Azure API 管理提供了一个功能,允许您使用一组模板自定义开发人员门户页面的内容。 使用 DotLiquid 语法和所选编辑器(如 DotLiquid for Designers),以及提供的一组本地化字符串资源、字形资源和页面控件,您可以灵活地根据自己的需要使用这些模板配置页面内容。
本部分中的模板允许自定义开发人员门户中应用程序页面的内容。
注释
示例默认模板包含在以下文档中,但由于持续改进,可能会更改。 可以通过导航到所需的单个模板,在开发人员门户中查看实时默认模板。 有关使用模板的详细信息,请参阅 如何使用模板自定义 API 管理开发人员门户。
注释
以下文档内容与已弃用的开发人员门户有关。 可以像往常一样继续使用它,直到其于 2023 年 10 月停用,届时它将从所有 API 管理服务中删除。 弃用的门户将仅接收关键安全更新。 有关更多详细信息,请参阅以下文章:
适用于:开发人员 |基本 |标准 |奖赏
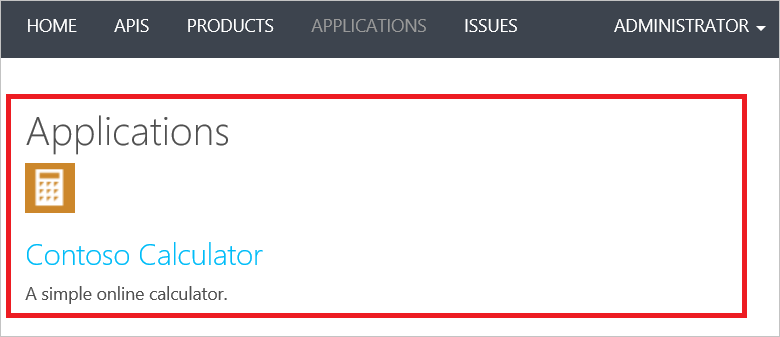
应用程序列表
使用应用程序列表模板,可以在开发人员门户中自定义应用程序列表页的正文。

默认模板
<div class="row">
<div class="col-md-9">
<h2>{% localized "AppStrings|WebApplicationsHeader" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if applications.size > 0 %}
<ul class="list-unstyled">
{% for app in applications %}
<li>
{% if app.application.icon.url != "" %}
<aside>
<a href="/applications/details/{{app.application.id}}"><img src="{{app.application.icon.url}}" alt="App Icon"></a>
</aside>
{% endif %}
<h3><a href="/applications/details/{{app.application.id}}">{{app.application.title}}</a></h3>
{{app.application.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
控件
该 Product list 模板可以使用以下 页面控件。
数据模型
| 资产 | 类型 | Description |
|---|---|---|
Paging |
分页 实体。 | 应用程序集合的分页信息。 |
Applications |
应用程序实体的集合。 | 当前用户可见的应用程序。 |
CategoryName |
字符串 | 应用程序的类别。 |
示例模板数据
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 1,
"ShowAll": false,
"PageCount": 1
},
"Applications": [
{
"Application": {
"Id": "5702b96fb16653124c8f9ba8",
"Title": "Contoso Calculator",
"Description": "A simple online calculator.",
"Url": null,
"Version": null,
"Requirements": "Free application with no requirements.",
"State": 2,
"RegistrationDate": "2016-04-04T18:59:00",
"CategoryId": 5,
"DeveloperId": "5702b5b0b16653124c8f9ba4",
"Attachments": [
{
"UniqueId": "a58af001-e6c3-45fd-8bc9-c60a1875c3f6",
"Url": "https://apimgmtst65gdjvjrgdbfhr4.blob.core.chinacloudapi.cn/content/applications/a58af001-e6c3-45fd-8bc9-c60a1875c3f6.png",
"Type": "Icon",
"ContentType": "image/png"
},
{
"UniqueId": "2b4fa5dd-00ff-4a8f-b1b7-51e715849ede",
"Url": "https://apimgmtst65gdjvjrgdbfhr4.blob.core.chinacloudapi.cn/content/applications/2b4fa5dd-00ff-4a8f-b1b7-51e715849ede.png",
"Type": "Screenshot",
"ContentType": "image/png"
}
],
"Icon": {
"UniqueId": "a58af001-e6c3-45fd-8bc9-c60a1875c3f6",
