Azure API 管理提供以下控件,用于开发人员门户模板。
若要使用控件,请将控件放置在开发人员门户模板的所需位置。 某些控件(如 应用作 控件)具有参数,如以下示例所示:
<app-actions params="{ appId: '{{app.id}}' }"></app-actions>
参数的值作为模板的数据模型的一部分传入。 在大多数情况下,只需粘贴所提供的示例,以便每个控件正常工作。 有关参数值的详细信息,可以查看可用于控件的每个模板的数据模型部分。
有关使用模板的详细信息,请参阅 如何使用模板自定义 API 管理开发人员门户。
注释
以下文档内容与已弃用的开发人员门户有关。 可以像往常一样继续使用它,直到其于 2023 年 10 月停用,届时它将从所有 API 管理服务中删除。 弃用的门户将仅接收关键安全更新。 有关更多详细信息,请参阅以下文章:
适用于:开发人员 |基本 |标准 |奖赏
开发人员门户模板页控件
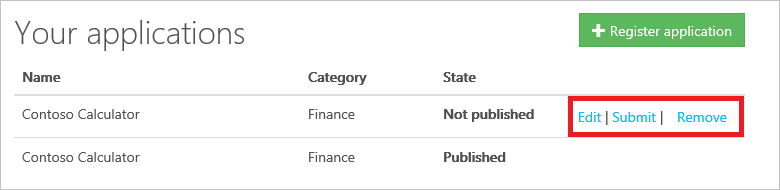
应用操作
该 app-actions 控件提供一个用户界面,用于在开发人员门户中的用户配置文件页上与应用程序交互。

Usage
<app-actions params="{ appId: '{{app.id}}' }"></app-actions>
参数
| 参数 | Description |
|---|---|
| 应用程序ID | 应用程序的 ID。 |
开发人员门户模板
控件 app-actions 可用于以下开发人员门户模板:
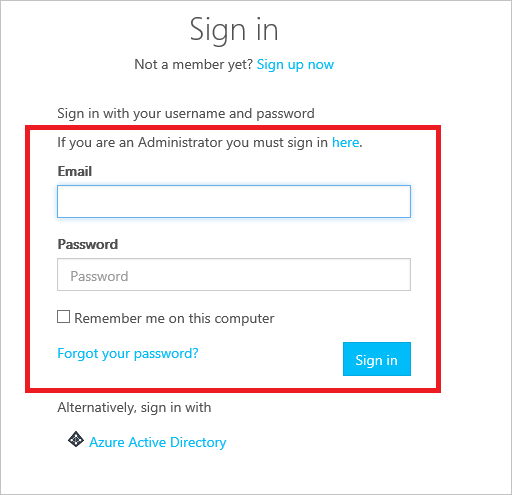
基本登录
该 basic-signin 控件提供一个控件,用于在开发人员门户中的登录页中收集用户登录信息。

Usage
<basic-SignIn></basic-SignIn>
参数
没有。
开发人员门户模板
控件 basic-signin 可用于以下开发人员门户模板:
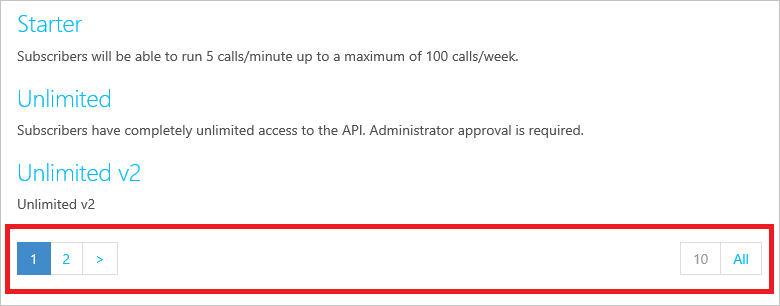
分页控件
在开发人员门户页面上,paging-control 提供用于显示项列表的分页功能。

Usage
<paging-control></paging-control>
参数
没有。
开发人员门户模板
控件 paging-control 可用于以下开发人员门户模板:
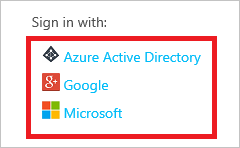
providers
该 providers 控件提供一个控件,用于在开发人员门户中的登录页中选择身份验证提供程序。

