本快速入门介绍如何从 Visual Studio 将 Windows 映像中的 ASP.NET 应用部署到 Azure 容器注册表 。 你将在 Azure 应用服务中的某个自定义容器内运行该应用。
Azure 应用服务 在 Windows 上提供在 Internet Information Services(IIS)上运行的预定义应用程序堆栈。 这些预配置的应用程序堆栈 会锁定作系统并防止低级别访问。
自定义 Windows 容器没有这些限制。 开发人员可以使用自定义容器为容器化应用程序提供对 Windows 功能的完全访问权限。
先决条件
- 安装用于 Windows 的 Docker。
- 切换 Docker 以运行 Windows 容器。
- 安装 Visual Studio 2022,其中包含 ASP.NET 和 Web 开发以及 Azure 开发工作负载。 在 Visual Studio 2022 Community 中,确保选择具有 ASP.NET 和 Web 开发工作负载的 .NET Framework 项目和项模板组件。
如果已安装 Visual Studio 2022:
- 通过选择“帮助”>“检查更新”,在 Visual Studio 中安装最新更新。
- 在 Visual Studio 中,通过选择“工具”>“获取工具和功能”,添加工作负载。
创建 ASP.NET Web 应用
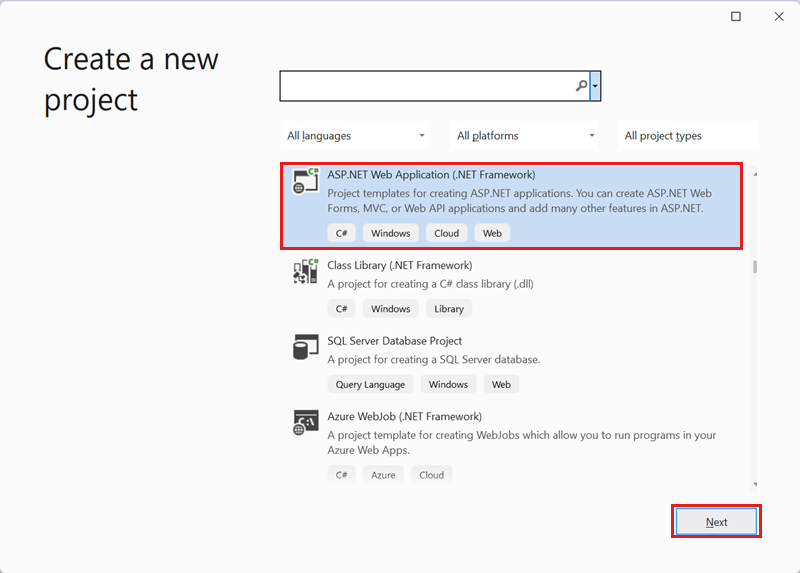
打开 Visual Studio,然后选择“创建新项目”。
在“创建新项目”中,选择
C#然后选择“下一步”。
在 “配置新项目项目>名称”中,将应用程序
myfirstazurewebapp命名。 在 Framework 下,选择 .NET Framework 4.8,然后选择“ 创建”。
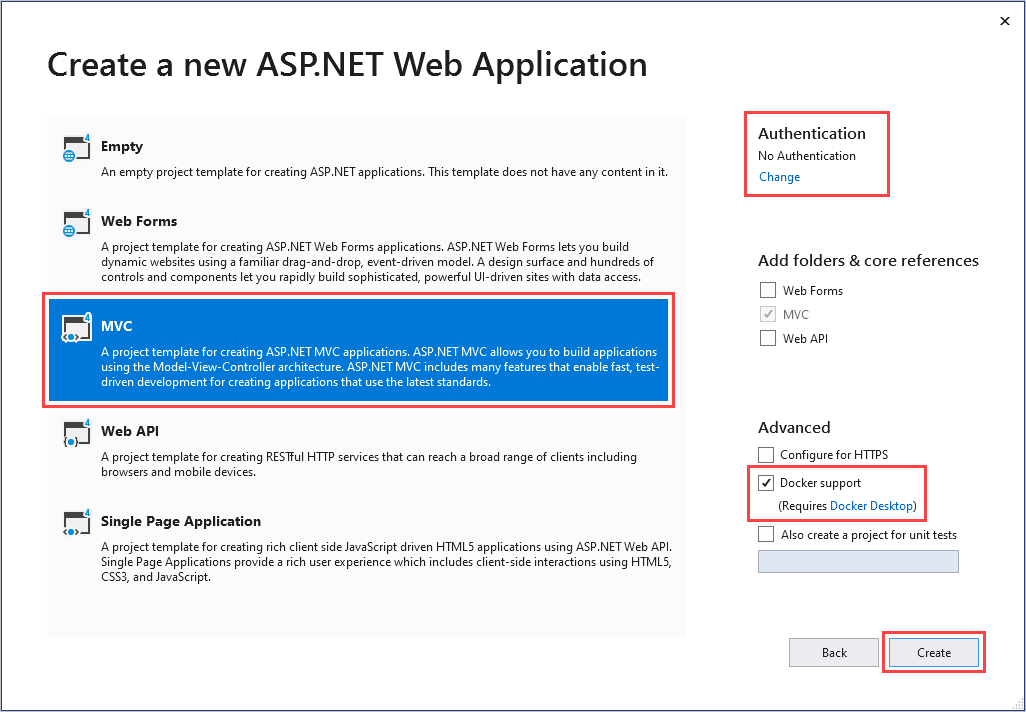
可将任何类型的 ASP.NET Web 应用部署到 Azure。 对于本快速入门,请选择 MVC 模板。
在“身份验证”下选择“无”。 在 “高级”下,选择 “容器支持 ”并清除 “配置 HTTPS”。 选择“创建”。

如果 Dockerfile 未自动打开,请通过选择 解决方案资源管理器将其打开。
需要使用受支持的父映像。 通过用以下代码替换
FROM行来更改父映像,然后保存文件:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019在 Visual Studio 菜单中,选择“调试”>“开始执行(不调试)”以在本地运行 Web 应用。

发布到 Azure 容器注册表
在 解决方案资源管理器中,右键单击
myfirstazurewebapp该项目,然后选择“ 发布”。在“目标”中,选择“Docker 容器注册表”,然后选择“下一步”。

