Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Use Visual Studio Code to create a function that responds to HTTP requests from a template. Use GitHub Copilot to improve the generated function code, verify code updates locally, and then deploy it to the serverless Flex Consumption hosting plan in Azure Functions.
Use Visual Studio Code to create a custom handler function that responds to HTTP requests. After verifying the code locally, you deploy it to the serverless Flex Consumption hosting plan in Azure Functions.
Custom handlers can be used to create functions in any language or runtime by running an HTTP server process. This article supports both Go and Rust.
Completing this quickstart incurs a small cost of a few USD cents or less in your Azure account.
Make sure to select your preferred development language at the top of the article.
Prerequisites
An Azure account with an active subscription. Create an account.
Visual Studio Code on one of the supported platforms.
The Azure Functions extension for Visual Studio Code.
C# extension for Visual Studio Code.
The Java Development Kit, version 8, 11, 17, or 21 (Linux-only).
Apache Maven, version 3.0 or above.
- Node.js 18.x or above. Use the
node --versioncommand to check your version.
Python versions that are supported by Azure Functions. For more information, see How to install Python.
The Python extension for Visual Studio Code.
Install or update Core Tools
The Azure Functions extension for Visual Studio Code integrates with Azure Functions Core Tools so that you can run and debug your functions locally in Visual Studio Code using the Azure Functions runtime. Before getting started, it's a good idea to install Core Tools locally or update an existing installation to use the latest version.
In Visual Studio Code, select F1 to open the command palette, and then search for and run the command Azure Functions: Install or Update Core Tools.
This command tries to either start a package-based installation of the latest version of Core Tools or update an existing package-based installation. If you don't have npm or Homebrew installed on your local computer, you must instead manually install or update Core Tools.
Create your local project
In this section, you use Visual Studio Code to create a local Azure Functions project in your preferred language. Later in the article, you update, run, and then publish your function code to Azure.
In Visual Studio Code, press F1 to open the command palette. Search for and run the command
Azure Functions: Create New Project....Choose the directory location for your project workspace and choose Select. You should either create a new folder or choose an empty folder for the project workspace. Don't choose a project folder that is already part of a workspace.
Provide the following information at the prompts:
Prompt Selection Select a language Choose C#.Select a .NET runtime Choose .NET 8.0 LTS.Select a template for your project's first function Choose HTTP trigger.Provide a function name Type HttpExample.Provide a namespace Type My.Functions.Authorization level Choose Function, which requires an access key to call your function endpoint. For more information, see Authorization level.Select how you would like to open your project Choose Open in current window.Prompt Selection Select a language Choose Java.Select a version of Java Choose Java 8,Java 11,Java 17orJava 21, the Java version on which your functions run in Azure. Choose a Java version that you've verified locally.Provide a group ID Choose com.function.Provide an artifact ID Choose myFunction.Provide a version Choose 1.0-SNAPSHOT.Provide a package name Choose com.function.Provide an app name Choose myFunction-12345.Select a template for your project's first function Choose HTTP trigger.Select the build tool for Java project Choose Maven.Select how you would like to open your project Choose Open in current window.Prompt Selection Select a language Choose JavaScript.Select a JavaScript programming model Choose Model V4.Select a template for your project's first function Choose HTTP trigger.Provide a function name Type HttpExample.Authorization level Choose Function, which requires an access key to call your function endpoint. For more information, see Authorization level.Select how you would like to open your project Choose Open in current window.Prompt Selection Select a language Choose TypeScript.Select a JavaScript programming model Choose Model V4.Select a template for your project's first function Choose HTTP trigger.Provide a function name Type HttpExample.Authorization level Choose Function, which requires an access key to call your function endpoint. For more information, see Authorization level.Select how you would like to open your project Choose Open in current window.Prompt Selection Select a language Choose Python.Select a Python interpreter to create a virtual environment Choose your preferred Python interpreter. If an option isn't shown, type in the full path to your Python binary. Select a template for your project's first function Choose HTTP trigger.Name of the function you want to create Enter HttpExample.Authorization level Choose FUNCTION, which requires an access key to call your function endpoint. For more information, see Authorization level.Select how you would like to open your project Choose Open in current window.Prompt Selection Select a language for your function project Choose PowerShell.Select a template for your project's first function Choose HTTP trigger.Provide a function name Type HttpExample.Authorization level Choose Function, which requires an access key to call your function endpoint. For more information, see Authorization level.Select how you would like to open your project Choose Open in current window.Prompt Selection Select a language for your function project Choose Custom Handler.Select a template for your project's first function Choose HTTP trigger.Provide a function name Type HttpExample.Authorization level Choose Function, which requires an access key to call your function endpoint. For more information, see Authorization level.Select how you would like to open your project Choose Open in current window.Using this information, Visual Studio Code generates a code project for Azure Functions with an HTTP trigger function endpoint. You can view the local project files in the Explorer. To learn more about files that are created, see Generated project files.
