Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
The Bicep linter checks Bicep files for syntax errors and best practice violations. The linter helps enforce coding standards by providing guidance during development. You can customize the best practices to use for checking the file.
Linter requirements
The linter is integrated into the Bicep CLI and the Bicep extension for Visual Studio Code. To use it, you must have Bicep CLI version 0.4 or later.
Default rules
The default set of linter rules is minimal and taken from arm-ttk test cases. The extension and Bicep CLI check the following rules, which are set to the warning level.
You can enable or disable all linter rules and control how they are applied using a configuration file. To override the default behavior, create a bicepconfig.json file with your custom settings. For more information about applying those settings, see Add custom settings in the Bicep config file.
Use in Visual Studio Code
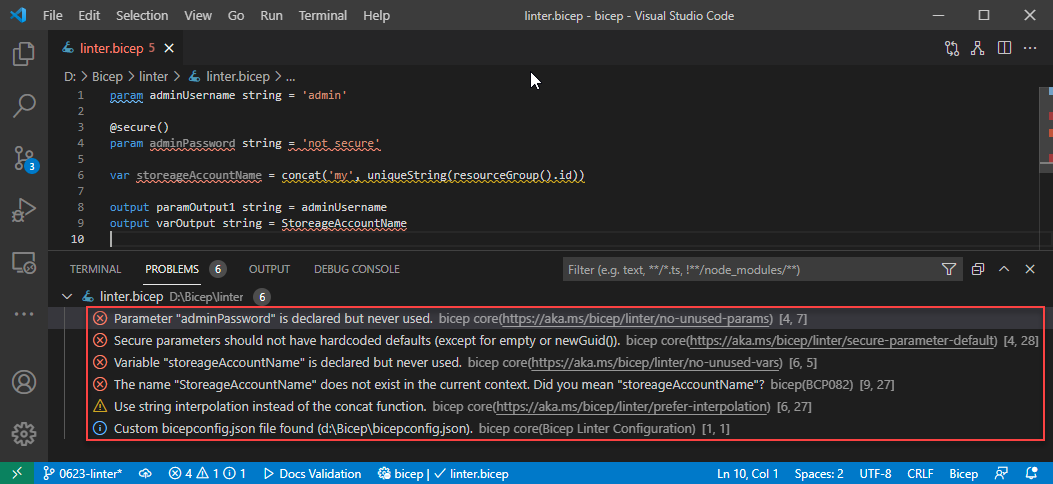
The following screenshot shows the linter in Visual Studio Code:

In the PROBLEMS pane, there are four errors, one warning, and one info message shown in the screenshot. The info message shows the Bicep configuration file that is used. It only shows this piece of information when you set verbose to true in the configuration file.
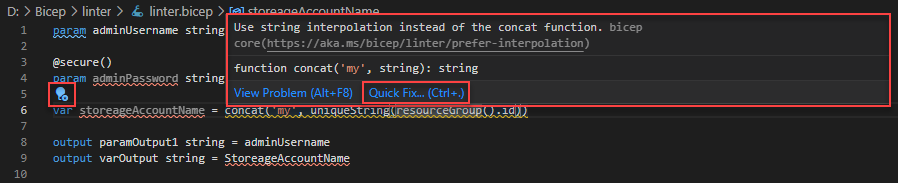
Hover your mouse cursor to one of the problem areas. Linter gives the details about the error or warning. Select the area, it also shows a blue light bulb:

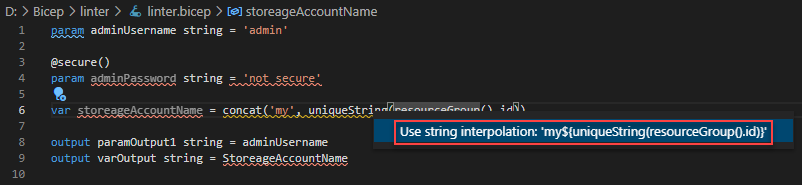
Select either the light bulb or the Quick fix link to see the solution:

Select the solution to fix the issue automatically.
Use in Bicep CLI
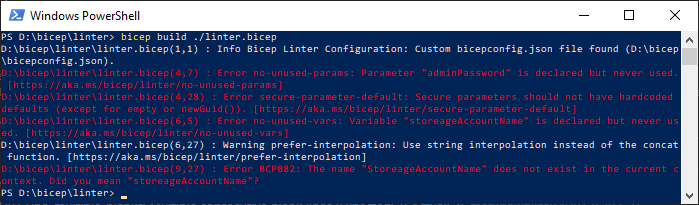
The following screenshot shows the linter in the command line. The output from the lint command and the build command shows any rule violations.

You can integrate these checks as a part of your CI/CD pipelines. You can use a GitHub action to attempt a bicep build. Errors will fail the pipelines.
Silencing false positives
Sometimes a rule can have false positives. For example, you might need to include a link to a blob storage directly without using the environment() function.
In this case you can disable the warning for one line only, not the entire document, by adding #disable-next-line <rule name> before the line with the warning.
#disable-next-line no-hardcoded-env-urls //Direct download link to my toolset
scriptDownloadUrl: 'https://mytools.blob.core.chinacloudapi.cn/...'
Multiple codes may be listed, separated by spaces.
It's good practice to add a comment explaining why the rule doesn't apply to this line.
If you want to suppress a linter rule, you can change the level of the rule to Off in bicepconfig.json. For example, in the following example, the no-deployments-resources rule is suppressed:
{
"analyzers": {
"core": {
"rules": {
"no-deployments-resources": {
"level": "off"
}
}
}
}
}
Next steps
- For more information about customizing the linter rules, see Add custom settings in the Bicep config file.
- For more information about using Visual Studio Code and the Bicep extension, see Quickstart: Create Bicep files with Visual Studio Code.