"Url": "https://apimgmtst65gdjvjrgdbfhr4.blob.core.chinacloudapi.cn/content/applications/a58af001-e6c3-45fd-8bc9-c60a1875c3f6.png",
"Type": "Icon",
"ContentType": "image/png"
}
},
"CategoryName": "Finance"
}
]
}
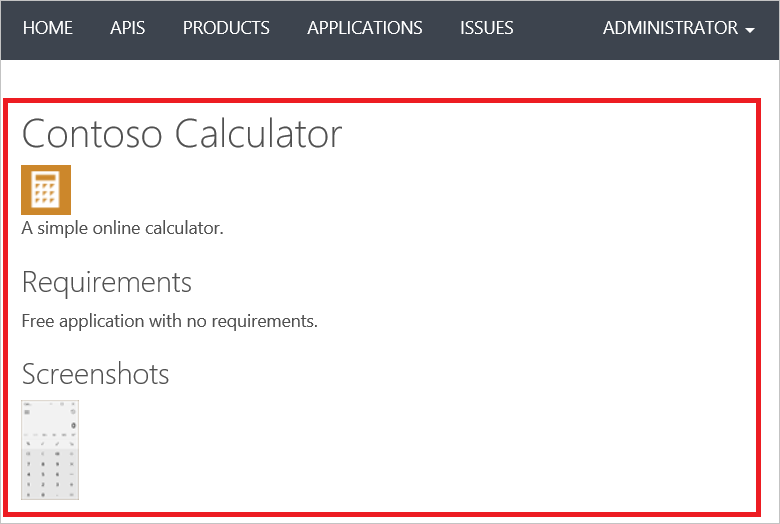
Application
应用程序模板允许你在开发人员门户中自定义应用程序页面的正文。

默认模板
<h2>{{title}}</h2>
{% if icon.url != "" %}
<aside class="applications_aside">
<div class="image-placeholder">
<img src="{{icon.url}}" alt="Application Icon" />
</div>
</aside>
{% endif %}
<article>
{% if url != "" %}
<a target="_blank" href="{{url}}">{{url}}</a>
{% endif %}
<p>{{description}}</p>
{% if requirements != null %}
<h3>{% localized "AppDetailsStrings|WebApplicationsRequirementsHeader" %}</h3>
<p>{{requirements}}</p>
{% endif %}
{% if attachments.size > 0 %}
<h3>{% localized "AppDetailsStrings|WebApplicationsScreenshotsHeader" %}</h3>
{% for screenshot in attachments %}
{% if screenshot.type != "Icon" %}
<a href="{{screenshot.url}}" data-lightbox="example-set">
<img src="/Developer/Applications/Thumbnail?url={{screenshot.url}}" alt='{% localized "AppDetailsStrings|WebApplicationsScreenshotAlt" %}' />
</a>
{% endif %}
{% endfor %}
{% endif %}
</article>
控件
该 Application 模板不允许使用任何 页面控件。
数据模型
应用程序 实体。
示例模板数据
{
"Id": "5702b96fb16653124c8f9ba8",
"Title": "Contoso Calculator",
"Description": "A simple online calculator.",
"Url": null,
"Version": null,
"Requirements": "Free application with no requirements.",
"State": 2,
"RegistrationDate": "2016-04-04T18:59:00",
"CategoryId": 5,
"DeveloperId": "5702b5b0b16653124c8f9ba4",
"Attachments": [
{
"UniqueId": "a58af001-e6c3-45fd-8bc9-c60a1875c3f6",
"Url": "https://apimgmtst3aybshdqqcqrle4.blob.core.chinacloudapi.cn/content/applications/a58af001-e6c3-45fd-8bc9-c60a1875c3f6.png",
"Type": "Icon",
"ContentType": "image/png"
},
{
"UniqueId": "2b4fa5dd-00ff-4a8f-b1b7-51e715849ede",
"Url": "https://apimgmtst3aybshdqqcqrle4.blob.core.chinacloudapi.cn/content/applications/2b4fa5dd-00ff-4a8f-b1b7-51e715849ede.png",
"Type": "Screenshot",
"ContentType": "image/png"
}
],
"Icon": {
"UniqueId": "a58af001-e6c3-45fd-8bc9-c60a1875c3f6",
"Url": "https://apimgmtst3aybshdqqcqrle4.blob.core.chinacloudapi.cn/content/applications/a58af001-e6c3-45fd-8bc9-c60a1875c3f6.png",
"Type": "Icon",
"ContentType": "image/png"
}
}
后续步骤
有关使用模板的详细信息,请参阅 如何使用模板自定义 API 管理开发人员门户。