如果你正在排查 Azure 门户的相关问题,并且需要联系 Azure 支持,则可能需要先捕获一些额外信息。 例如,共享浏览器跟踪、步骤录制和控制台输出可能会很有帮助。 此信息可提供有关问题发生时门户中的具体情况的重要详细信息。
警告
浏览器跟踪通常包含敏感信息,并且可能包括与您的身份相关联的身份验证令牌。 我们通常建议确保敏感信息不包含在共享的任何跟踪文件中。
在某些情况下,例如调查与登录到 Azure 相关的问题时,Azure 支持部门可能会请求包含此敏感信息的跟踪文件。 Azure 支持人员仅出于故障排除目的使用这些跟踪。
可以在任何受支持的浏览器中捕获浏览器跟踪: Microsoft Edge、 Safari(在 Mac 上)或 Firefox。
捕获 Azure 门户会话 ID 和诊断数据
报告 Azure 门户的问题时,包括会话 ID 和诊断信息,可以帮助支持团队更有效地进行调查。 可以通过生成 PortalDiagnostics.json 文件直接从活动门户会话中收集此信息。 此文件包含门户会话 ID 和其他相关诊断元数据,可帮助 Azure 门户团队更有效地分析问题。
若要捕获门户会话 ID 和相关诊断数据,请执行以下步骤:
- 在活动的 Azure 门户会话中,按 Ctrl + Alt + A。此操作自动生成名为 PortalDiagnostics.json 的文件。
- 将 PortalDiagnostics.json 文件保存到本地计算机。
然后,可以将 PortalDiagnostics.json 文件附加到技术支持请求中,以及浏览器跟踪和任何其他相关的诊断文件。
在 Microsoft Edge 中捕获 Azure 门户浏览器跟踪
以下步骤说明如何在 Microsoft Edge 中使用开发人员工具来捕获浏览器跟踪。 有关详细信息,请参阅 Microsoft Edge DevTools。
登录 Azure 门户。 在开始跟踪之前登录很重要,这样跟踪就不会包含与帐户相关的敏感信息。
在门户中,导航到问题发生之前的步骤。
按 F12 启动 Microsoft Edge DevTools。 还可从“更多工具”“开发人员工具”下的工具栏菜单启动这些工具。
默认情况下,浏览器只保留当前加载页的跟踪信息。 设置以下选项,以便浏览器保留所有跟踪信息,即使重现步骤需要转到多个页面。
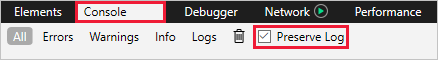
依次选择“控制台”选项卡、“控制台设置”、“保留日志”。

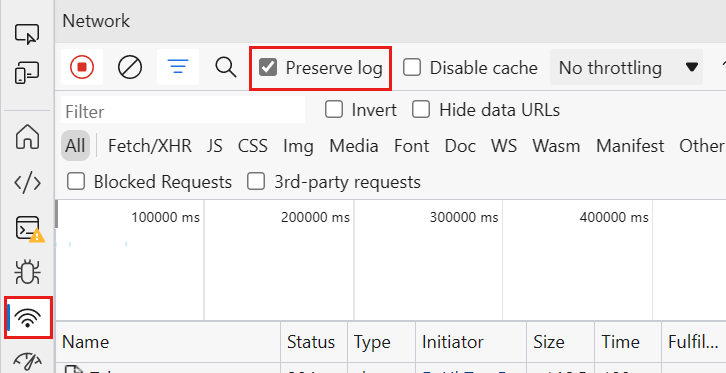
选择“网络”选项卡。如果该选项卡不可见,请单击“更多工具 (+)”按钮,然后选择“网络”。 然后,从“网络”选项卡中,选择“保留日志”。

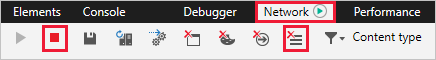
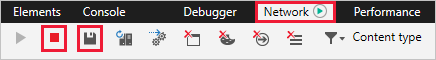
在“网络”选项卡中,依次选择“停止记录网络日志”和“清除”。