Usage
<providers></providers>
参数
没有。
开发人员门户模板
控件 providers 可用于以下开发人员门户模板:
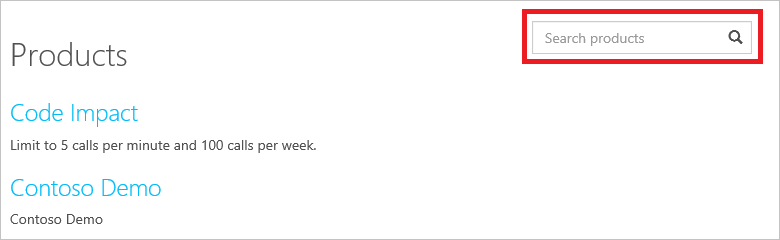
搜索控制
在 search-control 显示项列表的开发人员门户页面上提供搜索功能。

Usage
<search-control></search-control>
参数
没有。
开发人员门户模板
控件 search-control 可用于以下开发人员门户模板:
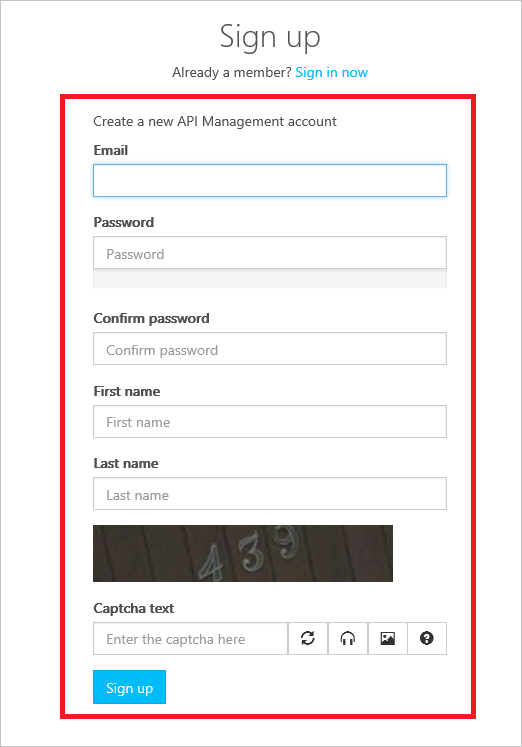
注册
在开发人员门户的注册页中,sign-up 控件用于收集用户资料信息。

Usage
<sign-up></sign-up>
参数
没有。
开发人员门户模板
控件 sign-up 可用于以下开发人员门户模板:
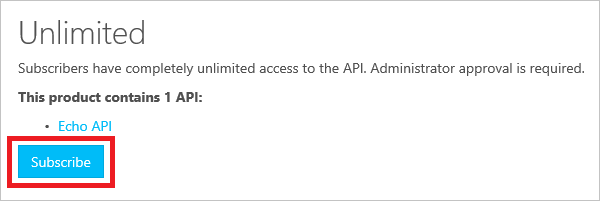
订阅按钮
subscribe-button 提供一个控件,用于订阅用户到产品。

Usage
<subscribe-button></subscribe-button>
参数
没有。
开发人员门户模板
控件 subscribe-button 可用于以下开发人员门户模板:
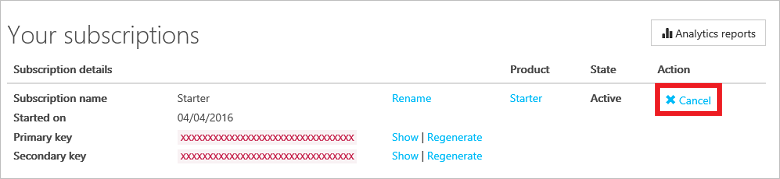
取消订阅
该 subscription-cancel 控件提供用于取消开发人员门户中用户配置文件页中产品的订阅的控件。

Usage
<subscription-cancel params="{ subscriptionId: '{{subscription.id}}', cancelUrl: '{{subscription.cancelUrl}}' }">
</subscription-cancel>
参数
| 参数 | Description |
|---|---|
| 订阅编号 | 要取消的订阅的 ID。 |
| cancelUrl | 订阅取消 URL。 |
开发人员门户模板
控件 subscription-cancel 可用于以下开发人员门户模板:
后续步骤
有关使用模板的详细信息,请参阅 如何使用模板自定义 API 管理开发人员门户。