Application Insights 是一种强大的可观测性工具,可收集遥测数据,以显示用户如何与应用程序交互。 这包括有关哪些功能最受欢迎、用户是否达到他们的目标、用户在哪停止使用以及他们是否会在以后返回的信息。
这些见解可帮助你了解用户行为、确定改进领域,并衡量最近更改的影响,使你能够对下一个开发周期做出数据驱动的决策。
本文涵盖以下几个方面:
使用自定义事件进行使用情况分析
原生使用体验
使用情况工作簿模板
用户保留分析 - 跟踪返回到应用程序的用户的频率和模式及其与特定功能的交互。
用户影响分析 - 分析 应用程序性能指标(例如加载时间)如何影响用户体验和行为,以帮助确定改进的优先级。
HEART 分析 - 利用 HEART 框架来衡量和了解用户幸福、参与、采用、保留和任务成功。
如何入门
先决条件
- Azure 订阅:免费创建 Azure 订阅
- Application Insights 资源:创建 Application Insights 资源
检测应用程序
若要收集有关应用程序的使用情况的浏览器遥测数据,请使用 Application Insights JavaScript SDK。 不需要服务器端检测。
若要验证是否正在收集浏览器遥测数据,请在调试模式下运行项目几分钟,然后在 Application Insights 的 “概述 ”窗格中查找结果。
提示
若要优化体验,请考虑使用 Azure Monitor OpenTelemetry 发行版 将 Application Insights 集成到应用程序服务器代码中,以及使用 JavaScript SDK 的网页。
此双重实现从应用程序的客户端和服务器组件收集遥测数据,从而启用其他监视功能。 有关详细信息,请参阅 Application Insights 体验功能。
使用自定义事件进行使用情况分析
跟踪用户与自定义事件的交互
使用自定义事件跟踪重要行动,以支持业务目标。 示例包括 选择按钮、提交表单和完成购买。
虽然页面视图有时可以表示有用的事件,但它们并不总是可靠的指示器。 例如,用户可能会在不进行购买的情况下打开产品页面。 通过跟踪特定的业务事件,你可以通过网站绘制用户的进度图表,了解他们对不同选项的偏好,并确定他们遇到困难或退出的位置。
将自定义事件与用户 ID 和会话上下文结合使用以启用:
- 跨会话跟踪用户行为。
- 基于用户操作分析转换漏斗。
- 通过用户与应用交互的方式对用户进行细分。
注意
使用经过身份验证的用户 ID来实现跨设备和浏览器的跟踪,并随着时间推进,改进用户层面的分析。
将属性值附加到这些事件后,可以在门户中的检查期间筛选或拆分它们。 每个事件还包括一组标准属性,例如匿名用户 ID,允许跟踪单个用户的活动序列。
如何记录自定义事件
可以使用 Click Analytics 自动收集插件或 trackEvent 从应用程序的客户端记录事件:
appInsights.trackEvent({name: "incrementCount"});
还可以使用 Azure Monitor OpenTelemetry 发行版记录服务器端自定义事件。 有关详细信息,请参阅 添加和修改适用于 .NET、Java、Node.js和 Python 应用程序的 Azure Monitor OpenTelemetry。