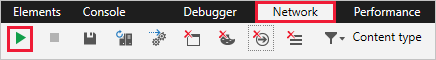
选择“记录网络日志”,然后在门户中重现问题。

重现意外的门户行为后,再次选择“停止记录网络日志”,然后选择“导出 HAR (已清理)...”并保存文件。 如果未看到“导出 HAR”图标,请增加 Edge 开发人员工具窗口的宽度。

停止录制屏幕,并保存视频文件。
在“浏览器开发人员工具”窗格中,选择“控制台”选项卡。右键单击其中一条消息,然后选择“另存为…”,并将控制台输出保存为文本文件。
将浏览器跟踪 HAR 文件、控制台输出和屏幕录制文件打包到一个压缩的格式,例如 .zip。
在支持请求中使用 “文件上传 ”选项与 Azure 支持共享压缩文件。
将浏览器跟踪 HAR 文件、控制台输出和屏幕录制文件打包到一个压缩的格式,例如 .zip。
在 Safari 中捕获 Azure 门户浏览器日志跟踪
以下步骤说明了如何在 Mac 上的 Apple Safari 中使用开发人员工具。 有关详细信息,请参阅 Safari 开发人员工具。
在 Safari 中启用开发人员工具:
依次选择“Safari”、“Preferences”(首选项)。
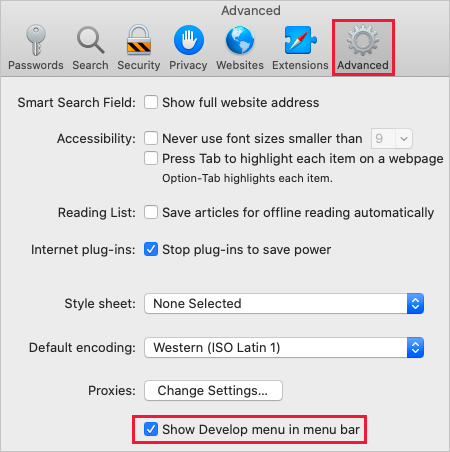
依次选择“Advanced”(高级)选项卡、“Show Develop menu in menu bar”(在菜单栏中显示“开发”菜单)。

登录 Azure 门户。 在开始跟踪之前登录很重要,这样跟踪就不会包含与帐户相关的敏感信息。
开始记录在门户中执行的步骤。 有关详细信息,请参阅如何在 Mac 上录制屏幕。
在门户中,导航到问题发生之前的步骤。
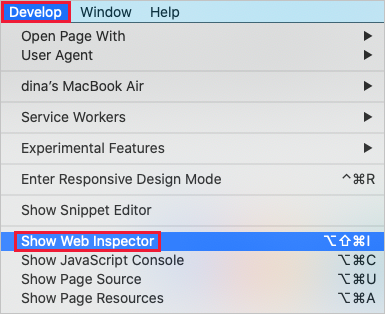
依次选择“Develop”(开发)、“Show Web Inspector”(显示 Web 检查器)。

默认情况下,浏览器只保留当前加载页的跟踪信息。 设置以下选项,以便浏览器保留所有跟踪信息,即使重现步骤需要转到多个页面:
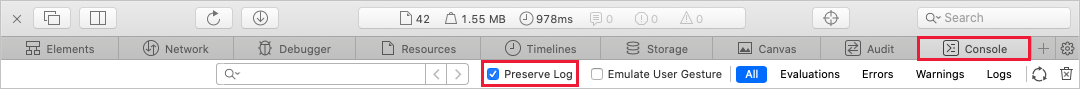
依次选择“控制台”选项卡、“保留日志”。

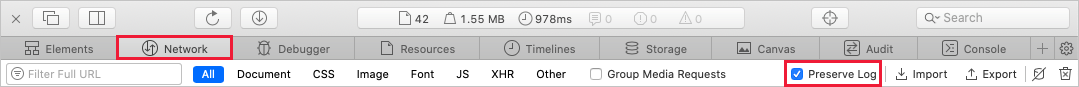
依次选择“Network”(网络)选项卡、“Preserve Log”(保留日志)。