In the local.settings.json file, update the
AzureWebJobsStoragesetting as in the following example:"AzureWebJobsStorage": "UseDevelopmentStorage=true",This setting tells the local Functions host to use the storage emulator for the storage connection required by the Python v2 model. When you publish your project to Azure, this setting uses the default storage account instead. If you use an Azure Storage account during local development, set your storage account connection string here.
Start the emulator
In Visual Studio Code, press F1 to open the command palette. In the command palette, search for and select
Azurite: Start.Check the bottom bar and verify that Azurite emulation services are running. If so, you can now run your function locally.
Create and build your function
The function.json file in the HttpExample folder declares an HTTP trigger function. You complete the function by adding a handler and compiling it into an executable.
Press Ctrl + N (Cmd + N on macOS) to create a new file. Save it as handler.go in the function app root (in the same folder as host.json).
In handler.go, add the following code and save the file. This is your Go custom handler.
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }Press Ctrl + Shift + ` or select New Terminal from the Terminal menu to open a new integrated terminal in VS Code.
Compile your custom handler using the following command. An executable file named
handler(handler.exeon Windows) is output in the function app root folder.go build handler.go
Configure your function app
The function host needs to be configured to run your custom handler binary when it starts.
Open host.json.
In the
customHandler.descriptionsection, set the value ofdefaultExecutablePathtohandler(on Windows, set it tohandler.exe).In the
customHandlersection, add a property namedenableForwardingHttpRequestand set its value totrue. For functions consisting of only an HTTP trigger, this setting simplifies programming by allow you to work with a typical HTTP request instead of the custom handler request payload.Confirm the
customHandlersection looks like this example. Save the file."customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
The function app is configured to start your custom handler executable.
Run the function locally
Visual Studio Code integrates with Azure Functions Core tools to let you run this project on your local development computer before you publish to Azure.
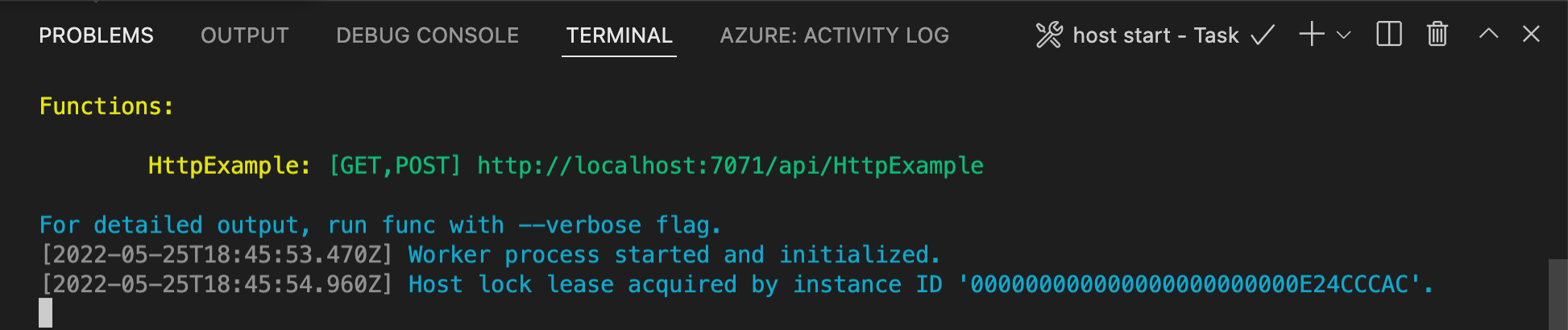
To start the function locally, press F5 or the Run and Debug icon in the left-hand side Activity bar. The Terminal panel displays the Output from Core Tools. Your app starts in the Terminal panel. You can see the URL endpoint of your HTTP-triggered function running locally.

If you have trouble running on Windows, make sure that the default terminal for Visual Studio Code isn't set to WSL Bash.
