Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Visual Studio Code 的 Azure Functions 扩展允许在本地开发函数并将其部署到 Azure。 如果这是你第一次体验 Azure Functions,可以在 Azure Functions 简介中了解详细信息。
Azure Functions 扩展提供以下优势:
- 在本地开发计算机上编辑、生成和运行函数。
- 将 Azure Functions 项目直接发布到 Azure。
- 以各种语言编写函数,同时利用 Visual Studio Code 的优势。
你正在查看本文的 C# 版本。 请务必在文章开头选择你偏好的 Functions 编程语言。
如果你不熟悉 Functions,则可能需要先完成 Visual Studio Code 快速入门文章。
你正在查看本文的 Java 版本。 请务必在文章开头选择你偏好的 Functions 编程语言。
如果你不熟悉 Functions,则可能需要先完成 Visual Studio Code 快速入门文章。
你正在查看本文的 JavaScript 版本。 请务必在文章开头选择你偏好的 Functions 编程语言。
如果你不熟悉 Functions,则可能需要先完成 Visual Studio Code 快速入门文章。
你正在查看本文的 PowerShell 版本。 请务必在文章开头选择你偏好的 Functions 编程语言。
如果你不熟悉 Functions,则可能需要先完成 Visual Studio Code 快速入门文章。
你正在查看本文的 Python 版本。 请务必在文章开头选择你偏好的 Functions 编程语言。
如果你不熟悉 Functions,则可能需要先完成 Visual Studio Code 快速入门文章。
你正在查看本文的 TypeScript 版本。 请务必在文章开头选择你偏好的 Functions 编程语言。
如果你不熟悉 Functions,则可能需要先完成 Visual Studio Code 快速入门文章。
重要
不要对单个函数应用混合使用本地开发和门户开发。 从本地项目发布到函数应用时,部署过程会覆盖在门户中开发的任何函数。
先决条件
已在某个支持的平台上安装 Visual Studio Code。
Azure Functions 扩展。 还可以安装 Azure Tools 扩展包,建议通过该包来处理 Azure 资源。
一个有效的 Azure 订阅。 如果你没有帐户,可以通过 Visual Studio Code 中的扩展创建一个。
你还需要满足这些先决条件才能在本地运行和调试函数。 他们不需要仅仅创建或发布项目到 Azure Functions。
-
Azure Functions Core Tools 可实现集成的本地调试体验。 安装 Azure Functions 扩展后,安装或更新 Core Tools 的最简单方法是从命令面板运行
Azure Functions: Install or Update Azure Functions Core Tools命令。
Visual Studio Code 的 C# 扩展。
.NET (CLI) 包含在 .NET SDK 中。
PowerShell 7.2(建议)。 有关版本信息,请参阅 PowerShell 版本。
创建 Azure Functions 项目
Functions 扩展让你可以在创建第一个函数的同时创建所需的函数应用项目。 使用以下步骤在新项目中创建 HTTP 触发的函数。 HTTP 触发器是用于演示的最简单的函数触发器模板。
在 Visual Studio Code 中,按 F1 打开命令面板。 搜索并运行命令
Azure Functions: Create New Project...。 选择项目工作区的目录位置,然后选择 “选择”。可以创建新文件夹或为项目工作区选择空文件夹,但不要选择已是工作区一部分的项目文件夹。
可以改为运行命令
Azure Functions: Create New Containerized Project...,也为项目生成 Dockerfile。出现提示时,为你的项目选择语言。 如有必要,请选择特定的语言版本。