若要了解如何将自定义事件与 Application Insights SDK(经典 API)配合使用,请参阅 自定义事件 和 属性。
提示
设计应用的每项功能时,请考虑如何衡量它在用户那里取得的成功。 确定需要记录哪些业务事件,并从一开始就将这些事件的跟踪调用编码到应用程序中。
对自定义事件进行切片和切分
在 “用户”、“会话”和“事件”工具中,可以按用户、事件名称和属性对自定义事件进行分析和处理。 每当遇到任何使用体验时,请选择 “打开上次运行查询 ”图标,以返回到基础查询。
然后,可以修改基础查询以获取要查找的特定信息。 下面是有关页面视图的基础查询的示例。
// average pageView duration by name
let timeGrain=5m;
let dataset=pageViews
// additional filters can be applied here
| where timestamp > ago(1d)
| where client_Type == "Browser" ;
// calculate average pageView duration for all pageViews
dataset
| summarize avg(duration) by bin(timestamp, timeGrain)
| extend pageView='Overall'
// render result in a chart
| render timechart
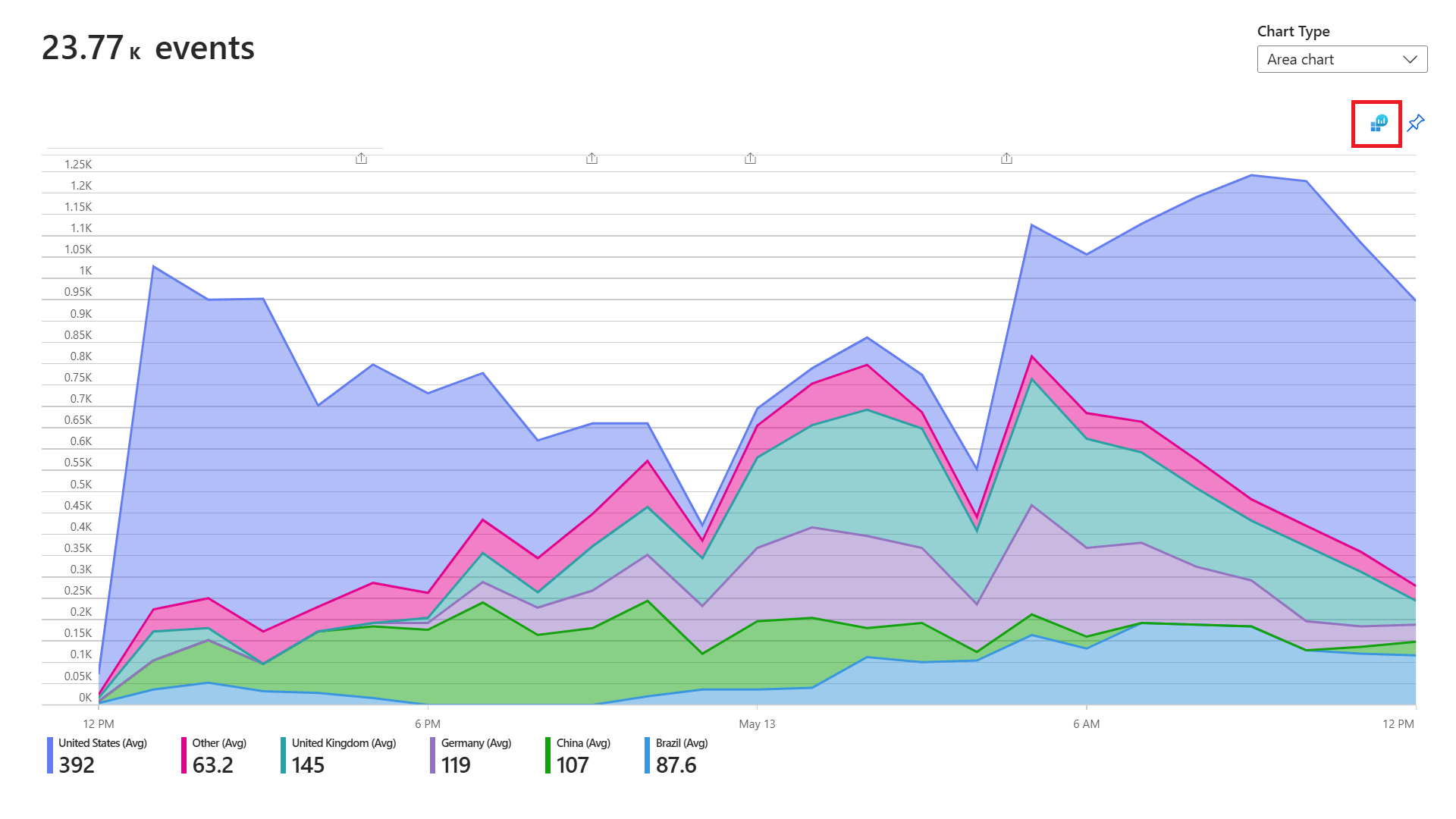
原生使用体验
用户、会话和事件
三个 使用情况窗格使用同一个工具从应用程序的三个不同角度分析和处理遥测数据。 通过对数据进行筛选和拆分,可以洞察不同页面和功能的相对使用情况。 了解用户何时使用应用程序、他们最感兴趣的页面、用户所在的位置以及他们使用的浏览器和作系统。
用户工具:计算在所选时间段内访问页面的唯一用户数。 将使用浏览器 cookie 中存储的匿名 ID 对用户进行计数。 使用不同浏览器或计算机的单个人员被计为多个用户。
会话工具:统计访问网站的用户会话数。 会话表示一个用户发起的一段活动时间,并于非活动期超过半小时或持续使用24小时后结束。
事件工具:应用程序的某些页面和功能使用的频率是多少? 当浏览器加载了应用中的一个页面时,会将其计为一次页面查看,前提是已对它进行了检测设置。
自定义事件表示应用程序中发生的情况之一。 通常是用户交互,例如按钮选择或任务完成。 在应用程序中插入代码以 生成自定义事件 或使用 Click Analytics 扩展。
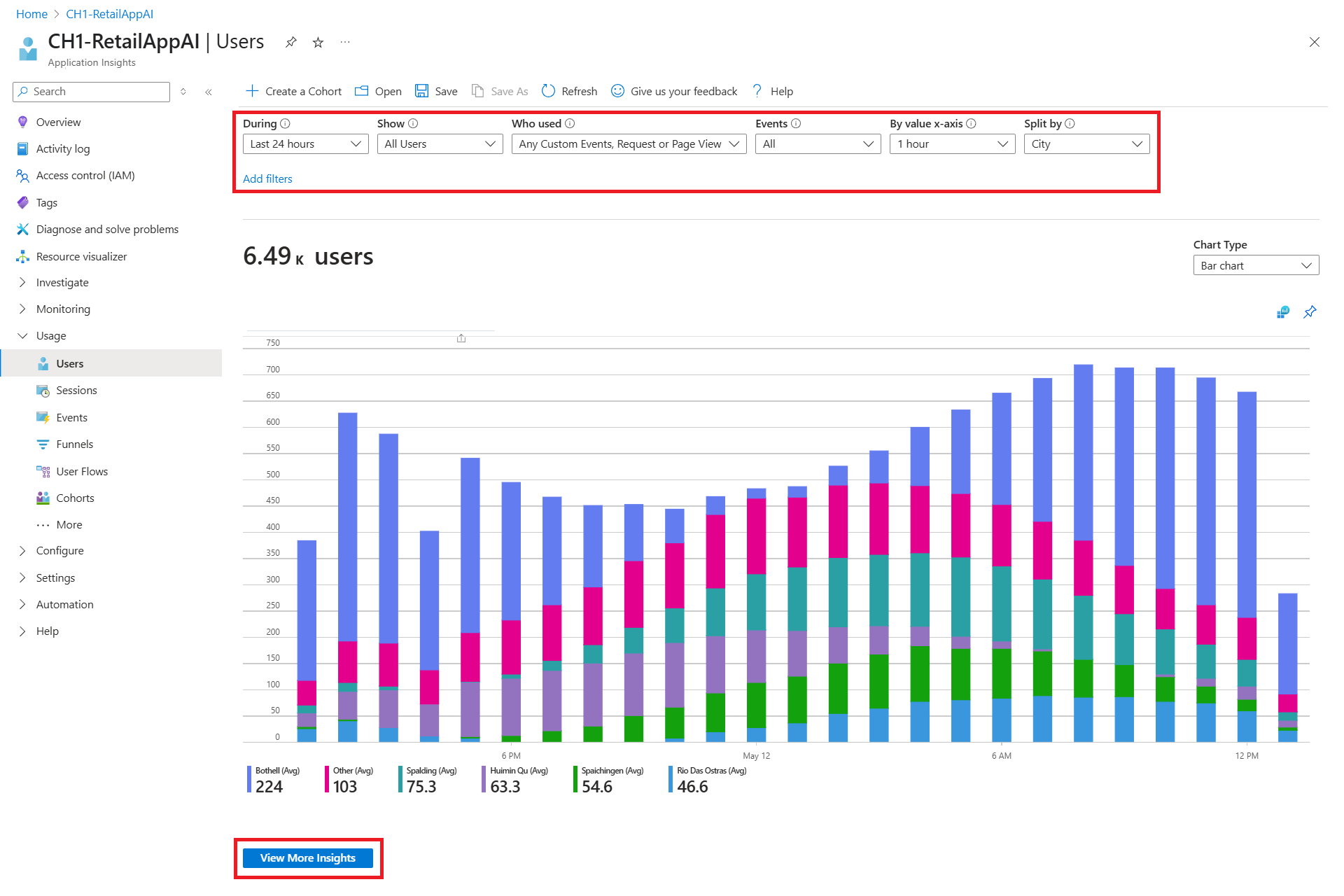
查询特定用户、会话或事件
通过调整每个窗格顶部的查询选项,浏览不同的用户组、会话或事件。
| 选项 | 说明 |
|---|---|
| 时间范围 | 选择一个时间范围。 |
| 显示 | 选择要分析的一组用户。 |
| 使用者 | 选择自定义事件、请求和页面视图。 |
| 事件 | 选择多个事件、请求和页面视图,显示至少执行一个(不一定全部)所选选项的用户。 |
| 按 X 轴的值 | 选择如何按时间范围或按其他属性(如浏览器或城市)对数据进行分类。 |