在“特定目标”中,选择“Azure 容器注册表”,然后选择“下一步”。

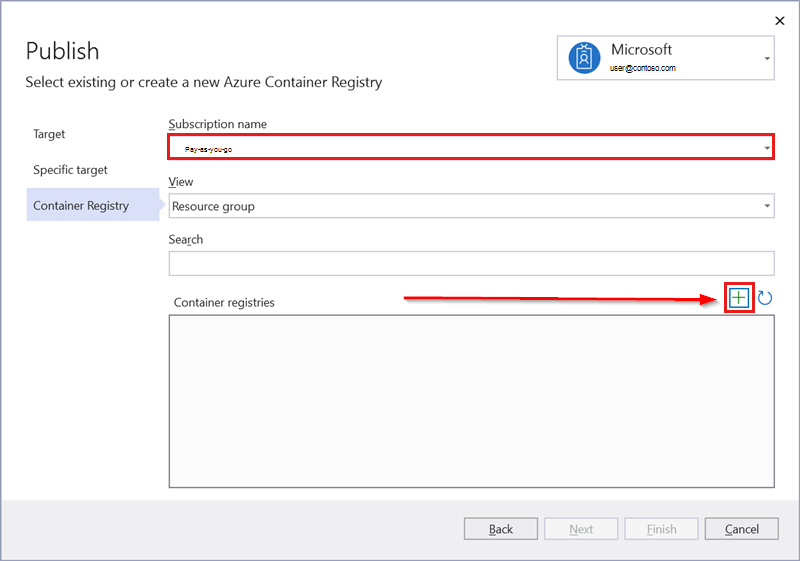
在 “发布”中,选择正确的订阅。 若要创建新的容器注册表,请选择“在容器注册表中创建新”。

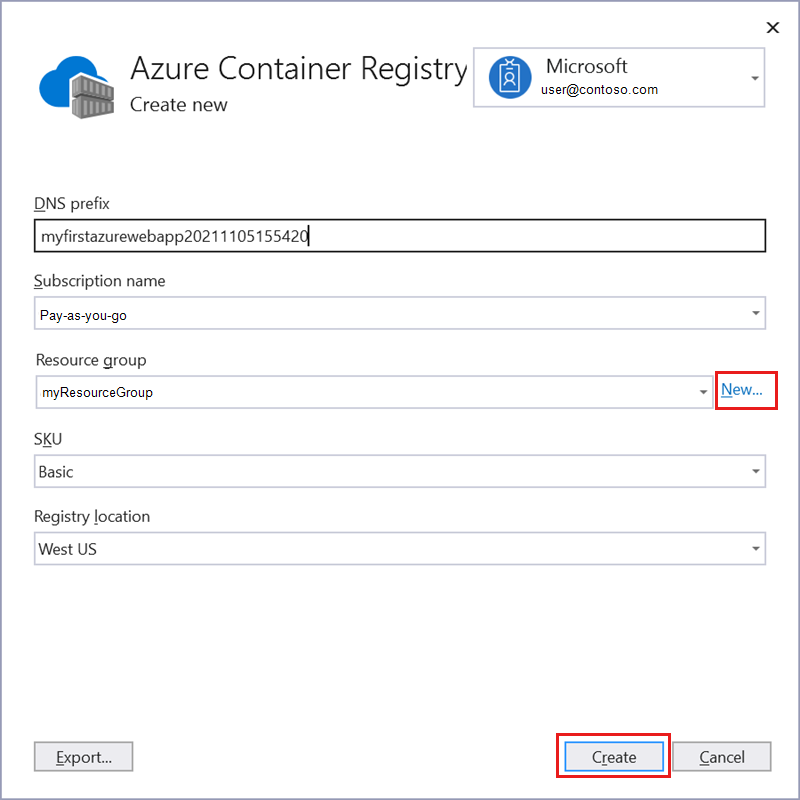
在新建中,选择正确的订阅。 在 “资源组”下,选择“ 新建 ”并键入
myResourceGroup名称。 然后,选择“确定”。 在“SKU”下,请选择“基本”。 在 “注册表位置”下,选择注册表的位置,然后选择“ 创建”。
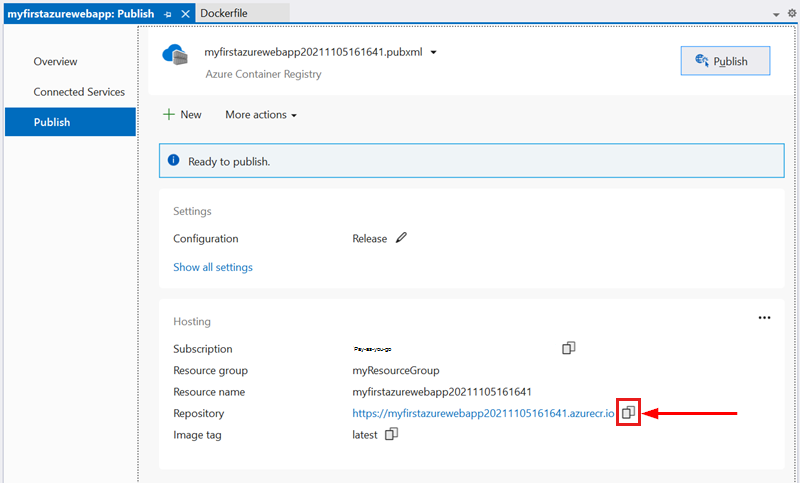
在 “发布”中,在 “容器注册表”下,选择创建的注册表,然后选择“ 完成”。

