在 Azure API 管理中自定义开发人员门户有三种基本方法:
模板用于自定义系统生成的开发人员门户页面的内容(例如 API 文档、产品、用户身份验证等)。 使用 DotLiquid 语法和提供的一组本地化字符串资源、图标和页面控件,可以灵活地配置适合的页面内容。
注释
以下文档内容与已弃用的开发人员门户有关。 可以像往常一样继续使用它,直到其于 2023 年 10 月停用,届时它将从所有 API 管理服务中删除。 弃用的门户将仅接收关键安全更新。 有关更多详细信息,请参阅以下文章:
适用于:开发人员 |基本 |标准 |奖赏
开发人员门户模板概述
编辑模板是在以管理员身份登录时从 开发人员门户 完成的。 首先打开 Azure 门户并单击 API 管理实例的服务工具栏中的 开发人员门户 。
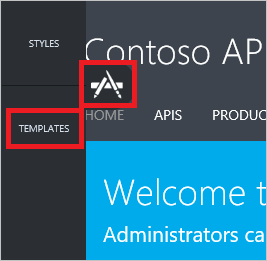
若要访问开发人员门户模板,请单击左侧的自定义图标以显示自定义菜单,然后单击“ 模板”。

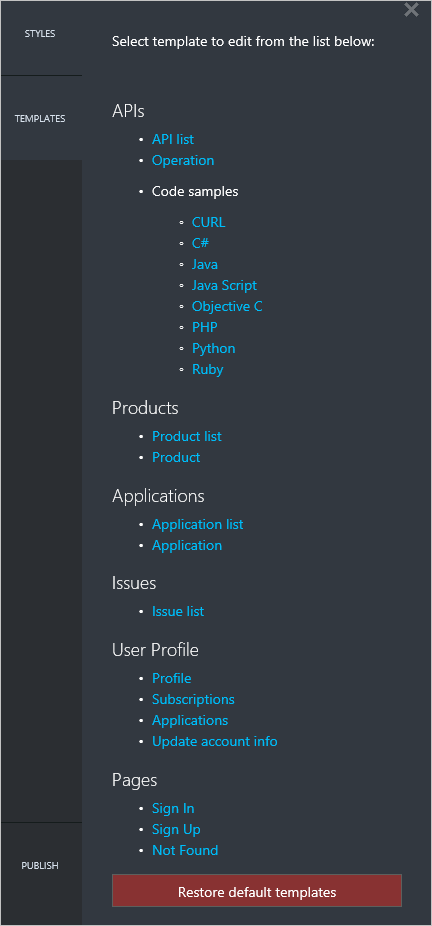
模板列表显示多个类别的模板,涵盖开发人员门户中的不同页面。 每个模板都是不同的,但编辑和发布更改的步骤相同。 若要编辑模板,请单击模板的名称。