选择 HTTP 触发器 函数模板,或 选择“立即跳过 ”以创建没有函数的项目。 以后始终可以将函数添加到项目。
提示
若要查看其他模板,请选择 “更改模板筛选器 ”选项,并将值设置为 “核心 ”或“ 全部”。
对于函数名称,请输入 HttpExample,选择 Enter,然后选择 函数 授权。
当你调用函数终结点时,此授权级别要求你提供函数密钥。
从下拉列表中选择“添加到工作区”。
在“是否信任此文件夹中的文件的创建者?”窗口中,选择“是”。
Visual Studio Code 会用你选择的语言在 HTTP 触发的函数的模板中创建一个函数。
生成的项目文件
项目模板将以你所选的语言创建一个项目,并安装所需的依赖项。 对于任何语言,新项目包含以下文件:
host.json:用于配置 Functions 主机。 在本地和 Azure 中运行函数时,将应用这些设置。 有关详细信息,请参阅 host.json 参考。
local.settings.json:维护本地运行函数时使用的设置。 仅当在本地运行函数时,才使用这些设置。 有关详细信息,请参阅本地设置文件。
重要
由于 local.settings.json 文件可能包含机密,请务必将该文件从项目源代码管理中排除。
Dockerfile(可选):让你可以使用已获批准的项目基础映像从项目中创建容器化功能应用。 只有在运行命令
Azure Functions: Create New Containerized Project...时,才可获取此文件。 可以使用func init --docker-only中的命令将 Dockerfile 添加到现有项目。
将会创建以下文件:
根文件夹中定义项目和部署参数的 pom.xml 文件,包括项目依赖项和 Java 版本。 pom.xml 还包含有关在部署期间创建的 Azure 资源的信息。
src 路径中实现函数的 Functions.java 文件。
生成的文件取决于适用于 Functions 的所选 Node.js 编程模型:
创建 HttpExample 文件夹,其中包含:
- function.json 定义文件
- 一个 run.ps1 文件,其中包含函数代码。
生成的文件取决于适用于 Functions 的所选 Python 编程模型:
此时,可以在 本地运行 HTTP 触发器函数。
将函数添加到项目
可以使用预定义的 Functions 触发器模板之一将新函数添加到现有项目。 若要添加新的函数触发器,请选择 F1 以打开命令面板,然后查找并运行 Azure Functions:创建函数命令。 遵照提示选择触发器类型,并定义触发器的所需属性。 如果触发器需要访问密钥或连接字符串才能连接到服务,请在创建函数触发器之前准备好它们。
此操作会将新的 C# 类库 (.cs) 文件添加到你的项目。
此操作会将新的 Java (.java) 文件添加到你的项目。
此操作将在项目中创建新文件夹。 该文件夹包含新的 function.json 文件和新的 PowerShell 代码文件。
此操作的结果取决于 Python 模型版本。
连接到服务
可以添加输入和输出绑定将函数连接到其他 Azure 服务。 绑定将函数连接到其他服务,而无需编写连接代码。
例如,定义某个将数据写入存储队列的输出绑定的方式取决于进程模型:
如有必要,请添加对支持你的绑定扩展的包的引用。
更新函数方法以添加定义绑定参数的属性,例如将
QueueOutput用于队列输出绑定。 可以使用对象MultiResponse来返回多个消息或多个输出流。
例如,若要添加将数据写入存储队列的输出绑定,请更新函数方法以添加使用 QueueOutput 批注定义的绑定参数。 该 OutputBinding<T> 对象表示在函数完成时写入到输出绑定的消息。
例如,定义将数据写入存储队列的输出绑定的方式取决于 Node.js 模型版本:
Visual Studio Code 可让你遵照一组方便的提示将绑定添加到 function.json 文件。
若要添加绑定,请打开命令托盘 (F1) 并键入“Azure Functions: add binding...”,选择新绑定的函数,然后按照提示操作,这些提示因添加到函数的绑定类型而异。
下面是有关定义新的存储输出绑定的示例提示:
| 提示 | 值 | 说明 |
|---|---|---|