| 拆分依据 | 选择对数据进行拆分或分段时要使用的属性。 |
| 添加筛选器 | 将查询限制到特定的用户、会话或事件(根据其属性,例如浏览器或城市)。 |
单击“查看更多见解”将显示以下信息:
常规信息: 指定时间窗口的会话数和事件数,以及与用户对响应能力的看法相关的性能评估。
属性:图表最多包含六个用户属性,例如浏览器版本、国家或地区和操作系统。
认识你的用户: 关于当前查询所匹配的五个示例用户的信息。 探索个人和群体的行为可以了解人们是如何使用你的应用的。
通过 A/B 测试来确定功能的成功
如果不确定哪个功能变体更成功,请运行 A/B 测试,让不同的用户访问每个变体。
若要设置 A/B 测试,请将唯一属性值附加到每个变体发送的所有遥测。 使用 OpenTelemetry,可以通过向 span 添加自定义属性来实现这一点。 有关详细信息,请参阅 添加和修改适用于 .NET、Java、Node.js和 Python 应用程序的 Azure Monitor OpenTelemetry。
如果正在使用 Application Insights SDK (Classic API),请转而使用遥测初始化程序。 有关详细信息,请参阅 自定义事件。
在 A/B 测试后,筛选和拆分属性值上的数据,以便可以比较不同的版本。 衡量每个版本的成功,然后过渡到统一版本。
漏斗
了解客户体验对你的业务而言至关重要。 如果你的应用程序涉及多个阶段,那么需要知道客户是要完成整个进程,还是要在某个时间点结束进程。 在应用程序中完成一系列步骤的过程称为 漏斗图。
可使用 Application Insights 漏斗图深入了解你的用户,并监视分步转换率。 选择步骤会显示其他特定于该步骤的详细信息。
注意
如果你的应用被采样,你会看到一个横幅。 选择它会打开上下文窗格,其中说明了如何关闭采样。
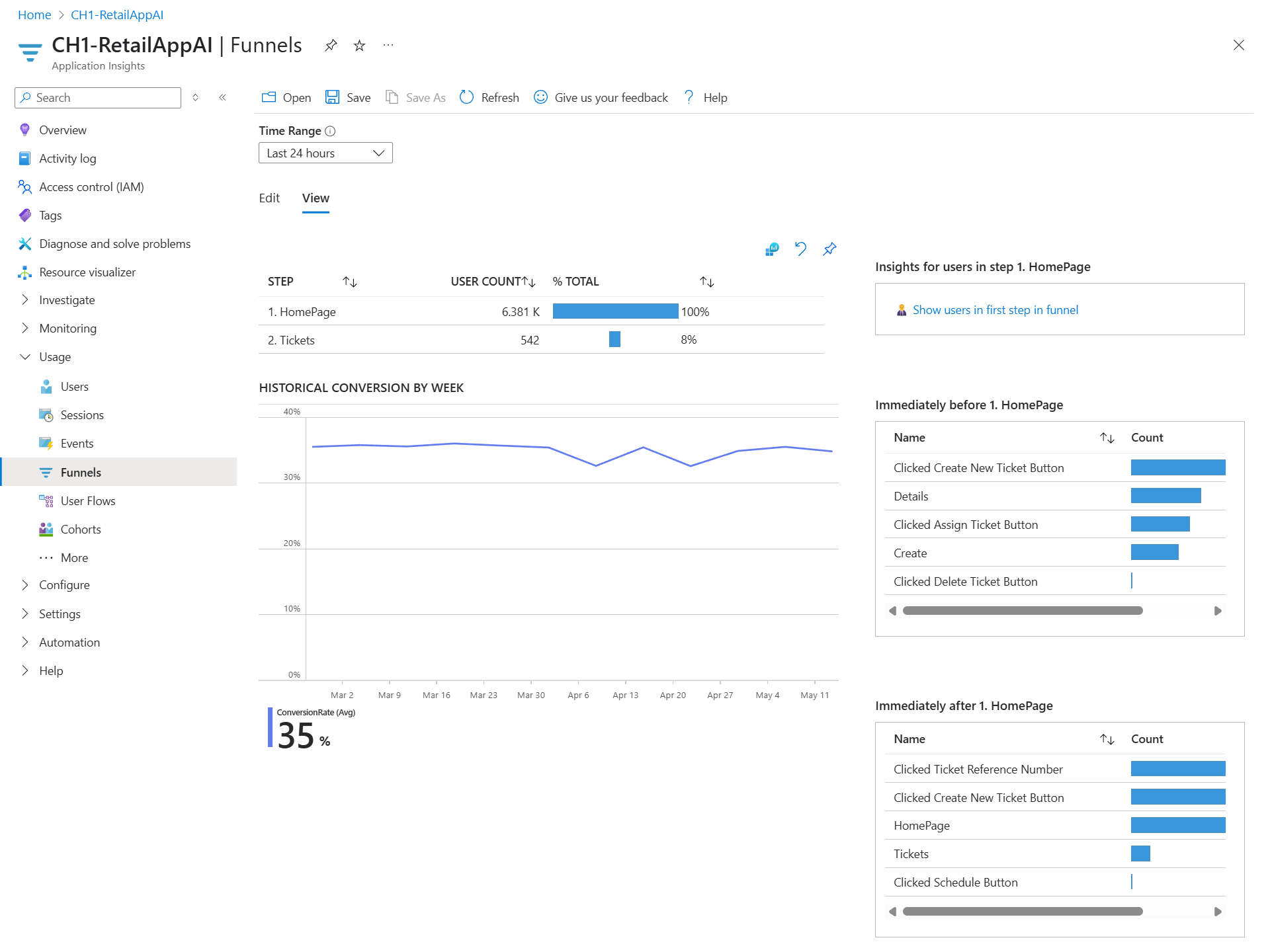
创建漏斗
在创建漏斗图之前,需要决定想要回答的问题。 例如,你可能想要知道多少个用户查看主页、查看客户配置文件和创建工单。
在“漏斗图”选项卡中选择“编辑”。
选择你的“第一步”。
若要对步骤应用筛选器,请选择“添加筛选器”。 选择第一步对应的项后,将显示此选项。
然后选择“第二步”,依此类推。
注意
漏斗图上限为六个步骤。
选择“视图”选项卡,以查看漏斗图结果。
要保存漏斗图以便下次查看,请选择顶部“保存”。 使用“打开”以打开保存的漏斗图。
用户流
用户流工具会将用户在站点的页面和功能之间移动的方式可视化。 它非常适合回答诸如以下这样的问题:
- 用户如何从站点上的某个页面离开?
- 在您的网站页面上,用户会选择什么?
- 网站中用户流失最多的地方在哪里?
- 是否存在用户反复重复同一操作的位置?
用户流工具从你指定的初始自定义事件、异常、依赖项、页面视图或请求开始。 从这个初始事件开始,用户流显示了用户会话之前和之后发生的事件。 不同粗细的线显示用户遵循每条路径的次数。
特殊的“会话开始” 节点显示后续节点开始会话的位置。 “会话结束” 节点显示有多少用户在上一个节点之后没有发送页面视图或自定义事件,并突出显示用户可能离开站点的位置。
注意