等待部署完成。 “ 发布 ”窗格现在显示存储库名称。 选择“ 复制 ”按钮,复制 存储库 名称供以后使用。

创建 Windows 自定义容器
登录 Azure 门户。
在 Azure 门户的左上角选择“ 创建资源 ”。
在“常用服务”下,选择“Web 应用”下的“创建”。
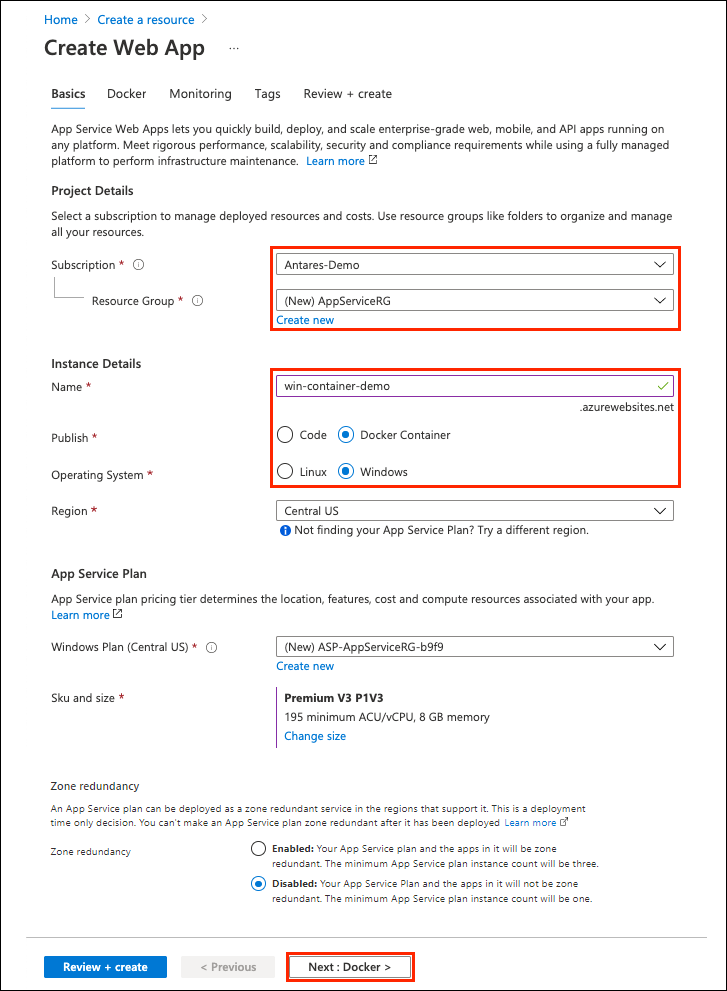
在 “创建 Web 应用”中,选择订阅和资源组。 如果需要,可以创建新的资源组。
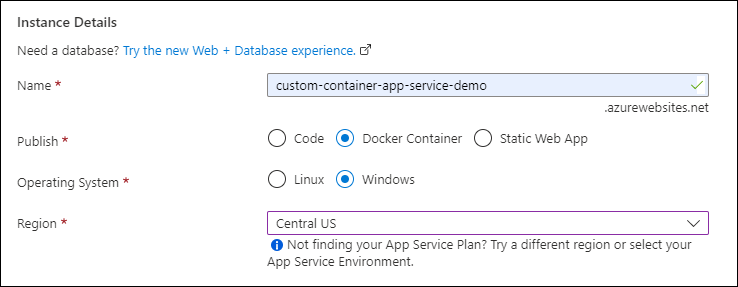
提供应用名称,例如
win-container-demo。 在“发布”中,选择“容器”。 对于“操作系统”,请选择“Windows”。
选择 “下一步:数据库>下一步:容器”。
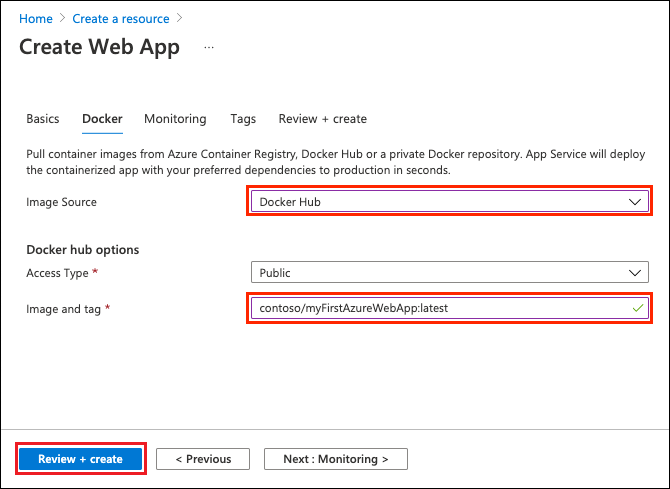
对于 映像源,请选择 “Docker 中心”。 对于 映像和标记,请输入之前在 “发布到 Azure 容器注册表”中复制的存储库名称。

如果在其他位置(例如 Azure 容器注册表 或任何其他专用存储库)中为 Web 应用提供了自定义映像,则可以在此处对其进行配置。 选择 审阅 + 创建。
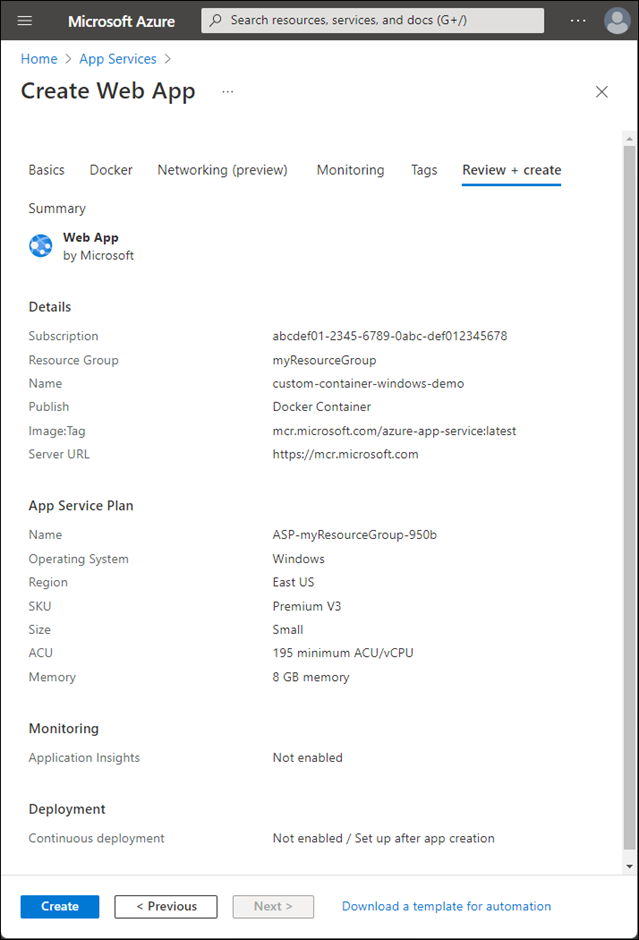
验证所有详细信息,然后选择“ 创建”。

等待 Azure 创建所需的资源。
浏览到自定义容器
操作完成后,Azure 门户会显示通知。

选择 转到资源。
在概述中,点击默认域旁边的链接。
此时会打开新的浏览器页面。

请等候几分钟,然后重试。 继续尝试,直到获得默认 ASP.NET 主页。

查看容器启动日志
加载 Windows 容器可能需要一些时间。 要查看进度,请将 \<app_name> 替换为应用的名称,然后转到以下 URL。
https://<app_name>.scm.chinacloudsites.cn/api/logstream
流式传输的日志如下所示:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
在本地更新并重新部署
在 Visual Studio 中,转到 解决方案资源管理器。 选择 Views>Home>Index.cshtml。
在顶部附近找到
<div class="jumbotron">HTML 标记,将整个元素替换为以下代码:<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>若要重新部署到 Azure,请在解决方案资源管理器中右键单击 myfirstazurewebapp 项目,然后选择“发布”。
在发布窗格中,选择“ 发布 ”并等待发布完成。
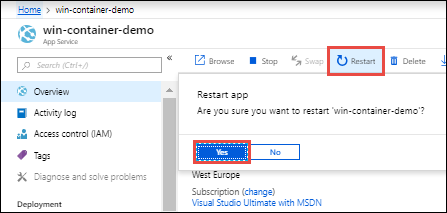
若要指示应用服务从 Docker 中心拉取新映像,请重启应用。 在 Azure 门户的应用窗格中,选择“ 重启>是”。