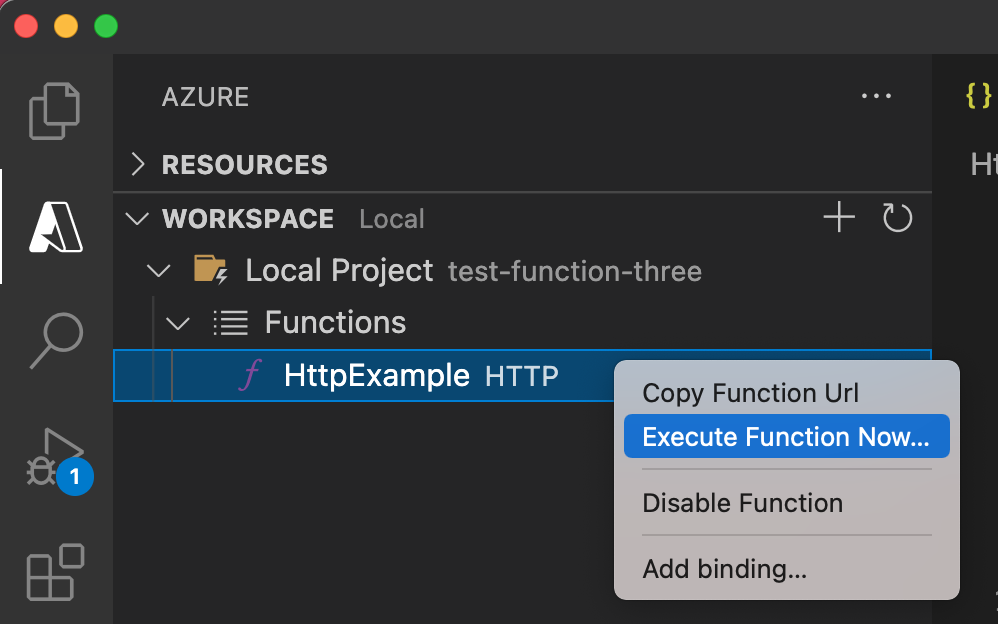
With Core Tools still running in Terminal, choose the Azure icon in the activity bar. In the Workspace area, expand Local Project > Functions. Right-click (Windows) or Ctrl - click (macOS) the new function and choose Execute Function Now....

In Enter request body you see the request message body value of
{ "name": "Azure" }. Press Enter to send this request message to your function.When the function executes locally and returns a response, a notification is raised in Visual Studio Code. Information about the function execution is shown in Terminal panel.
With the Terminal panel focused, press Ctrl + C to stop Core Tools and disconnect the debugger.
After you verify that the function runs correctly on your local computer, you can optionally use AI tools, such as GitHub Copilot in Visual Studio Code, to update template-generated function code.
Use AI to normalize and validate input
This example prompt for Copilot Chat updates the existing function code to retrieve parameters from either the query string or JSON body. It applies formatting or type conversions and returns the parameters as JSON in the response:
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Make sure that any added packages are compatible with the version of the packages already in the project
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Update the FunctionTest.java file to test the new logic.
You can customize your prompt to add specifics as needed. Then run the app again locally and verify that it works as expected after the code changes. This time, use a message body like:
{ "name": "devon torres", "email": "torres.devon@contoso.com", "age": "34" }
When you're satisfied with your app, use Visual Studio Code to publish the project directly to Azure.
After you verify that the function runs correctly on your local computer, use Visual Studio Code to publish the project directly to Azure.
Sign in to Azure
Before you can create Azure resources or publish your app, you must sign in to Azure.
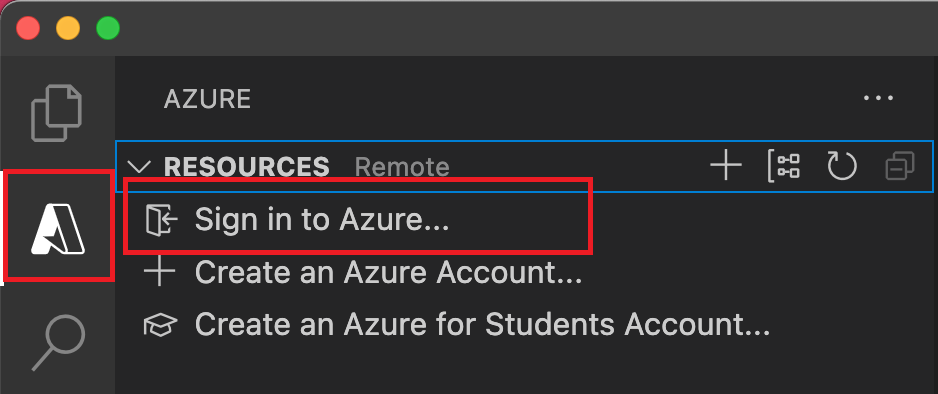
If you aren't already signed in, in the Activity bar, select the Azure icon. Then under Resources, select Sign in to Azure.

If you're already signed in and can see your existing subscriptions, go to the next section. If you don't yet have an Azure account, select Create an Azure Account. Students can select Create an Azure for Students Account.
When you are prompted in the browser, select your Azure account and sign in by using your Azure account credentials. If you create a new account, you can sign in after your account is created.
After you successfully sign in, you can close the new browser window. The subscriptions that belong to your Azure account are displayed in the side bar.
Create the function app in Azure
In this section, you create a function app in the Flex Consumption plan along with related resources in your Azure subscription. Many of the resource creation decisions are made for you based on default behaviors. For more control over the created resources, you must instead create your function app with advanced options.