Application Insights 资源必须包含页面视图或自定义事件才能使用用户流工具。 了解如何使用 Application Insights JavaScript SDK 设置应用程序以自动收集页面视图。
创建用户流程可视化图示
若要开始使用用户流工具回答问题,请选择初始自定义事件、异常、依赖项、页面视图或请求作为可视化效果的起点:
可视化效果的“步骤 1”列显示用户在初始事件之后最常执行的操作。 这些项按从上到下、从最频繁到最不频繁的顺序排列。 “步骤 2”列和随后的列显示用户接下来的操作。 可以通过该信息了解用户在你的站点中移动的所有方式。
编辑用户流可视化图表
默认情况下,用户流工具只会随机抽取站点过去 24 小时的页面视图和自定义事件。 可在“编辑”菜单上扩大时间范围并更改性能平衡以及随机抽样的准确度。
如果某些页面视图、自定义事件和异常与你无关,请选择要隐藏的节点上的“X”。 选择要隐藏的节点后,选择“ 创建图形”。 若要查看所有隐藏节点,请选择 “编辑 ”并查看 “排除的事件 ”部分。
如果预期在可视化效果中看到的页面视图或自定义事件缺失,请执行以下操作:
- 检查“编辑”菜单上的“已排除事件”部分。
- 使用“其他” 节点上的加号按钮在可视化中包括不太频繁发生的事件。
- 如果用户未频繁发送你预期的页面视图或自定义事件,请在“编辑”菜单上扩大可视化效果的时间范围。
- 确保在您的网站源代码中,根据需要设置要被 Application Insights SDK 收集的自定义事件、异常、依赖项、页面视图或请求。
如果想要查看可视化效果中的更多步骤,请使用可视化效果上方的“前面的步骤”和“后续步骤”下拉列表。
使用用户流可以回答的示例问题
选择以下示例之一以展开该部分。
用户访问页面或功能后,他们去哪里以及他们选择什么?
如果初始事件是页面视图,则可以通过可视化效果的第一列(步骤 1)快速了解用户在访问页面后紧接着执行了哪些操作。
在用户流可视化效果旁的窗口中打开你的站点。 将你对用户如何与页面进行交互的期望与“步骤 1”列中的事件列表进行比较。 通常,页面上对你的团队来说看似无关紧要的 UI 元素可能会是页面中最常用的。 这对于对网站进行设计改进而言可能是一个很好的起点。
如果初始事件是自定义事件,则第一列显示用户在执行该操作后所做的操作。 与页面视图一样,请考虑观察到的用户行为是否符合你团队的目标和期望。
例如,如果你选择的初始事件是“已将物品添加到购物车”,请查看可视化效果中紧随其后是否出现了“前往结帐”和“完成购买”。 如果用户行为与你的预期不同,请使用可视化来了解用户是如何被站点的当前设计所“困扰”的。
用户从网站中流失最多的位置在哪里?
注意在可视化效果的列中显示在前面的“会话结束”节点,特别是在流的前期要这样做。 这种定位意味着许多用户在遵循上述页面和用户界面交互路径后很可能从您的网站流失。
有时流失是意料之中的。 例如,当用户在电子商务站点上进行购买后,这是意料之中的。 但是,通常流失是站点存在设计问题、性能不佳或其他可以改善的问题的征兆。
请记住,“会话结束”节点仅基于此 Application Insights 资源收集的遥测。 如果 Application Insights 没有收到某些用户交互的遥测数据,那么在用户流工具标示会话已结束后,用户可能仍以那些方式继续与网站互动。
是否存在用户反复执行相同操作的情况?