重新访问自定义容器
。 刷新页面时,应用应首先还原到 “开始 ”页面。 然后,它应显示更新的页面。 
清理资源
在前面的步骤中,你在资源组中创建了 Azure 资源。 如果将来不再需要这些资源,可以通过删除资源组来删除它们。
从 Azure 门户菜单或“主页”页上,选择“资源组”。 然后,在“资源组”页上,选择“myResourceGroup”。
在“myResourceGroup”页中,确保列出的资源是要删除的资源。
选择“删除资源组”,在文本框中键入“myResourceGroup”以确认,然后选择“删除”。
相关内容
本快速入门介绍如何将映像从 Azure 容器注册表 部署到 Azure 应用服务。
Linux 上的应用服务在 Linux 上提供预定义的应用程序堆栈,支持 .NET、Java、Node.js和 PHP 等语言。 还可使用自定义 Docker 映像,于尚未在 Azure 中定义的应用程序堆栈中运行 Web 应用。
有关无服务器环境中的容器化应用程序的详细信息,请参阅 容器应用。
先决条件
- 一个 Azure 帐户。
- Docker。
- VS Code。
- 适用于 VS Code 的 Azure 应用服务扩展。 可以使用此扩展通过 Azure 平台即服务(PaaS)创建、管理和部署 Linux Web 应用。
- 适用于 VS Code 的 Docker 扩展。 可以使用此扩展简化本地 Docker 映像和命令的管理,并将生成的应用映像部署到 Azure。
创建容器注册表
本快速入门使用 Azure 容器注册表作为注册表。 可以使用其他注册表,但步骤可能略有不同。
按照快速入门中的说明创建容器注册表 :使用 Azure 门户创建专用容器注册表。
重要
请务必在创建容器注册表时将 “管理员用户 ”选项设置为 “启用 ”。 还可以从 Azure 门户中注册表窗格的 “访问密钥 ”部分设置它。 需要此设置才能访问应用服务。 有关托管标识,请参阅 “从 Azure 容器注册表部署”。
登录
打开 VS Code。
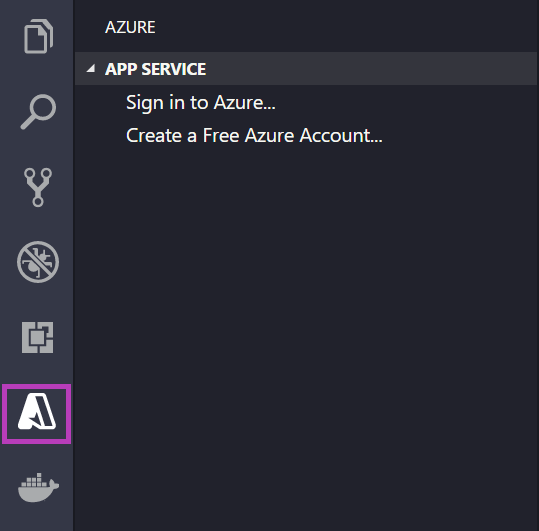
选择活动栏上的 Azure 徽标,然后转到帐户和租户。 选择“登录到 Azure”并遵照说明操作。

在底部 的状态栏中 ,验证 Azure 帐户电子邮件地址是否正确。 订阅应显示在 应用服务 资源管理器中。
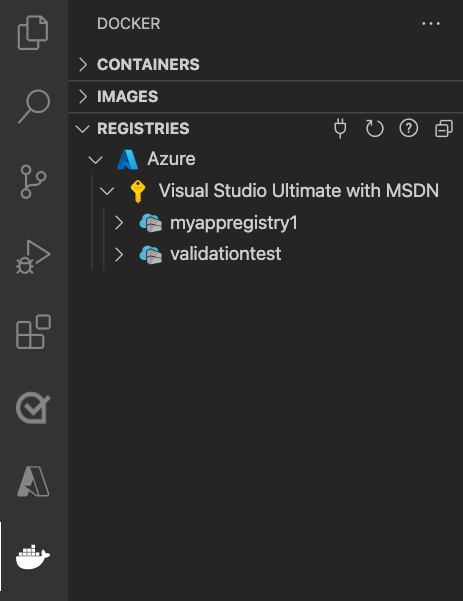
在活动栏中,选择 Docker 徽标。 在“注册表”资源管理器中,验证是否显示所创建的容器注册表。

检查先决条件
验证 Docker 已安装并正常运行。 如果 Docker 正在运行,以下命令将显示 Docker 版本:
docker --version
创建和生成映像
在 VS Code 中,打开一个空文件夹并添加名为
Dockerfile的文件。 在文件中,根据所需的语言框架粘贴内容:打开命令面板,然后键入 Docker 映像:生成映像。 选择“Enter”以运行命令。
在映像标记框中,按以下格式指定所需标记:
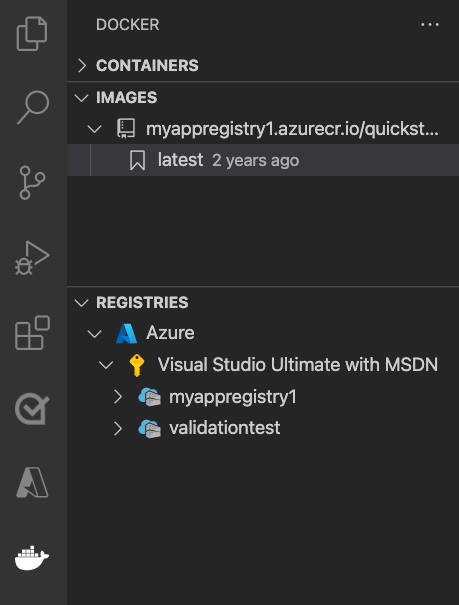
<acr-name>.azurecr.cn/<image-name>:<tag>,其中<acr-name>是所创建的容器注册表的名称。 选择 输入。映像完成生成后,请选择“映像”资源管理器顶部的“刷新”,并验证映像是否已成功生成。

部署到容器注册表
在活动栏中,选择 Docker 图标。 在“映像”资源管理器中,找到生成的映像。
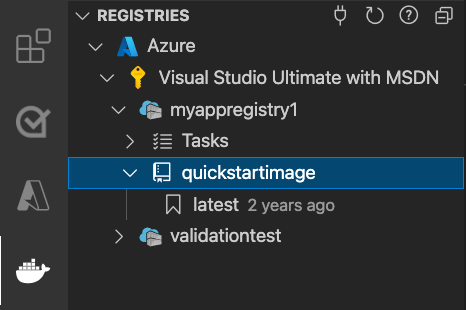
放大图像,右键单击想要的标签,然后选择推送。
确保图像标记开头
<acr-name>.azurecr.cn,然后选择 Enter。当 VS Code 完成将映像推送到容器注册表时,请选择 REGISTRIES 资源管理器顶部的“刷新”,并验证映像是否已成功推送。