| 选择绑定方向 | out |
该绑定是输出绑定。 |
| 选择具有方向的绑定 | Azure Queue Storage |
该绑定是 Azure 存储队列绑定。 |
| 用于在代码中标识此绑定的名称 | msg |
用于标识代码中引用的绑定参数的名称。 |
| 要将消息发送到的队列 | outqueue |
绑定要写入到的队列的名称。 如果 queueName 不存在,首次使用绑定时,它会创建该属性。 |
| 从“local.settings.json”中选择设置 | MyStorageConnection |
包含存储帐户连接字符串的应用程序设置的名称。
AzureWebJobsStorage 设置包含连同函数应用一起创建的存储帐户的连接字符串。 |
还可以直接右键单击(在 macOS 上,请按住 Ctrl 并单击)function 文件夹中的 function.json 文件,选择“添加绑定”,然后按照相同的提示进行操作 。
在此示例中,以下绑定已添加到 function.json 文件中的 bindings 数组:
{
"type": "queue",
"direction": "out",
"name": "msg",
"queueName": "outqueue",
"connection": "MyStorageConnection"
}
例如,定义将数据写入存储队列的输出绑定的方式取决于 Python 模型版本:
以下示例展示了将队列存储输出绑定添加到 HTTP 触发的函数之后的函数定义:
由于 HTTP 触发的函数也会返回 HTTP 响应,因此该函数将返回一个 MultiResponse 对象,表示 HTTP 和队列输出。
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequest req,
FunctionContext executionContext)
{
此示例是包含输出绑定的 MultiResponse 对象的定义:
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public IActionResult HttpResponse { get; set; }
}
向你自己的项目应用该示例时,可能需要将 HttpRequest 更改为 HttpRequestData,将 IActionResult 更改为 HttpResponseData,具体取决于你是否使用 ASP.NET Core 集成。
函数完成后,这些消息被发送到队列。 定义输出绑定的方式取决于你的流程模型。 有关详细信息,包括你可以参考的示例绑定代码的链接,请参阅向函数添加绑定。
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
有关详细信息,包括你可以参考的示例绑定代码的链接,请参阅向函数添加绑定。
const { app, output } = require('@azure/functions');
const sendToQueue = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
extraOutputs: [sendToQueue],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
定义输出绑定的方式取决于 Node.js 模型的版本。 有关详细信息,包括你可以参考的示例绑定代码的链接,请参阅向函数添加绑定。
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
有关详细信息,包括你可以参考的示例绑定代码的链接,请参阅向函数添加绑定。
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
定义输出绑定的方式取决于 Python 模型的版本。 有关详细信息,包括你可以参考的示例绑定代码的链接,请参阅向函数添加绑定。
import {
app,
output,
HttpRequest,
HttpResponseInit,
InvocationContext,
StorageQueueOutput,
} from '@azure/functions';