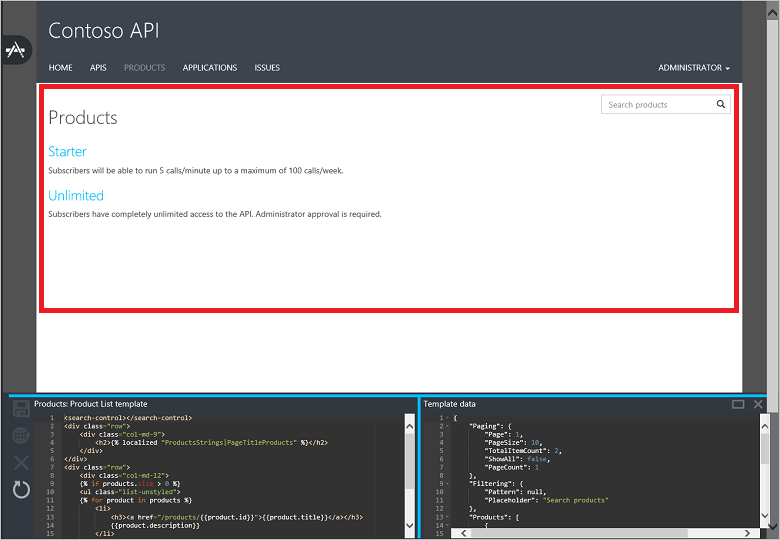
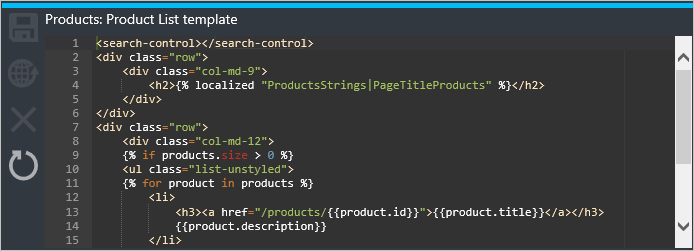
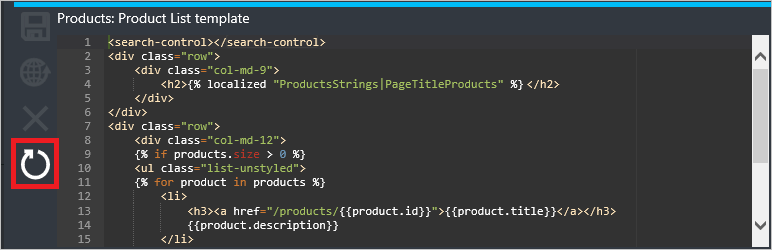
单击模板会将你转到该模板可自定义的开发人员门户页面。 在此示例中,将显示 产品列表 模板。 产品列表模板控制由红色矩形指示的屏幕区域。

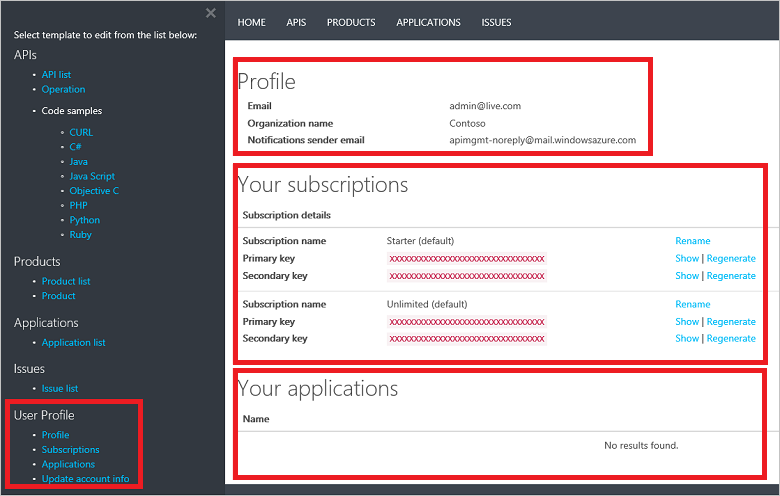
某些模板(如 用户配置文件 模板)自定义同一页面的不同部分。

每个开发人员门户模板的编辑器都有两个部分显示在页面底部。 左侧显示模板的编辑窗格,右侧显示模板的数据模型。
模板编辑窗格包含用于控制开发人员门户中相应页面的外观和行为的标记。 模板中的标记使用 DotLiquid 语法。 DotLiquid 的一个常用编辑器是 面向设计师的 DotLiquid。 编辑期间对模板所做的任何更改都实时显示在浏览器中,但在 保存 并 发布 模板之前,客户不可见。

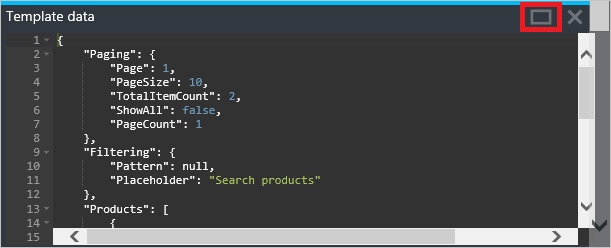
“ 模板数据 ”窗格为可用于特定模板的实体提供数据模型指南。 它通过显示当前在开发人员门户中显示的实时数据来提供本指南。 可以通过单击 模板数据 窗格右上角的矩形来展开模板窗格。

