durable Functions 应用。
v4 编程模型的优点之一是可以灵活地写入函数。 在 v4 模型中,可以使用单个模板在项目中的一个文件中创建所有的三个函数。
在命令面板中,输入内容,然后选择“Azure Functions: 创建函数”。
根据提示提供以下信息:
Prompt 操作 说明 选择函数的模板 选择“Durable Functions 业务流程协调程序”。 创建一个包含 Durable Functions 应用业务流程、活动函数和持久客户端启动器函数的文件。 选择持久存储类型 选择“Azure 存储(默认)”。 设置用于 Durable Functions 应用的存储后端。 提供函数名称 输入“hello”。 持久函数的名称。
打开 src/functions/hello.js 查看创建的函数。
现已创建一个名为 helloOrchestrator 的业务流程协调程序来协调活动函数。 每次调用 context.df.callActivity 都会调用名为 hello 的活动函数。
此外已添加业务流程协调程序调用的 hello 活动函数。 在同个文件中可以看到,该函数采用某个名称作为输入,并返回一句问候语。 活动函数是在工作流中执行“实际工作”(例如发出数据库调用或执行一些非确定性计算)的位置。
最后,还已添加一个用于启动业务流程的 HTTP 触发的函数。 在同一文件中,可以看到该函数使用 client.startNew 启动新的业务流程。 然后,它使用 client.createCheckStatusResponse 返回一个 HTTP 响应,其中包含可用于监视和管理新业务流程的 URL。
现已创建一个可在本地运行并部署到 Azure 的 Durable Functions 应用。
在本地测试函数
使用 Azure Functions Core Tools,可以在本地开发计算机上运行 Azure Functions 项目。 当你首次在 Visual Studio Code 中启动某个函数时,系统会提示你安装这些工具。
若要测试函数,请在
Hello活动函数代码中(在 Hello/index.js 中)设置断点。 按 F5 或者在命令面板中选择“调试: 开始调试”启动函数应用项目。 Core Tools 的输出会显示在终端面板中。注意
有关调试的详细信息,请参阅 Durable Functions 诊断。
若要测试函数,请在
hello活动函数代码中(在 src/functions/hello.js 中)设置断点。 按 F5 或者在命令面板中选择“调试: 开始调试”启动函数应用项目。 Core Tools 的输出会显示在终端面板中。注意
有关调试的详细信息,请参阅 Durable Functions 诊断。
Durable Functions 需要一个 Azure 存储帐户才能运行。 当 Visual Studio Code 提示选择存储帐户时,请选择“选择存储帐户”。

在提示符下提供以下信息,以在 Azure 中创建新的存储帐户:
Prompt 值 说明 选择订阅 订阅的名称 选择 Azure 订阅 选择存储帐户 新建存储帐户 输入新存储帐户的名称 唯一名称 要创建的存储帐户的名称 选择资源组 唯一名称 要创建的资源组名称 选择一个位置 region 选择离你较近的区域 在终端面板中,复制 HTTP 触发的函数的 URL 终结点。

使用浏览器或 HTTP 测试工具向 URL 终结点发送 HTTP POST 请求。
将最后一个段替换为业务流程协调程序函数的名称 (
HelloOrchestrator)。 URL 应类似于http://localhost:7071/api/orchestrators/HelloOrchestrator。响应是 HTTP 函数的初始结果。 它让你知道持久业务流程已成功启动。 它尚未显示业务流程的最终结果。 响应中包括了几个有用的 URL。 现在,查询业务流程的状态。
使用浏览器或 HTTP 测试工具向 URL 终结点发送 HTTP POST 请求。
将最后一个段替换为业务流程协调程序函数的名称 (
HelloOrchestrator)。 URL 应类似于http://localhost:7071/api/orchestrators/HelloOrchestrator。响应是 HTTP 函数的初始结果。 它让你知道持久业务流程已成功启动。 它尚未显示业务流程的最终结果。 响应中包括了几个有用的 URL。 现在,查询业务流程的状态。
复制
statusQueryGetUri的 URL 值,将其粘贴到浏览器的地址栏中,然后执行请求。 或者也可以继续使用 HTTP 测试工具发出 GET 请求。请求将查询业务流程实例的状态。 应该会看到实例已完成,并且它包含 Durable Functions 应用的输出或结果,如以下示例所示:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
复制
statusQueryGetUri的 URL 值,将其粘贴到浏览器的地址栏中,然后执行请求。 还可以继续使用 HTTP 测试工具发出 GET 请求。请求将查询业务流程实例的状态。 应该会看到实例已完成,并且它包含 Durable Functions 应用的输出或结果,如以下示例所示:
{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }
- 在 Visual Studio Code 中,按 Shift+F5 停止调试。
确认该函数可以在本地计算机上正确运行以后,即可将项目发布到 Azure。
登录 Azure
必须先登录到 Azure,然后才能创建 Azure 资源或发布应用。
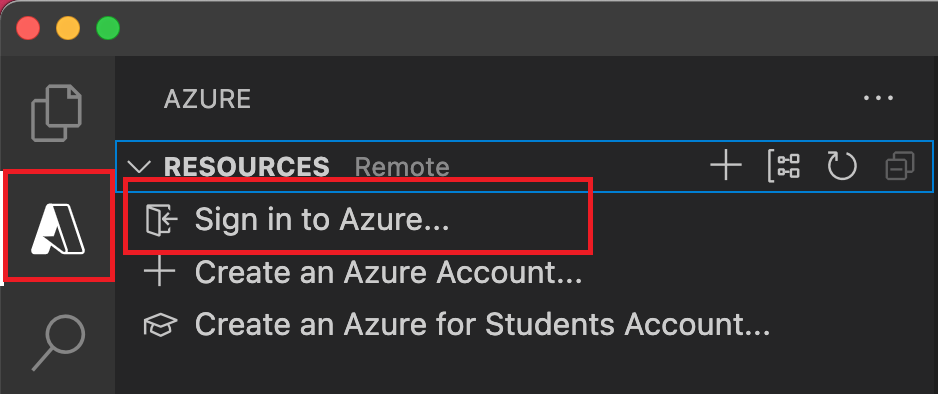
如果你尚未登录,请在活动栏中选择 Azure 图标。 然后在“资源”下,选择“登录到 Azure”。