const sendToQueue: StorageQueueOutput = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
export async function HttpExample(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
}
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: HttpExample,
});
定义输出绑定的方式取决于 Node.js 模型的版本。 有关详细信息,包括你可以参考的示例绑定代码的链接,请参阅向函数添加绑定。
登录 Azure
必须先登录到 Azure,然后才能创建 Azure 资源或发布应用。
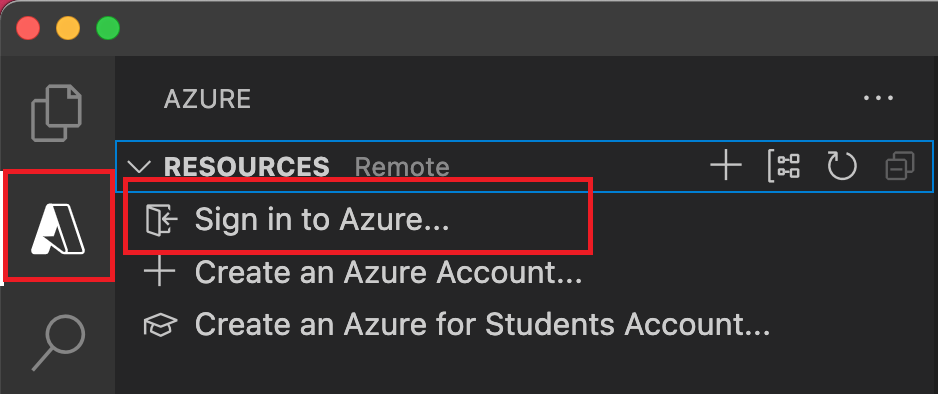
如果你尚未登录,请在活动栏中选择 Azure 图标。 然后在“资源”下,选择“登录到 Azure”。

如果你已登录并可以看到你的现有订阅,请转到下一部分。 如果你没有 Azure 帐户,请选择“创建 Azure 帐户”。 学生可以选择“创建面向学生的 Azure 帐户”。
在浏览器中出现提示时,请选择你的 Azure 帐户,并使用你的 Azure 帐户凭据登录。 如果创建新帐户,你可以在创建帐户后登录。
成功登录后,可以关闭新的浏览器窗口。 属于你的 Azure 帐户的订阅显示在边栏中。
创建 Azure 资源
在将 Functions 项目发布到 Azure 之前,Azure 订阅中必须有一个函数应用和相关资源才能运行代码。 函数应用为函数提供了执行上下文。 从 Visual Studio Code 发布到 Azure 中的函数应用时,项目将打包并部署到 Azure 订阅中选定的函数应用。
在 Azure 中创建函数应用时,可以选择一个使用默认值的快速函数应用创建路径,也可以选择一个提供高级选项(例如使用现有的 Azure 资源)的路径。 这样就可以更好地控制远程资源的创建。
在本部分中,将在 Flex Consumption 计划中创建函数应用以及 Azure 订阅中的相关资源。 许多资源创建决策都是根据默认行为为你做出的。 要更好地控制已创建的资源,必须改为使用高级选项创建函数应用。
在 Visual Studio Code 中选择 F1 键,打开命令面板。 在提示符 (
>) 处,输入并选择“Azure Functions: 在 Azure 中创建函数应用”。根据提示提供以下信息:
提示 Action 选择订阅 选择要使用的 Azure 订阅。 如果“资源”下只有一个订阅可见,则不会出现提示符。 输入新的函数应用名称 在 URL 路径中输入一个全局唯一且有效的名称。 系统将对你输入的名称进行验证,以确保其在 Azure Functions 中是唯一的。 选择一个运行时堆栈 选择当前本地运行的语言版本。 选择资源身份验证类型 选择 托管标识,这是连接到 默认主机存储帐户的最安全选项。 在“Azure: 活动日志”面板中,Azure 扩展将显示在 Azure 中创建的各个资源的状态。

创建函数应用时,系统将在你的 Azure 订阅中创建以下相关资源。 资源基于你为函数应用输入的名称命名。
- 一个资源组:相关资源的逻辑容器。
- 一个函数应用:提供用于执行函数代码的环境。 可以通过函数应用将函数分组为逻辑单元,以便在同一托管计划中更轻松地管理、部署和共享资源。
- 一个 Azure 应用服务计划,用于定义你的函数应用的基础主机。
- 一个标准 Azure 存储帐户,Functions 主机使用它来维护有关函数应用的状态和其他信息。
- 一个连接到函数应用的 Application Insights 实例,用于跟踪应用中函数的使用。
- 用户分配的托管标识,添加到新的默认主机存储帐户中的存储 Blob 数据参与者角色。
创建函数应用并应用了部署包之后,会显示一个通知。
提示
默认情况下,根据为函数应用输入的名称创建函数应用所需的 Azure 资源。 默认情况下,使用函数应用在同一个新资源组中创建资源。 如果要自定义关联资源的名称或重复使用现有资源,请使用高级创建选项发布项目。
在 Azure 中获取 HTTP 触发的函数的 URL