部署到应用服务
- 在 REGISTRIES 资源管理器中,展开映像,右键单击标记,然后选择“ 将映像部署到 Azure 应用服务”。
- 按照提示选择订阅、全局唯一的应用名称、资源组和应用服务计划。 为定价层选择 B1“基本” ,然后选择附近的区域。
部署之后,你的应用将在 http://<app-name>.chinacloudsites.cn 上可用。
资源组是 Azure 中所有应用程序的资源的命名集合。 例如,资源组可以包含对网站、数据库和 Azure 函数的引用。
应用服务计划定义用于托管网站的物理资源。 本快速入门使用 Linux 基础结构上的基本托管计划,这意味着站点与其他网站一起托管在 Linux 计算机上。 如果从基本计划开始,您可以使用 Azure 门户进行扩展,以便一台机器仅运行您的站点。 有关定价,请参阅应用服务定价。
浏览网站
“输出”面板显示部署操作的状态。 作完成后,在弹出通知中选择 “打开网站 ”以在浏览器中打开网站。
应用服务应用在每次启动时,都会从容器注册表进行拉取。 如果你要重新生成映像,只需将其推送到容器注册表,应用会在重启时拉取更新的映像。 若要指示应用立即拉入更新的映像,请重启应用。
若要进行故障排除,请转到 我遇到问题。
清理资源
在前面的步骤中,你在资源组中创建了 Azure 资源。 如果将来不再需要这些资源,可以通过删除资源组来删除它们。
从 Azure 门户菜单或“主页”页上,选择“资源组”。 然后,在“资源组”页上,选择“myResourceGroup”。
在“myResourceGroup”页中,确保列出的资源是要删除的资源。
选择“删除资源组”,在文本框中键入“myResourceGroup”以确认,然后选择“删除”。
相关内容
- 使用自定义域和证书进行保护
- 迁移到 Azure 中的 Windows 容器
- 将应用与 Azure 虚拟网络集成
- 对应用服务应用使用专用终结点
- Azure Monitor 概述
- Azure 应用服务的应用程序监视概述
- 如何使用应用服务和 Azure Functions 的托管标识
- 配置自定义容器
其他 Azure 扩展:
- Azure Cosmos DB
- Azure 函数
- Azure CLI 工具
- Azure 资源管理器工具
- Azure 工具扩展包包含此列表的所有扩展。
本快速入门介绍如何将映像从 Azure 容器注册表部署到 Azure 应用服务。
Linux 上的 Azure 应用服务在 Linux 上提供预定义的应用程序堆栈,并支持 .NET、Java、Node.js 和 PHP 等特定语言。 还可使用自定义 Docker 映像,于尚未在 Azure 中定义的应用程序堆栈中运行 Web 应用。
有关无服务器环境中的容器化应用程序的详细信息,请参阅 Azure 容器应用概述。
先决条件
克隆示例存储库
使用以下命令克隆 .NET 6.0 示例应用 :
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
向 Azure 容器注册表推送映像
请确保位于克隆存储库的根文件夹中,其中包含文件 Dockerfile.linux 。
登录 Azure CLI。
az login登录到 Azure 容器注册表。
az acr login -n <your_registry_name>生成容器映像。 此示例使用映像名称
dotnetcore-docs-hello-world-linux。docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.cn/dotnetcore-docs-hello-world-linux .向 Azure 容器注册表推送容器映像。
docker push <your_registry_name>.azurecr.cn/dotnetcore-docs-hello-world-linux:latest注意
Dockerfile 在内部将端口号设置为 80。 有关详细信息,请转到 “配置自定义容器”。
部署到 Azure 云
登录 Azure 门户。
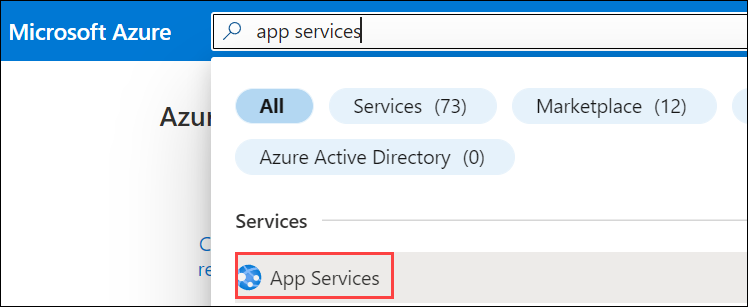
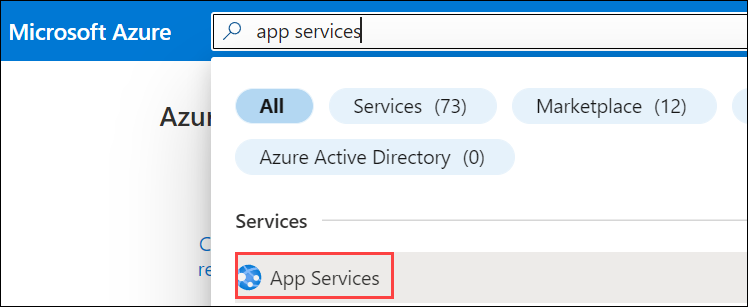
在搜索框中键入“应用服务”。 在“服务”下选择“应用程序服务”。

在 “应用服务 ”窗格中,选择“ 创建>Web 应用”。
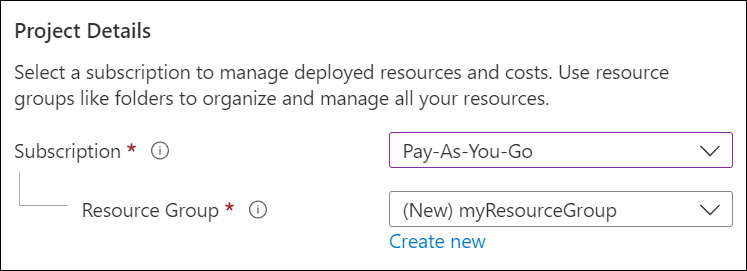
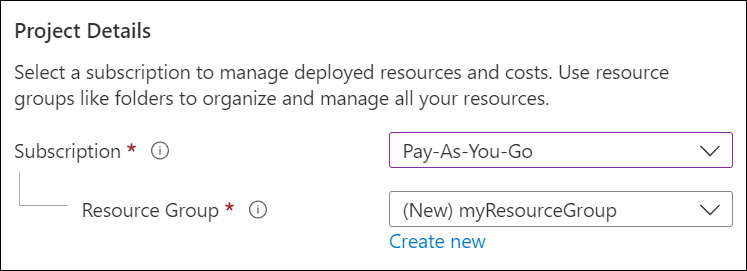
在“ 基本信息 ”选项卡上的 “项目详细信息”下,选择正确的订阅。 若要创建新资源组,请选择“ 新建”。 对于名称,请键入 myResourceGroup。