如果你已登录并可以看到你的现有订阅,请转到下一部分。 如果你没有 Azure 帐户,请选择“创建 Azure 帐户”。 学生可以选择“创建面向学生的 Azure 帐户”。
在浏览器中出现提示时,请选择你的 Azure 帐户,并使用你的 Azure 帐户凭据登录。 如果创建新帐户,你可以在创建帐户后登录。
成功登录后,可以关闭新的浏览器窗口。 属于你的 Azure 帐户的订阅显示在边栏中。
在 Azure 中创建函数应用
在本部分中,将在 Flex Consumption 计划中创建函数应用以及 Azure 订阅中的相关资源。 许多资源创建决策都是根据默认行为为你做出的。 要更好地控制已创建的资源,必须改为使用高级选项创建函数应用。
在 Visual Studio Code 中选择 F1 键,打开命令面板。 在提示符 (
>) 处,输入并选择“Azure Functions: 在 Azure 中创建函数应用”。根据提示提供以下信息:
Prompt 操作 选择订阅 选择要使用的 Azure 订阅。 如果“资源”下只有一个订阅可见,则不会出现提示符。 输入新的函数应用名称 在 URL 路径中输入一个全局唯一且有效的名称。 系统将对你输入的名称进行验证,以确保其在 Azure Functions 中是唯一的。 选择一个运行时堆栈 选择当前本地运行的语言版本。 选择资源身份验证类型 选择 托管标识,这是连接到 默认主机存储帐户的最安全选项。 在“Azure: 活动日志”面板中,Azure 扩展将显示在 Azure 中创建的各个资源的状态。

创建函数应用时,系统将在你的 Azure 订阅中创建以下相关资源。 资源基于你为函数应用输入的名称命名。
- 一个资源组:相关资源的逻辑容器。
- 一个函数应用:提供用于执行函数代码的环境。 可以通过函数应用将函数分组为逻辑单元,以便在同一托管计划中更轻松地管理、部署和共享资源。
- 一个 Azure 应用服务计划,用于定义你的函数应用的基础主机。
- 一个标准 Azure 存储帐户,Functions 主机使用它来维护有关函数应用的状态和其他信息。
- 一个连接到函数应用的 Application Insights 实例,用于跟踪应用中函数的使用。
- 用户分配的托管标识,添加到新的默认主机存储帐户中的存储 Blob 数据参与者角色。
创建函数应用并应用了部署包之后,会显示一个通知。
提示
默认情况下,根据为函数应用输入的名称创建函数应用所需的 Azure 资源。 默认情况下,使用函数应用在同一个新资源组中创建资源。 如果要自定义关联资源的名称或重复使用现有资源,请使用高级创建选项发布项目。
将项目部署到 Azure
重要
部署到现有函数应用将始终覆盖该应用在 Azure 中的内容。
在命令面板中,输入并选择“Azure Functions: 部署到函数应用”。
选择你刚才创建的函数应用。 当系统提示覆盖以前的部署时,请选择“部署”,将函数代码部署到新的函数应用资源。
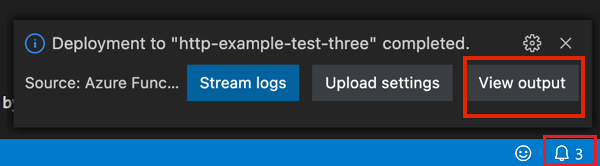
部署完成后,选择“查看输出”,以查看创建和部署结果,其中包括已创建的 Azure 资源。 如果错过了通知,请选择右下角的铃铛图标再次查看。

在 Azure 中测试函数
注意
若要使用 v4 Node.js 编程模型,请确保应用在至少为 4.25 版的 Azure Functions 运行时上运行。
在输出面板中,复制 HTTP 触发器的 URL。 调用 HTTP 触发的函数的 URL 应采用此格式:
https://<functionappname>.chinacloudsites.cn/api/orchestrators/HelloOrchestrator
在输出面板中,复制 HTTP 触发器的 URL。 调用 HTTP 触发的函数的 URL 应采用此格式:
https://<functionappname>.chinacloudsites.cn/api/orchestrators/helloOrchestrator
- 将 HTTP 请求的这个新 URL 粘贴到浏览器的地址栏中。 使用已发布的应用时,可以获得与本地测试相同的状态响应。
在 Visual Studio Code 中创建和发布的 JavaScript Durable Functions 应用现在可供使用。
清理资源
如果你不再需要为完成本快速入门而创建的资源,为避免在 Azure 订阅中产生相关费用,请删除资源组和所有相关资源。