若要从客户端调用 HTTP 触发的函数,需要函数的 URL,在部署到函数应用后可获得它。 此 URL 包含全部所需的函数密钥。 可以使用扩展获取已部署的函数的这些 URL。 如果只是想在 Azure 中运行远程函数,可使用立即执行函数扩展功能。
选择 F1 以打开命令面板,然后找到并运行命令“Azure Functions: Copy Function URL”。
按提示选择 Azure 中的函数应用,然后选择要调用的特定 HTTP 触发器。
函数 URL 将复制到剪贴板,同时,将使用 code 查询参数传递全部所需的密钥。 使用 HTTP 工具提交 POST 请求,或使用浏览器对远程函数提交 GET 请求。
当扩展获取 Azure 中函数的 URL 时,它会使用 Azure 帐户自动检索启动函数所需的密钥。 详细了解函数访问密钥。 启动非 HTTP 触发的函数需要使用管理密钥。
运行函数
Azure Functions 扩展允许你运行单个函数。 可以在本地开发计算机上的项目或 Azure 订阅中运行函数。
对于 HTTP 触发器函数,该扩展会调用 HTTP 终结点。 对于其他类型的触发器,该扩展会调用管理员 API 来启动函数。 发送到函数的请求的消息正文取决于触发器类型。 当触发器需要测试数据时,系统会提示你以特定的 JSON 格式输入数据。
在 Azure 中运行函数
若要从 Visual Studio Code 在 Azure 中执行函数,请执行以下步骤:
在命令面板中,输入“Azure Functions: Execute function now”,然后选择你的 Azure 订阅。
从列表选择你在 Azure 中的函数应用。 如果看不到函数应用,请确保你已登录到正确的订阅。
从列表选择要运行的函数。 在“输入请求正文”中,键入请求的消息正文,然后按 Enter 将此请求消息发送到你的函数。
“输入请求正文”中的默认文本指示正文的格式。 如果你的函数应用没有函数,则会显示包含此错误的通知错误。
当函数在 Azure 中执行并返回响应时,Visual Studio Code 会显示通知。
你还可以从“Azure: Functions”区域运行函数,方法是打开要从 Azure 订阅中的函数应用运行的函数的快捷菜单,然后选择“Execute Function Now...”。
通过 Visual Studio Code 在 Azure 中运行函数时,该扩展使用你的 Azure 帐户自动检索启动该函数所需的密钥。 详细了解函数访问密钥。 启动非 HTTP 触发的函数需要使用管理密钥。
在本地运行函数
本地运行时是在 Azure 中托管函数应用的同一个运行时。 运行时从 local.settings.json 文件中读取本地设置。 若要在本地运行 Functions 项目,必须满足以下附加要求。
将项目配置为在本地运行
Functions 运行时在内部对所有触发器类型(HTTP 和 Webhook 除外)使用 Azure 存储帐户。 将 Values.AzureWebJobsStorage 密钥设置为有效的 Azure 存储帐户连接字符串。
本部分结合使用 Visual Studio Code 的 Azure 存储扩展和 Azure 存储资源管理器进行连接并检索存储连接字符串。
若要设置存储帐户连接字符串,请执行以下操作:
在 Visual Studio 中,打开 Cloud Explorer,展开存储帐户>”,然后选择“属性”并复制“主连接字符串”值。
在项目内,打开 local.settings.json 项目文件,并将“AzureWebJobsStorage”键的值设置为复制的连接字符串。
重复上述步骤,将唯一键添加到函数所需的其他任何连接的 Values 数组。
有关详细信息,请参阅本地设置文件。
在本地调试函数
若要调试函数,请按 F5。 如果 Core Tools 不可用,系统会提示你安装它。 安装后运行 Core Tools 时,输出将显示在终端中。 此步骤与从终端运行 func start Core Tools 命令的结果相同,不过,此处使用了其他生成任务和附加的调试器。
当项目正在运行时,你可以使用“立即执行函数...”扩展功能,以触发函数,就像将项目部署到 Azure 时一样。 在调试模式下运行项目时,将按预期命中 Visual Studio Code 中的断点。