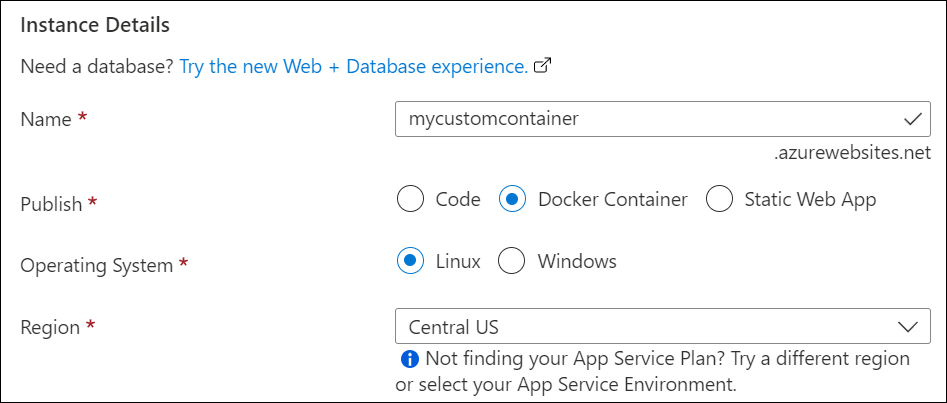
在“实例详细信息”下:
- 为 Web 应用输入全局唯一名称。
- 选择“容器”。
- 对于 作系统,请选择 “Linux”。
- 在 “区域”中,选择要从中为应用提供服务的区域。

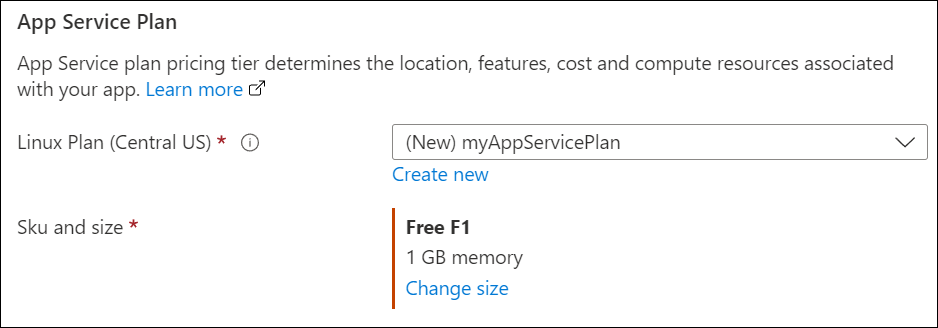
在 “应用服务计划”下,选择“ 新建”。 键入 myAppServicePlan 作为名称。 若要更改为免费层,请选择 “更改大小>开发/测试>F1>应用”。

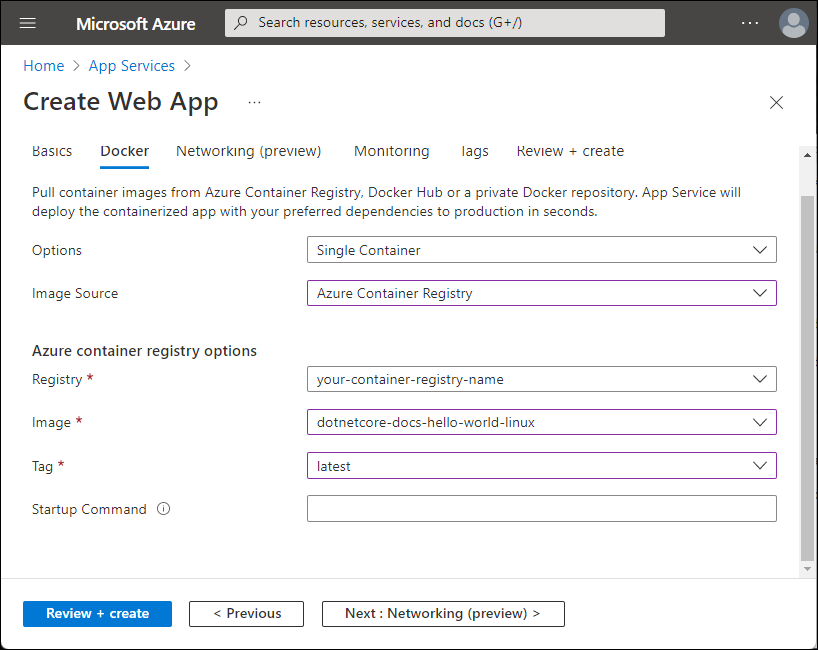
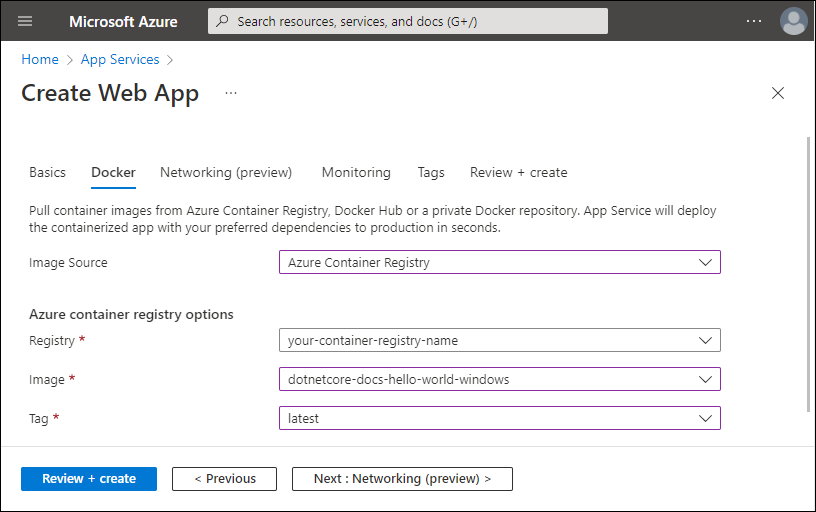
在窗格顶部,选择 “容器 ”选项卡。
在 “容器 ”选项卡上的 “映像源”中,选择 “Azure 容器注册表”。 在 Azure 容器注册表选项下,设置以下值:
- 注册表:选择容器注册表。
- 映像:选择 dotnetcore-docs-hello-world-linux。
- 标记:选择“最新”。