在可视化过程的后续步骤中,寻找许多用户重复访问的页面视图或自定义事件。 此活动通常意味着用户在站点上执行重复操作。 如果发现重复,请考虑更改网站设计或添加新功能以减少重复。 例如,如果发现用户对表格元素的每一行执行重复操作,则可添加批量编辑功能。
队列
队列是具有某种共性的用户、会话、事件或操作集。 在 Application Insights 中,队列由分析查询定义。 如果你要反复分析特定的用户或事件集,队列可让你更灵活地准确表达所需的集。
注意
创建队列后,可以通过“用户”、“会话”、“事件”和“用户流”工具访问队列。
队列与基本筛选器
可以采用类似于筛选器的方式使用队列。 但是,队列的定义是从自定义分析查询生成的,因此它们的自适应性和复杂性要高得多。 与筛选器不同,队列可以保存,供其他团队成员重复使用。
对于尝试了应用中新功能的所有用户,可以定义一个队列。 可将此队列保存在 Application Insights 资源中。 今后可以轻松分析这组保存的特定用户。
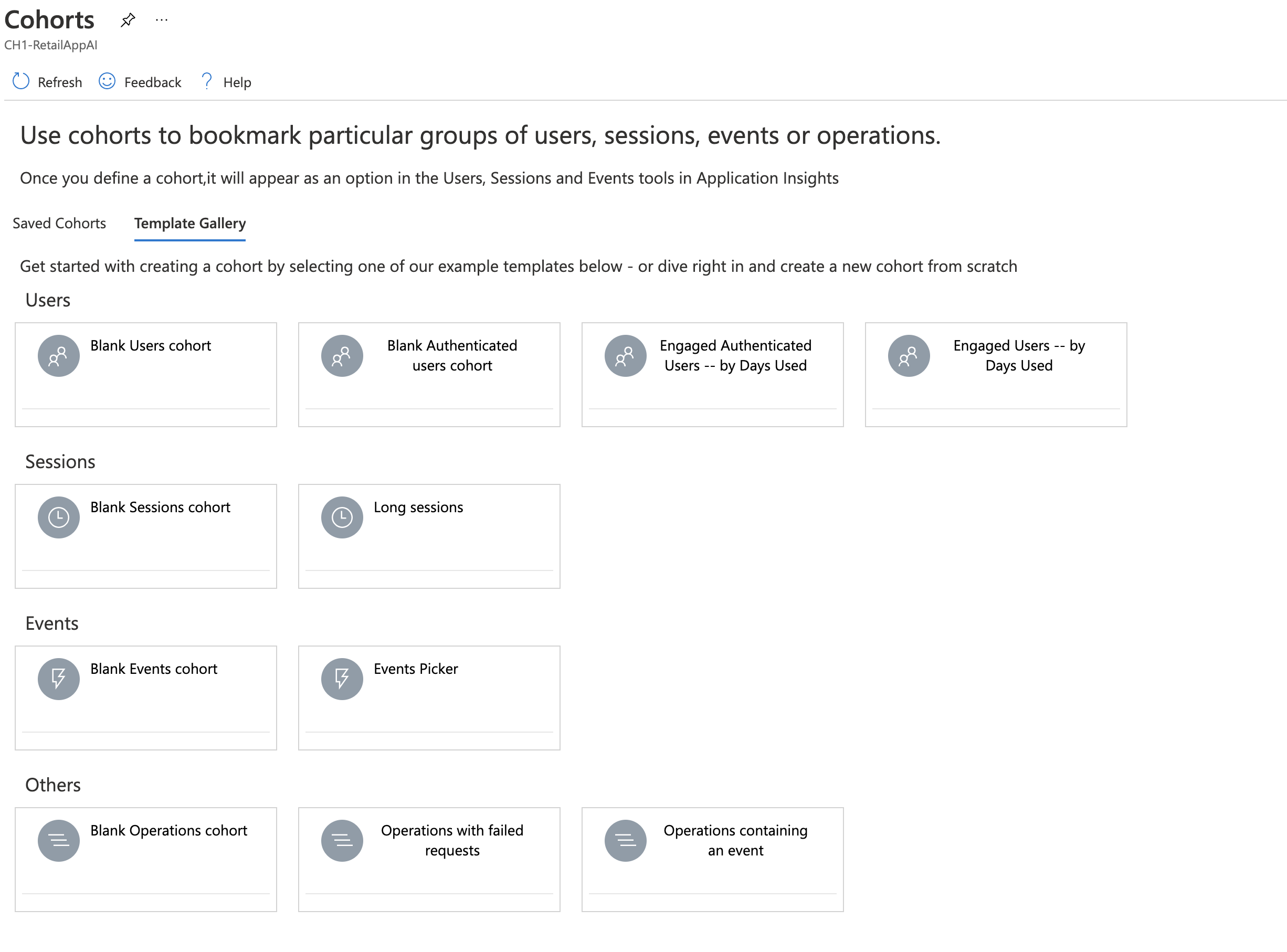
创建群组
你的团队将参与用户定义为在给定月份使用应用程序五次或多次的用户。 本部分为这些参与用户定义一个队列。
选择“创建队列”。
选择“模板库”选项卡,查看各种队列的模板集合。
选择“参与用户 -- 按使用天数”。
此队列有三个参数:
- Activities:在此处选择要将哪些事件和页面查看计入用量。
- Period:月份的定义。
- UsedAtLeastCustom: 用户需要在某个周期内使用某个对象多少次,才能将该用户算作参与用户。
将 UsedAtLeastCustom 更改为 5 天或以上。 将“时段”设置保留为默认值 28 天。
现在,此队列代表在过去 28 天内独立的 5 天中通过任何自定义事件或页面视图发送的所有用户 ID。
选择“保存”。
提示
为队列命名,例如参与用户(5 天以上)”。 根据是否希望对此 Application Insights 资源拥有访问权限的其他人查看此队列,将此队列保存到“我的报告”或“共享报告”中。
选择返回图库。
此队列有哪些作用?