在前面的示例中,开发人员门户中显示了两个从 模板数据 窗格中显示的数据检索的产品,如以下示例所示:
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56ec64c380ed850042060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56ec64c380ed850042060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
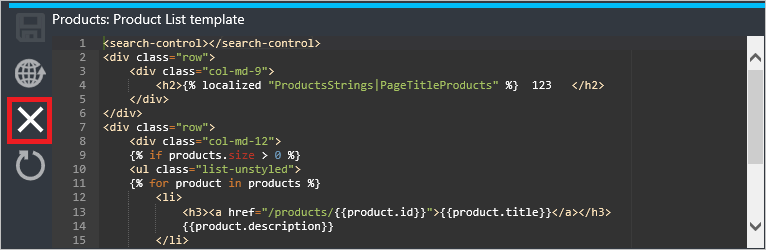
产品列表模板中的标记处理数据,通过循环访问产品的集合以显示信息和指向每个单个产品的链接来提供所需的输出。 请注意标记中的<search-control>和<page-control>元素。 这些控件控制页面上搜索和分页控件的显示。
ProductsStrings|PageTitleProducts 是包含页面标题文本的 h2 本地化字符串引用。 有关可用于开发人员门户模板的字符串资源、页面控件和图标的列表,请参阅 API 管理开发人员门户模板参考。
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
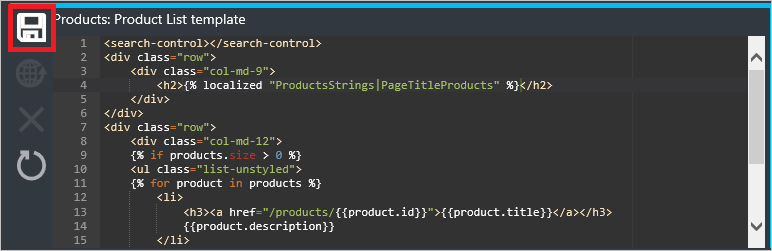
保存模板
若要保存模板,请单击模板编辑器中的“保存”。

保存的更改在开发人员门户中发布之前不会生效。
发布模板
保存的模板可以单独发布,也可以全部一起发布。 若要发布单个模板,请单击模板编辑器中的“发布”。

单击“ 是 ”以确认并让模板在开发人员门户中实时显示。

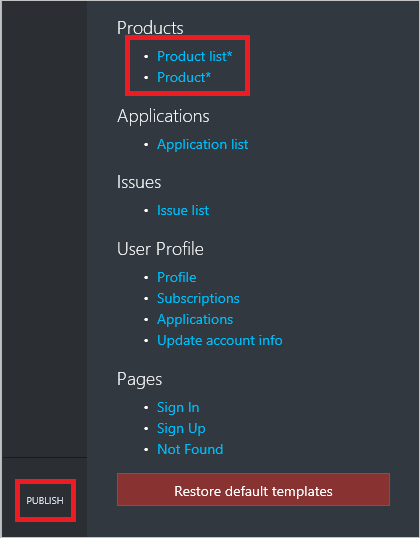
若要发布所有当前未发布的模板版本,请单击模板列表中的 “发布 ”。 未发布的模板由模板名称后面的星号指定。 在此示例中,将发布 产品列表 和 产品 模板。

单击发布自定义项以确认。

新发布的模板立即在开发人员门户中生效。
将模板还原到以前的版本
若要将模板还原到以前的已发布版本,请单击模板编辑器中的还原。

单击“ 是 ”以确认。

还原作完成后,以前发布的模板版本将实时显示在开发人员门户中。
将模板还原到默认版本
将模板还原到其默认版本的过程分为两步。 首先必须还原模板,然后必须发布还原的版本。
若要将单个模板还原到默认版本,请单击模板编辑器中的还原。

单击“ 是 ”以确认。

若要将所有模板还原到其默认版本,请单击模板列表中的 “还原默认模板 ”。

然后,必须按照 “发布模板”中的步骤,单独或全部发布还原的模板。
后续步骤
有关开发人员门户模板、字符串资源、图标和页面控件的参考信息,请参阅 API 管理开发人员门户模板参考。