选择窗格底部的 “查看 + 创建 ”。

验证运行后,选择“创建”。
部署完成后,选择“转到资源”。

浏览到应用
在 Web 浏览器中使用以下 URL 浏览到已部署的应用程序:http://<app-name>.chinacloudsites.cn。

应用服务应用在每次启动时,都会从容器注册表进行拉取。 如果重新生成映像,请将其推送到容器注册表。 应用在重启时会拉取更新后的映像。 若要指示应用立即拉入更新的映像,请重启应用。
清理资源
在前面的步骤中,你在资源组中创建了 Azure 资源。 如果将来不再需要这些资源,可以通过删除资源组来删除它们。
从 Azure 门户菜单或“主页”页上,选择“资源组”。 然后,在“资源组”页上,选择“myResourceGroup”。
在“myResourceGroup”页中,确保列出的资源是要删除的资源。
选择“删除资源组”,在文本框中键入“myResourceGroup”以确认,然后选择“删除”。
相关内容
本快速入门介绍如何将 Windows 映像中的 ASP.NET 应用从 Azure 容器注册表部署到 Azure 应用服务。
Azure 应用服务 在 Windows 上提供预定义的应用程序堆栈,例如在 Internet Information Services(IIS)上运行的 ASP.NET 或 Node.js。 这些预配置的应用程序堆栈 会锁定作系统并防止低级别访问。
自定义 Windows 容器没有这些限制。 开发人员可以使用自定义容器为容器化应用程序提供对 Windows 功能的完全访问权限。
先决条件
克隆示例存储库
使用以下命令克隆 .NET 6.0 示例应用 :
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
向 Azure 容器注册表推送映像
请确保位于克隆存储库的根文件夹中。 此存储库包含一个 Dockerfile.windows 文件。 本文使用 Windows Nano Server Long Term Servicing Channel 2022 作为基本操作系统,并明确指出 Windows 基础。
注意
即使此容器是 Windows 容器,路径仍然需要使用正斜杠。 有关详细信息,请参阅编写 Dockerfile。
登录 Azure CLI。
az login登录到 Azure 容器注册表。
az acr login -n <your_registry_name>生成容器映像。 此示例使用映像名称
dotnetcore-docs-hello-world-windows。docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.cn/dotnetcore-docs-hello-world-windows .向 Azure 容器注册表推送容器映像。
docker push <your_registry_name>.azurecr.cn/dotnetcore-docs-hello-world-windows:latest注意
Dockerfile 内部将端口号设置为
80。 有关详细信息,请参阅 “配置自定义容器”。
部署到 Azure 云
登录 Azure 门户。
在搜索框中输入 应用服务 。 在“服务”下选择“应用程序服务”。

在 应用服务中,选择“ 创建>Web 应用”。
在“ 基本信息 ”选项卡上的 “项目详细信息”下,选择正确的订阅。 选择“新建”。 输入
myResourceGroup作为名称。
在“实例详细信息”下:
- 为 Web 应用输入全局唯一名称。
- 选择“容器”。
- 对于 作系统,请选择 “Linux”。
- 对于 “区域”,选择要从中为应用提供服务的区域。

在 “应用服务计划”下,选择“ 新建”。 输入
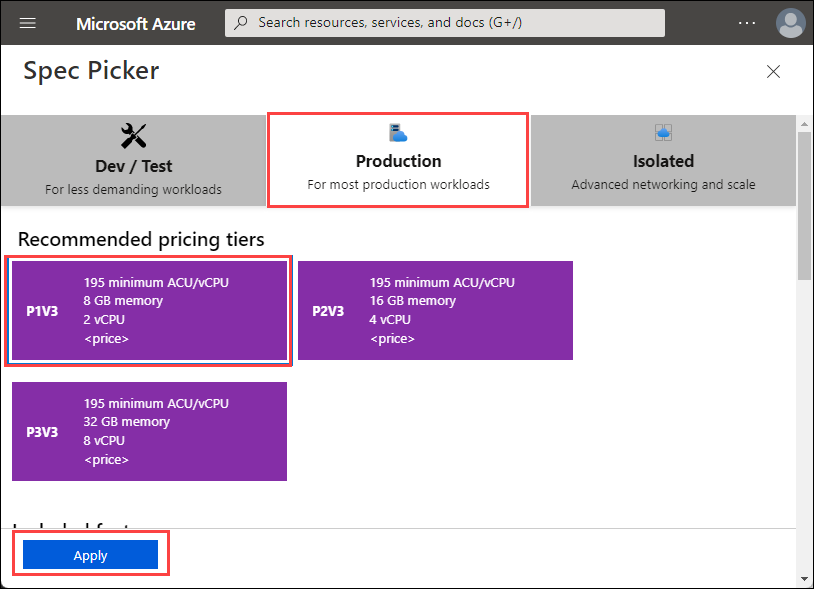
myAppServicePlan作为名称。 若要更改层,请选择 “浏览定价计划”,选择一个计划,然后选择窗格底部的 “选择 ”。
在窗格顶部,选择 “容器 ”选项卡。
在 “容器 ”选项卡上的 “映像源”中,选择 “Azure 容器注册表”。 在 Azure 容器注册表选项下,设置以下值:
- 注册表:选择容器注册表。
- 映像:选择 dotnetcore-docs-hello-world-linux。
- 标记:选择“最新”。

选择窗格底部的 “查看 + 创建 ”。

验证运行后,选择“创建”。
部署完成后,选择“转到资源”。

转到应用
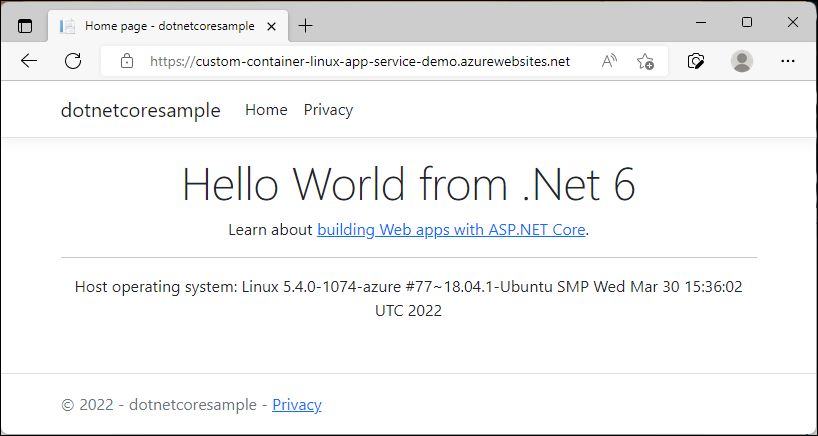
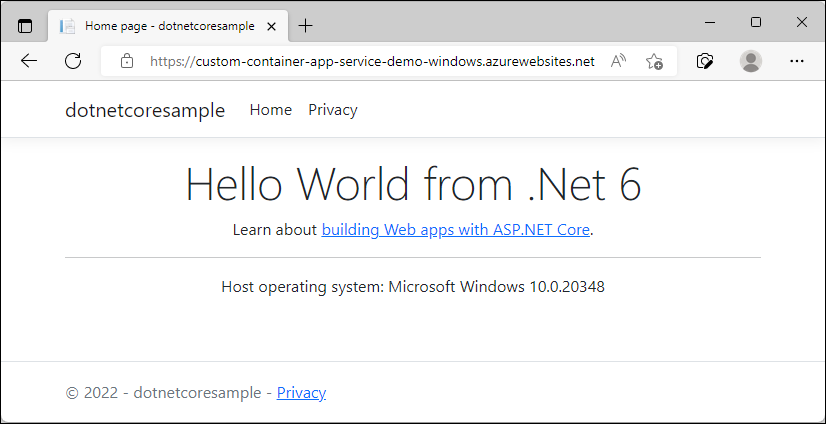
使用 Web 浏览器访问 URL http://<app-name>.chinacloudsites.cn,以转到您已部署的应用程序。