打开“用户”工具。 在“显示”下拉框中,选择在“用户属于...”下创建的队列。
需要注意的要点:
不能通过普通的筛选器创建此集。 日期逻辑更高级。
可以使用“用户”工具中的正常筛选器进一步筛选此队列。 尽管该队列是基于 28 天期限定义的,但仍可以在“用户”工具中将时间范围调整为 30、60 或 90 天。
这些筛选器支持更复杂的问题,而通过查询生成器无法表达这样的问题。 例如,对于在过去 28 天参与的人员,他们在过去 60 天的行为如何?
更多队列示例
选择以下示例之一以展开该部分。
事件队列
还可以创建事件队列。 在本部分中,你要定义一个事件和页面查看的队列。 然后了解如何从其他工具使用它们。 此队列可以定义一组被团队视为活动用法的事件,或者定义一组与特定新功能相关的事件。
- 选择“创建队列”。
- 选择“模板库”选项卡,查看各种队列的模板集合。
- 选择“事件选取器”。
- 在“活动”下拉框中,选择想要添加到队列中的事件。
- 保存队列并为其命名。
在其中修改查询的活动用户
前面两个队列是使用下拉框定义的。 你也可以使用 Analytics 查询来定义队列,以获得全面的灵活性。 让我们探讨如何为英国的用户创建队列。
打开“队列”工具,依次选择“模板库”选项卡、“空白用户队列”。
有三个部分:
- Markdown 文本:可在其中为其他团队成员更详细地描述该队列。
- 参数:可在其中创建自己的参数,例如“活动”,以及前面两个示例中的其他下拉框。
- 查询:可在其中使用分析查询定义队列。
在查询部分编写一个分析查询。 该查询选择描述所要定义的队列的行集。 “队列”工具将在查询中隐式添加一个
| summarize by user_Id子句。 此数据在表中查询下显示为预览,使你能够确保查询会返回结果。注意
如果看不到查询,请尝试调整该部分的大小,增加其高度以揭示查询。
将以下文本复制并粘贴到查询编辑器中:
union customEvents, pageViews | where client_CountryOrRegion == "United Kingdom"选择“运行查询”。 如果表中未显示用户 ID,请更改为应用程序用户所在的国家/地区。
保存并命名队列。
使用工作簿模板
用户留存分析
用户保留分析工作簿通过跟踪用户返回到应用程序的频率并与特定功能交互,帮助你了解用户参与度。 它揭示了用户队列中的模式,例如赢或输游戏的用户之间的回报率差异,提供可作的见解来改善用户体验并指导业务决策。
通过分析在给定时间范围内用户群组的行为,您可以:
- 了解哪些特定的功能导致某些用户比其他用户回来得更频繁。
- 检测潜在的保留问题。
- 形成数据驱动假设,帮助你改进用户体验和产品策略。
使用“用户保留分析”工作簿
若要访问工作簿,请转到 Application Insights 中的“工作簿”窗格,然后选择“使用情况”类别下的“用户保留分析”。
可视化效果包括:
总体保留期: 所选时间段内用户保留百分比的摘要图表。
保留网格: 显示保留的用户数。 每行都表示在所显示的时间段内执行了任意事件的一群用户。 行中的每个单元格显示了该用户群中有多少人在之后的某个时间段内至少回归了一次。 某些用户可能在多个时间段内都返回过。
见解卡片: 突出显示前五个启动和返回事件,以帮助查明关键参与驱动程序。
使用工作簿顶部的保留控件可以:
- 定义特定的时间范围。
- 选择不同的事件组合以缩小特定用户活动的焦点。
- 例如,在属性上添加筛选器,以专注于特定国家或地区的用户。
提示
若要获取最有用的用户保留分析,请评估代表重要业务活动的事件。 有关详细信息,请参阅 跟踪用户与自定义事件的交互。
用户影响分析
影响分析能够发现页面视图的维度、自定义事件或请求如何影响其他页面视图或自定义事件的使用。
举例来说,假如团队中有人在争论站点某个部件的缓慢运行是否导致用户退出站点,则 Impact 就是解决争论的终极工具。 用户能够容忍某种程度的缓慢,但 Impact 可以提供见解,让你知道如何最好地对优化措施和性能做出平衡,以将用户转换率最大化。
分析性能只是 Impact 的一部分功能。 Impact 支持自定义事件和维度,因此你可以轻松地解答用户浏览器的选择与不同转换率之间的相关性之类的问题。
注意
Application Insights 资源必须包含页面视图或自定义事件才能使用 Impact 分析工作簿。 了解如何 使用 Application Insights JavaScript SDK 设置应用程序以自动收集页面视图。 另外,由于分析的是相关性,因此样本大小非常重要。
用户影响分析工作簿
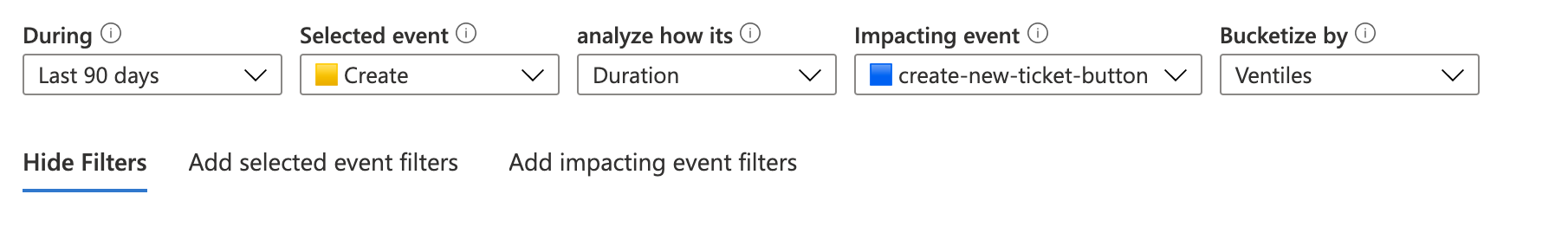
若要在 Application Insights 中使用 用户影响分析 工作簿,请导航到 “工作簿 ”窗格,并在“ 使用情况 ”类别下找到它。
- 从“已选事件”下拉列表中选择一个事件。
- 从“分析依据”下拉列表中选择一个指标。
- 从“影响事件”下拉列表中选择一个事件。
- 若要添加筛选器,请使用“添加已选事件筛选器”选项卡或“添加影响事件筛选器”选项卡。
用户影响分析工作簿如何计算转换率?