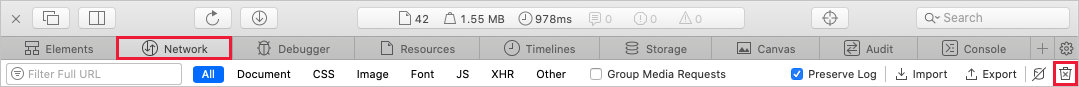
在“网络”选项卡上,选择“清除网络项”。

在门户中重现问题。
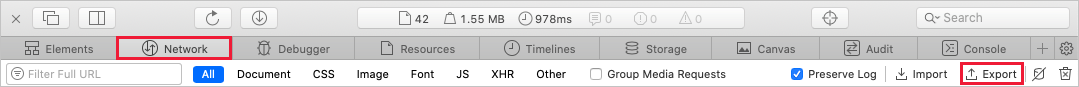
重现意外的门户行为后,选择“Export”(导出)并保存文件。

停止录制屏幕,并保存视频文件。
在“浏览器开发人员工具”窗格中,选择“控制台”选项卡,然后展开窗口。 将光标置于控制台输出的开头,然后拖动并选择输出的整个内容。 按命令键+C 复制输出,并将其保存到文本文件中。
将浏览器跟踪 HAR 文件、控制台输出和屏幕录制文件打包到一个压缩的格式,例如 .zip。
在支持请求中使用 “文件上传 ”选项与 Azure 支持共享压缩文件。
在 Firefox 中捕获 Azure 门户浏览器追踪
以下步骤说明如何在 Firefox 中使用开发人员工具。 有关详细信息,请参阅 Firefox DevTools 用户文档。
登录 Azure 门户。 在开始跟踪之前登录很重要,这样跟踪就不会包含与帐户相关的敏感信息。
开始记录在门户中执行的步骤。 可以在 Windows 上使用 狙击工具 或 Clipchamp ,或查看 如何在 Mac 上录制屏幕。
在门户中,导航到问题发生之前的步骤。
按 F12 键启动开发人员工具。 还可从“更多工具”“Web 开发人员工具”下的工具栏菜单启动这些工具。
默认情况下,浏览器只保留当前加载页的跟踪信息。 设置以下选项,以便浏览器保留所有跟踪信息,即使重现步骤需要转到多个页面:
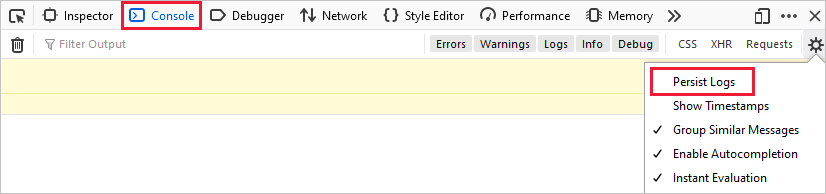
选择“控制台”选项卡,选择“设置”图标,然后选择“保留日志”。

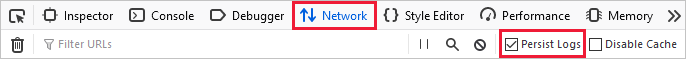
选择“网络”选项卡,选择“设置”图标,然后选择“保留日志”。

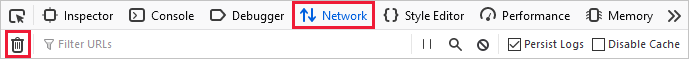
在“网络”选项卡上,选择“清除”。

在门户中重现问题。
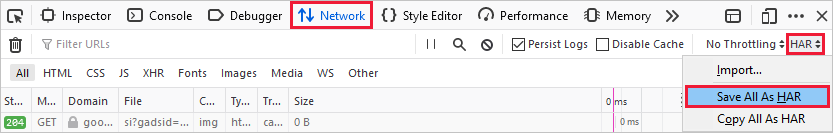
重现意外的门户行为后,选择“全部另存为 HAR”。

停止录制屏幕,并保存视频文件。
回到“浏览器开发人员工具”窗格中,选择“控制台”选项卡。右键单击其中一条消息,然后选择“将所有消息保存为文件”,并将控制台输出保存为文本文件。
将浏览器跟踪 HAR 文件、控制台输出和屏幕录制文件打包到一个压缩的格式,例如 .zip。
在支持请求中使用 “文件上传 ”选项与 Azure 支持共享压缩文件。