主机作系统显示在页脚中,该页脚确认应用在 Windows 容器中运行。
应用服务应用在每次启动时,都会从容器注册表进行拉取。 如果重新生成映像,请将其推送到容器注册表。 应用在重启时会拉取更新后的映像。 若要指示应用立即拉入更新的映像,请重启应用。
清理资源
在前面的步骤中,你在资源组中创建了 Azure 资源。 如果将来不再需要这些资源,可以通过删除资源组来删除它们。
从 Azure 门户菜单或“主页”页上,选择“资源组”。 然后,在“资源组”页上,选择“myResourceGroup”。
在“myResourceGroup”页中,确保列出的资源是要删除的资源。
选择“删除资源组”,在文本框中键入“myResourceGroup”以确认,然后选择“删除”。
相关内容
本快速入门介绍如何将 Windows 映像中的 ASP.NET 应用从 Microsoft 项目注册表 部署到 Azure 应用服务。
Azure 应用服务 在 Windows 上提供在 Internet Information Services(IIS)上运行的预定义应用程序堆栈。 预配置的应用程序堆栈会锁定操作系统并阻止低级别访问。
自定义 Windows 容器没有这些限制。 开发人员可以使用自定义容器为容器化应用程序提供对 Windows 功能的完全访问权限。
先决条件
- 具有活动订阅的 Azure 帐户。 创建帐户。
- Azure PowerShell。
连接到 Azure
使用 Connect-AzAccount -Environment AzureChinaCloud 命令并按照提示登录到 Azure 帐户:
Connect-AzAccount -Environment AzureChinaCloud
创建资源组
使用 New-AzResourceGroup 命令创建资源组。 Azure 资源组是在其中部署和管理 Azure 资源的逻辑容器。
以下示例在 myResourceGroup 位置创建一个名为 eastus 的资源组。 若要查看应用服务支持的所有位置,请运行 Get-AzLocation 命令。
New-AzResourceGroup -Name myResourceGroup -Location chinanorth
该命令返回 Login Succeeded。
创建应用服务计划
使用 New-AzAppServicePlan 命令创建新的应用服务计划。
创建 Web 应用
使用 New-AzWebApp 以下命令创建新应用:
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location chinanorth -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- 该
Name参数指定 Web 应用名称。 - 参数
AppServicePlan指定应用服务计划的名称。 - 参数
Location指定位置。 - 参数
ResourceGroupName指定资源组的名称。 - 该
ContainerImageName参数指定容器映像名称和可选标记。
该命令可能需要几分钟才能完成。
浏览到应用
在 Web 浏览器中使用以下 URL 浏览到已部署的应用程序:http://<app-name>.chinacloudsites.cn。
应用服务应用在每次启动时,都会从容器注册表进行拉取。 如果重新生成映像,请将其推送到容器注册表。 应用在重启时会拉取更新后的映像。 若要指示应用立即拉入更新的映像,请重启应用。
清理资源
使用 Remove-AzResourceGroup 以下命令删除资源组:
Remove-AzResourceGroup myResourceGroup
相关内容
本快速入门介绍如何将 Windows 映像中的 ASP.NET 应用从 Microsoft 项目注册表 部署到 Azure 应用服务。
Azure 应用服务 在 Windows 上提供在 Internet Information Services(IIS)上运行的预定义应用程序堆栈。 这些预配置的应用程序堆栈 会锁定作系统并防止低级别访问。
自定义 Windows 容器没有这些限制。 开发人员可以使用自定义容器为容器化应用程序提供对 Windows 功能的完全访问权限。
先决条件
连接到 Azure
登录 Azure 帐户。
az login 命令并按照提示进行操作。
az login
创建资源组
使用 az group create 命令创建资源组。 Azure 资源组是在其中部署和管理 Azure 资源的逻辑容器。
以下示例在 myResourceGroup 位置创建一个名为 chinanorth3 的资源组。 若要查看应用服务支持的所有位置,请运行 az appservice list-locations 命令。
az group create --name myResourceGroup --location chinanorth3
创建应用服务计划
使用 az appservice plan create 命令在资源组中创建应用服务计划。
以下示例在 myAppServicePlan 定价层 () 中创建名为 --sku P1V3 的应用服务计划。
az appservice plan create --resource-group myResourceGroup --location chinanorth3 --name myAppServicePlan --hyper-v --sku p1v3
注意
如果遇到错误“此命令的行为已被以下扩展更改:appservice-kube”,请删除 appservice-kube 该扩展。
创建 Web 应用
使用命令在myAppServicePlan应用服务计划中创建自定义容器 az webapp create。 不要忘记将 myContainerApp 替换为唯一的应用名称(有效字符是a-z、0-9和-)。
az webapp create --name myContainerApp --plan myAppServicePlan --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- 该
Name参数指定 Web 应用名称。 - 参数
AppServicePlan指定应用服务计划的名称。 - 参数
Location指定位置。 - 参数
ResourceGroupName指定资源组的名称。 - 该
deployment-container-image-name参数指定容器映像名称和可选标记。
浏览到应用
在 Web 浏览器中使用以下 URL 浏览到已部署的应用程序:http://<app-name>.chinacloudsites.cn。
应用服务应用在每次启动时,都会从容器注册表进行拉取。 如果重新生成映像,请将其推送到容器注册表。 应用在重启时会拉取更新后的映像。 若要指示应用立即拉入更新的映像,请重启应用。
清理资源
使用 az group delete 以下命令删除资源组:
az group delete --no-wait --name <resource_group>