在后台,“用户影响分析”工作簿依赖于皮尔逊相关系数。 结果在 -1 和 1 之间进行计算。 系数 -1 表示负线性相关,1 表示正线性相关。
用户影响分析工作原理的基本细分:
- 让 A = 主页视图、自定义事件或在“已选事件”下拉列表中选择的请求。
- 让 B = 在“影响以下对象的使用”下拉列表中选择的辅助页面视图或自定义事件。
Impact 会查找选定时间范围内所有用户会话的样本。 对于每个会话,它会查找出现的每个 A。
然后,根据以下两个条件之一,将会话分解成两种不同的子会话:
- 转换后的子项由以 B 事件结尾的会话组成,并包含 B 之前发生的所有 A 事件。
- 如果所有 A 事件是在未发生终结性 B 的情况下发生的,则会发生未转换的子会话。
Impact 的最终计算方式取决于我们是按指标还是按维度进行分析。 使用指标时,子会话中的所有 A 的值是平均的。 对于维度,每个 A 的值为 B 的赋值贡献 1/N,其中 N 是子会话中 A 的数目。
可以使用用户影响分析回答的示例问题
选择以下问题之一以展开该部分。
页面加载时间是否影响页面上有多少人转换?
若要开始使用 Impact 工作簿解答问题,请选择初始页面视图、自定义事件或请求。
如果我以自定义方式跟踪页面视图或加载时间,该怎么办?
Impact 支持标准和自定义的属性与度量值。 可以任意使用这两种方式。 如果不使用持续时间,可以使用基于主要和次要事件的筛选器来获取更具体的结果。
不同国家或地区的用户是否以不同的费率转换?
HEART - 客户体验的五个维度
本部分介绍如何在 Azure Monitor 中启用和使用 HEART 工作簿。 HEART 工作簿基于最初由 Google 推出的 HEART 度量框架。 几个 Microsoft 内部团队使用 HEART 交付更好的软件。
概述
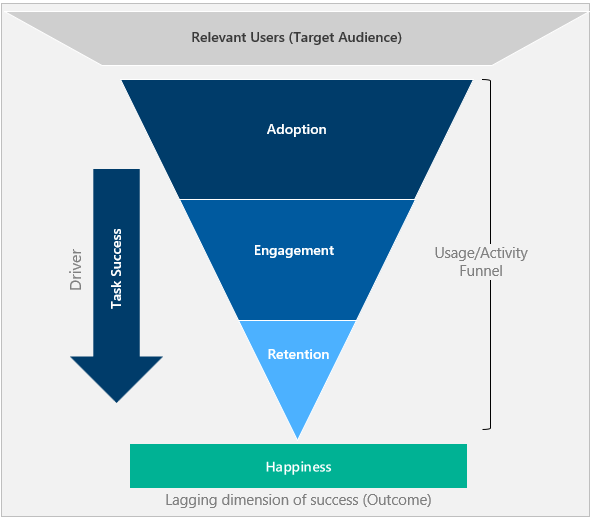
HEART 是一个首字母缩写词,代表愉悦感 (Happiness)、参与度 (Engagement)、接受度 (Adoption)、留存率 (Retention) 和任务成功率 (Task Success)。 HEART 通过关注五个客户体验维度来帮助产品团队交付更好的软件:
- 愉悦感:用户态度的度量值
- 参与度:活动用户参与级别
- 接受度: 目标受众渗透
- 留存率:用户回头率
- 任务成功:提高工作效率
这些维度是独立测量的,但它们彼此交互。
- 接受度、参与度和留存率形成了一个用户活动漏斗。 采用该工具的用户中只有一部分才会回来使用它。
- 任务成功率是推动用户沿漏斗图向下发展,并促使他们从接受度转到留存率的驱动因素。
- 愉悦感是其他维度的结果,而不是独立度量。 在漏斗中进展并表现出较高活跃度的用户理想情况下会更快乐。
先决条件
Azure 订阅:创建 Azure 试用版订阅
Application Insights 资源:创建 Application Insights 资源
点击分析:设置点击分析自动收集插件。
特定属性:检测以下属性以计算 HEART 指标。
源 属性 说明 自定义事件 用户_身份验证ID 已经过身份验证的用户的唯一标识符 自定义事件 会话_ID 唯一会话标识符 自定义事件 应用名称 唯一 Application Insights 应用标识符 自定义事件 项目类型 customEvents 记录的类别 自定义事件 时间戳 事件的日期/时间 自定义事件 operation_Id 关联遥测事件 自定义事件 user_Id 唯一用户标识符 customEvents ¹ parentId 功能的名称 自定义事件 ¹ 页面名称 页面的名称 customEvents ¹ 动作类型 单击分析记录的类别 页面浏览量 用户_身份验证ID 已经过身份验证的用户的唯一标识符 页面浏览量 会话_ID 唯一会话标识符 页面浏览量 应用名称 唯一 Application Insights 应用标识符 页面浏览量 时间戳 事件的日期/时间 页面浏览量 operation_Id 关联遥测事件 页面浏览量 user_Id 唯一用户标识符 ¹:要发出这些属性,请通过 npm 使用点击分析自动收集插件。
如果要设置经过身份验证的用户上下文,请检测以下属性:
源 属性 说明 自定义事件 用户_身份验证ID 唯一经过身份验证的用户标识符。
提示
若要了解如何有效地使用单击分析插件,请参阅 Application Insights JavaScript SDK 的功能扩展(单击分析)。
打开工作簿
若要在 Application Insights 中使用 HEART 工作簿,请导航到 工作簿 窗格,并找到 使用单击分析插件的产品分析 类别。 只需与主工作簿 HEART 分析 - 所有部分进行交互。 此工作簿包含其余六个工作簿作为选项卡。
确认有数据流
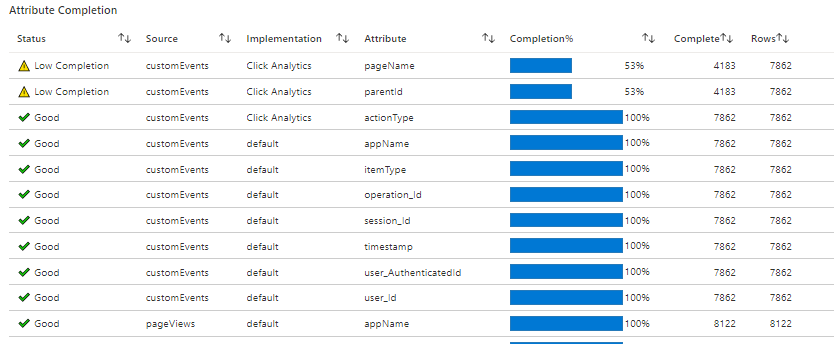