In Visual Studio Code, select F1 to open the command palette. At the prompt (
>), enter and then select Azure Functions: Create Function App in Azure.At the prompts, provide the following information:
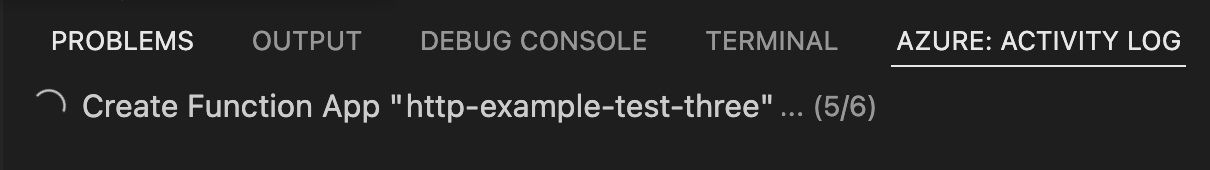
Prompt Action Select subscription Select the Azure subscription to use. The prompt doesn't appear when you have only one subscription visible under Resources. Enter a new function app name Enter a globally unique name that's valid in a URL path. The name you enter is validated to make sure that it's unique in Azure Functions. Select a runtime stack Select the language version you currently run locally. Select resource authentication type Select Managed identity, which is the most secure option for connecting to the default host storage account. In the Azure: Activity Log panel, the Azure extension shows the status of individual resources as they're created in Azure.

When the function app is created, the following related resources are created in your Azure subscription. The resources are named based on the name you entered for your function app.
- A resource group, which is a logical container for related resources.
- A function app, which provides the environment for executing your function code. A function app lets you group functions as a logical unit for easier management, deployment, and sharing of resources within the same hosting plan.
- An Azure App Service plan, which defines the underlying host for your function app.
- A standard Azure Storage account, which is used by the Functions host to maintain state and other information about your function app.
- An Application Insights instance that's connected to the function app, and which tracks the use of your functions in the app.
- A user-assigned managed identity that's added to the Storage Blob Data Contributor role in the new default host storage account.
A notification is displayed after your function app is created and the deployment package is applied.
Tip
By default, the Azure resources required by your function app are created based on the name you enter for your function app. By default, the resources are created with the function app in the same, new resource group. If you want to customize the names of the associated resources or reuse existing resources, publish the project with advanced create options.
Compile the custom handler for Azure
In this section, you compile your project for deployment to Azure in a function app running Linux. In most cases, you need to recompile your binary and adjust your configuration to match the target platform before publishing it to Azure.
Deploy the project to Azure
Important
Deploying to an existing function app always overwrites the contents of that app in Azure.
In the command palette, enter and then select Azure Functions: Deploy to Function App.
Select the function app you just created. When prompted about overwriting previous deployments, select Deploy to deploy your function code to the new function app resource.
When deployment is completed, select View Output to view the creation and deployment results, including the Azure resources that you created. If you miss the notification, select the bell icon in the lower-right corner to see it again.

Run the function in Azure
Press F1 to display the command palette, then search for and run the command
Azure Functions:Execute Function Now.... If prompted, select your subscription.Select your new function app resource and
HttpExampleas your function.In Enter request body type
{ "name": "Contoso", "email": "me@contoso.com", "age": "34" }, then press Enter to send this request message to your function.When the function executes in Azure, the response is displayed in the notification area. Expand the notification to review the full response.
Troubleshooting
Use the following table to resolve the most common issues encountered when using this article.
| Problem | Solution |
|---|---|
| Can't create a local function project? | Make sure you have the Azure Functions extension installed. |
| Can't run the function locally? | Make sure you have the latest version of Azure Functions Core Tools installed. When running on Windows, make sure that the default terminal shell for Visual Studio Code isn't set to WSL Bash. |
| Can't deploy function to Azure? | Review the Output for error information. The bell icon in the lower right corner is another way to view the output. Did you publish to an existing function app? That action overwrites the content of that app in Azure. |
| Couldn't run the cloud-based Function app? | Remember to use the query string to send in parameters, or use the request body for custom handlers. |
Clean up resources
When you continue to the next step and add an Azure Storage queue binding to your function, you'll need to keep all your resources in place to build on what you've already done.
Otherwise, you can use the following steps to delete the function app and its related resources to avoid incurring any further costs.
- In Visual Studio Code, select the Azure icon to open the Azure explorer.
- In the Resource Groups section, find your resource group.
- Right-click the resource group and select Delete.
To learn more about Functions costs, see Estimating Consumption plan costs.
Next steps
You used Visual Studio Code to create a function app with a simple HTTP-triggered function. In the next articles, you expand that function by connecting to either Azure Cosmos DB or Azure Storage. To learn more about connecting to other Azure services, see Add bindings to an existing function in Azure Functions. If you want to learn more about security, see Securing Azure Functions.