在命令面板中,输入“Azure Functions: Execute function now”,然后选择“本地项目”。
选择要在项目中运行的函数,并在“输入请求正文”中键入请求的消息正文。 按 Enter 将此请求消息发送给函数。 “输入请求正文”中的默认文本应指示正文的格式。 如果你的函数应用没有函数,则会显示包含此错误的通知错误。
当函数在本地运行并在收到响应后,Visual Studio Code 中将引发通知。 函数执行的相关信息将显示在“终端”面板中。
在本地运行时不需要密钥。 此规则适用于函数密钥和管理员级密钥。
在本地管理应用设置
函数应用在 Azure 中运行时,函数所需的设置存储在 应用设置中加密。 在本地开发期间,这些设置将改为添加到 local.settings.json 文件中的 Values 集合。
local.settings.json 文件还存储本地开发工具使用的设置。
项目 local.settings.json 文件中 Values 集合中的项旨在镜像 Azure 中函数应用的应用程序设置中的项。
默认情况下,将项目发布到 Azure 时,不会自动迁移这些设置。 发布完成后,可以选择将设置从 local.settings.json 发布到 Azure 中的函数应用。 有关详细信息,请参阅发布应用程序设置。
ConnectionStrings 中的值永远不会发布。
- 代码可以将函数应用设置值读取为环境变量。 有关详细信息,请参阅环境变量。
- 代码可以将函数应用设置值读取为环境变量。 有关详细信息,请参阅环境变量。
- 代码可以将函数应用设置值读取为环境变量。 有关详细信息,请参阅环境变量。
- 代码可以将函数应用设置值读取为环境变量。 有关详细信息,请参阅环境变量。
Azure 中的应用程序设置
项目中 local.settings.json 文件中的设置应与 Azure 中的函数应用中的应用程序设置匹配。 必须在 Azure 中将任何新设置添加到 local.settings.json 和函数应用。 发布项目时,不会自动上传这些设置。 同样,您必须将您在门户中的函数应用中创建的任何设置下载到本地项目。
发布应用程序设置
将所需设置发布到 Azure 中的函数应用的最简单方法是使用成功发布项目之后显示的“上传设置”链接。

也可以使用命令面板中的“Azure Functions:上传本地设置”命令来发布设置。 可以使用“Azure Functions:添加新设置”命令将各个设置添加到 Azure 中的应用程序设置。
提示
在发布 local.settings.json 文件之前,请务必保存它。
如果本地文件已加密,进程会对其进行解密、发布并再次对其进行加密。 如果两个位置存在冲突值,系统会提示你选择如何继续。
在“Azure: Functions”区域中,依次展开你的订阅、函数应用和“应用程序设置”,查看现有的应用设置。

从 Azure 下载设置
如果在 Azure 中创建应用程序设置,则可以使用 Azure Functions:下载远程设置 命令将其下载到 local.settings.json 文件中。
与上传一样,如果本地文件已加密,进程会对其进行解密、更新并再次加密。 如果两个位置存在冲突值,系统会提示你选择如何继续。
安装绑定扩展
绑定将在扩展包中实现,但 HTTP 和计时器触发器除外。
对于需要扩展包的触发器和绑定,必须显式安装这些包。 所安装的特定包取决于项目的进程模型。
在终端窗口中运行 dotnet add package 命令,在项目中安装所需的扩展包。 此模板演示了如何为独立进程类库添加绑定:
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.<BINDING_TYPE_NAME> --version <TARGET_VERSION>
将 <BINDING_TYPE_NAME> 替换为包含所需绑定的包的名称。 可以在支持的绑定列表中找到所需的绑定参考文章。
将示例中的 <TARGET_VERSION> 替换为特定包版本,例如 3.0.0-beta5。 在 NuGet.org 上的单个包页上列出了有效版本。面向该绑定的参考文章中指定了与当前 Functions 运行时对应的主版本。
C# 脚本使用扩展捆绑包。