要验证数据是否按预期流动,从而准确地显示指标,请选择“开发要求”选项卡。
重要
除非设置了经过身份验证的用户上下文,否则必须从 ConversionScope 下拉列表中选择“匿名用户”才能查看遥测数据。
如果数据流动不如预期,此选项卡将显示有问题的特定属性。
工作簿结构
该工作簿显示 HEART 维度的指标趋势,分为七个选项卡。 每个选项卡都包含维度说明、每个维度中包含的指标以及如何使用它们。
选项卡包括:
- “摘要”: 汇总使用量漏斗图指标,提供访问、交互和重复使用量的高级视图。
- 接受度:有助于了解目标受众的渗透率、获取速度和总用户群。
- 参与度:显示使用频率、深度和广度。
- 留存率:显示重复使用情况。
- 任务成功率:让你了解用户流及其时间分布。
- 愉悦感:我们建议使用调查工具以五分制衡量客户满意度分数 (CSAT)。 在此选项卡上,我们通过使用情况和性能指标提供幸福的可能性。
- 特征指标:帮助在特征粒度上理解 HEART 指标。
警告
HEART 工作簿当前基于日志生成,实际上是基于日志的指标。 这些指标的准确性受到采样和筛选的负面影响。
如何定义和度量 HEART 维度
幸福
愉悦感是用户报告的维度,可度量用户对向他们提供的产品的感受。
衡量愉悦感的常用方法是向用户询问 CSAT 问题,例如:你对该产品的满意度如何? 用户的回答(三分或五分制,例如,否、可能、是)将进行汇总,创建一个 1 到 5 分范围内的产品级分数。 由于用户发起的反馈往往带有负面偏见,因此 HEART 从按预定义时间间隔显示给用户的调查中跟踪愉悦感。
常见愉悦感指标包括诸如“平均星级评分”和“客户满意度分数”这类值 。 使用自定义源中描述的自定义引入方法之一将这些值发送到 Azure Monitor。
参与度
参与度是衡量用户活动的指标。 具体而言,用户操作是有意为之,例如单击。 活动使用量可以划分为三个子维度:
活动频率:衡量用户与产品交互的频率。 例如,用户通常每天、每周或每月进行交互。
活动广度:衡量用户在特定时间段内交互的特性数量。 例如,用户在 2021 年 6 月内与总共五种功能进行了交互。
活动深度:衡量用户每次启动产品时交互的特性数量。 例如,用户在每次启动时都与两种功能进行了交互。
度量参与度可能因所使用产品的类型而异。 例如,像 Microsoft Teams 这样的产品预计会有很高的日常使用率,使其成为一个重要的跟踪指标。但是对于像工资门户这样的产品,按月或按周进行衡量可能会更有意义。
重要
执行有意图操作(如单击按钮或键入输入)的用户将计为活动用户。 因此,“参与度”指标要求在应用程序中实现适用于 Application Insights 的点击分析插件。
接受度
通过被接受程度,你可以理解在相关用户之间的渗透情况,以及哪些用户成为你的用户群,以及你通过什么方式获得他们。 接受度指标有助于衡量:
- 新发布的产品。
- 新更新的产品。
- 市场营销活动。
保留
保留用户是在指定报告期间及其上一个报告期间处于活动状态的用户。 留存率通常使用以下指标衡量。
| 指标 | 定义 | 已解答的问题 |
|---|---|---|
| 保留用户 | 上一周期也处于活跃状态的活跃用户数 | 有多少用户仍在使用产品? |
| 保留 | 上一周期活跃用户在本周期仍然活跃的比例 | 有多少百分比的用户仍然参与产品? |
重要
由于活跃用户必须至少有一个包含操作类型的遥测事件,因此,应用程序需要实现适用于 Application Insights 的点击分析插件,以获得留存指标。
任务成功率
任务成功率跟踪用户是否可以使用产品的功能高效且有效地完成任务。 许多产品包括旨在引导用户完成任务的结构。 示例包括:
- 将商品添加到购物车,然后完成购买。
- 搜索关键字,然后选择结果。
- 启动新帐户,然后完成帐户注册。
成功的任务满足三个要求:
- 预期任务流:特性的预期任务流由用户完成并与预期任务流一致。
- 高效能:该特性的预期功能在合理的时间内完成。
- 高可靠性:该特性的预期功能顺利完成。
如果不满足前述任何要求,则认为任务不成功。
重要
任务成功率指标要求在应用程序中实现适用于 Application Insights 的点击分析插件。
使用以下参数设置自定义任务。
| 参数 | 说明 |
|---|---|
| 第一步 | 启动任务的功能。 在购物车/购买示例中,第一步是将商品添加到购物车。 |
| 期望任务持续时间 | 将已完成任务视为成功的时间范围。 超过此限制完成的任何任务都被视为失败。 并非所有任务都有时间限制。 对于此类任务,请选择“无时间预期”。 |
| 最后一步 | 完成任务的功能。 在购物车/购买示例中,从购物车购买商品是最后一步。 |
后续步骤
- 若要查看常见问题解答(常见问题解答),请参阅 使用情况分析常见问题解答
- 查看“单击分析自动收集”插件的 GitHub 存储库和 npm 包。
- 若要详细了解工作簿,请参阅工作簿概述。