安装绑定扩展的最简单方法是启用扩展捆绑包。 启用捆绑包时,会自动安装一组预定义的扩展包。
若要启用扩展捆绑包,请打开 host.json 文件并更新其内容以匹配以下代码:
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
如果出于某种原因无法使用扩展捆绑包来安装项目的绑定扩展,请参阅显式安装扩展。
监视函数
在本地运行函数时,Core Tools 会将日志数据流式传输到终端控制台。 当 Functions 项目在 Azure 中的函数应用中运行时,还可以获取日志数据。 可以连接到 Azure 中的流日志,以查看准实时的日志数据。 应启用 Application Insights,以便更全面地了解函数应用的行为方式。
流式处理日志
开发应用程序时,以近乎实时的方式查看日志记录信息通常很有用。 可以查看函数生成的日志文件流。 在命令面板中使用 Azure Functions: Start streaming logs 命令打开日志。 以下输出是对 HTTP 触发的函数发出请求后生成的流日志示例:

有关详细信息,请参阅流日志。
Application Insights
应通过将函数应用与 Application Insights 集成来监视函数的执行。 在 Azure 门户中创建函数应用时,默认情况下会完成此集成。 在 Visual Studio 发布期间创建函数应用时,需要自己集成 Application Insights。 若要了解如何操作,请参阅启用 Application Insights 集成。
若要详细了解如何使用 Application Insights 进行监视,请参阅监视 Azure Functions。
C# 脚本项目
默认情况下,所有 C# 项目创建为 C# 编译的类库项目。 如果你偏好使用 C# 脚本项目,则必须在 Azure Functions 扩展设置中选择 C# 脚本作为默认语言。
选择“文件”“首选项”>“设置”。
转到“用户设置”“扩展”>“Azure Functions”。
选择“C#Script”:“Azure Functions: 选择“C# 脚本”。
完成这些步骤后,对底层 Core Tools 发出的调用包含 --csx 选项,该选项会生成并发布 C# 脚本 (.csx) 项目文件。 指定此默认语言时,创建的所有项目都默认为 C# 脚本项目。 如果设置了默认值,则系统不会提示你选择项目语言。 若要以其他语言创建项目,必须更改此设置,或者将其从用户的 settings.json 文件中删除。 删除此设置后,在创建项目时,系统会再次提示你选择语言。
命令面板参考
Azure Functions 扩展提供了一个有用的图形界面,用于与 Azure 中的函数应用交互。 命令面板 (F1) 中的命令也具有相同的功能。 以下 Azure Functions 命令可用:
| Azure Functions 命令 | 说明 |
|---|---|
| 添加新设置 | 在 Azure 中创建新的应用程序设置。 有关详细信息,请参阅发布应用程序设置。 可能还需要将此设置下载到本地设置。 |
| 配置部署源 | 将 Azure 中的函数应用连接到本地 Git 存储库。 |
| 连接到 GitHub 存储库 | 将函数应用连接到 GitHub 存储库。 |
| 复制函数 URL | 获取 Azure 中运行的 HTTP 触发函数的远程 URL。 有关详细信息,请参阅获取已部署的函数的 URL。 |
| 在 Azure 中创建函数应用 | 在 Azure 中的订阅内创建新的函数应用。 有关详细信息,请参阅有关如何发布到 Azure 中的新函数应用的部分。 |
| 解密设置 | 解密 本地设置,这些设置是由 Azure Functions:加密设置 命令加密的。 |
| 删除函数应用 | 从 Azure 中的订阅内删除函数应用。 当应用服务计划中没有其他应用时,你也会选择删除该计划。 不会删除其他资源,例如存储帐户和资源组。 若要删除所有资源,应删除资源组。 本地项目不受影响。 |
| 删除函数 | 从 Azure 中的函数应用内删除现有的函数。 由于此删除操作不会影响本地项目,因此请考虑在本地删除函数,然后重新发布项目。 |
| 删除设置 | 删除 Azure 中的函数应用设置。 此操作不影响 local.settings.json 文件中的设置。 |
| 从存储库断开连接 | 删除 Azure 中的函数应用与源代码管理存储库之间的连续部署连接。 |
| 下载远程设置 | 将 Azure 中所选函数应用的设置下载到 local.settings.json 文件中。 如果本地文件已加密,则会将其解密、更新,然后再次加密。 如果两个位置中的设置使用了有冲突的值,系统会提示你选择如何继续。 在运行此命令之前,请确保已保存对 local.settings.json 文件所做的更改。 |
| 编辑设置 | 更改 Azure 中现有函数应用设置的值。 此命令不影响 local.settings.json 文件中的设置。 |
| 加密设置 | 加密Values中 数组内的单个项。 在此文件中,IsEncrypted 也会设置为 true,这指定本地运行时先将设置解密,然后再使用设置。 加密本地设置可以减少泄露重要信息的风险。 在 Azure 中,应用程序设置始终以加密的形式进行存储。 |
| 立即执行函数 | 使用管理员 API 手动启动函数。 在调试期间和针对 Azure 中运行的函数使用此命令在本地进行测试。 当 Azure 中的某个函数启动时,扩展首先会自动获得管理密钥,此密钥用于调用在 Azure 中启动函数的远程管理员 API。 发送到 API 的消息正文取决于触发器的类型。 计时器触发器不需要传递任何数据。 |
| 初始化项目以便与 VS Code 配合使用 | 将所需的 Visual Studio Code 项目文件添加到现有的 Functions 项目。 运行此命令可以使用 Core Tools 处理创建的项目。 |
| 安装或更新 Azure Functions Core Tools | 安装或更新用于在本地运行函数的 Azure Functions Core Tools。 |
| 重新部署 | 用于将项目文件从连接的 Git 存储库重新部署到 Azure 中的特定部署。 若要从 Visual Studio Code 重新发布本地更新,请重新发布项目。 |
| 重命名设置 | 更改 Azure 中现有函数应用设置的键名。 此命令不影响 local.settings.json 文件中的设置。 重命名 Azure 中的设置后,应将这些更改下载到本地项目。 |
| 重启 | 重启 Azure 中的函数应用。 部署更新也会重启函数应用。 |
| 设置 AzureWebJobsStorage | 设置 AzureWebJobsStorage 应用程序设置的值。 Azure Functions 需要此设置。 此设置是在 Azure 中创建函数应用时指定的。 |
| 启动 | 启动 Azure 中已停止的函数应用。 |
| 启动流日志 | 启动 Azure 中函数应用的流日志。 在 Azure 中进行远程故障排除期间,如果需要近实时查看日志信息,可以使用流日志。 有关详细信息,请参阅流日志。 |
| 停止 | 停止 Azure 中运行的函数应用。 |
| 停止流日志 | 停止 Azure 中函数应用的流日志。 |
| 切换为槽设置 | 启用后,请确保保留给定部署槽的应用程序设置。 |
| 卸载 Azure Functions Core Tools | 删除扩展所需的 Azure Functions Core Tools。 |
| 上传本地设置 | 将 local.settings.json 文件中的设置上传到 Azure 中所选的函数应用。 如果本地文件已加密,则会将其解密、上传,然后再次加密。 如果两个位置中的设置使用了有冲突的值,系统会提示你选择如何继续。 在运行此命令之前,请确保已保存对 local.settings.json 文件所做的更改。 |
| 在 GitHub 中查看提交内容 | 在函数应用已连接到存储库后,显示特定部署中的最新提交内容。 |
| 查看部署日志 | 显示 Azure 中函数应用的特定部署的日志。 |
后续步骤
有关 Azure Functions Core Tools 的详细信息,请参阅使用 Azure Functions Core Tools。
若要了解有关以 .NET 类库开发函数的详细信息,请参阅 Azure Functions C# 开发人员参考。 本文还提供了示例链接来说明如何使用属性声明 Azure Functions 支持的各种类型的绑定。