Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Applies to: ✅ Azure Data Explorer ✅ Azure Monitor ✅ Microsoft Sentinel
Instructs the user agent to render a visualization of the query results.
The render operator must be the last operator in the query, and can only be used with queries that produce a single tabular data stream result. The render operator doesn't modify data. It injects an annotation ("Visualization") into the result's extended properties. The annotation contains the information provided by the operator in the query. The interpretation of the visualization information is done by the user agent. Different agents, such as Kusto.Explorer or Azure Data Explorer web UI, may support different visualizations.
The data model of the render operator looks at the tabular data as if it has three kinds of columns:
- The x axis column (indicated by the
xcolumnproperty). - The series columns (any number of columns indicated by the
seriesproperty.) For each record, the combined values of these columns define a single series, and the chart has as many series as there are distinct combined values. - The y axis columns (any number of columns indicated by the
ycolumnsproperty). For each record, the series has as many measurements ("points" in the chart) as there are y-axis columns.
Tip
- Use
where,summarizeandtopto limit the volume that you display. - Sort the data to define the order of the x-axis.
- User agents are free to "guess" the value of properties that are not specified by the query. In particular, having "uninteresting" columns in the schema of the result might translate into them guessing wrong. Try projecting-away such columns when that happens.
Note
There are some visualizations which are only available in Azure Data Explorer dashboards. For more information, see Dashboard-specific visuals.
Syntax
T | render visualization [with ( propertyName = propertyValue [, ...])]
Learn more about syntax conventions.
Parameters
| Name | Type | Required | Description |
|---|---|---|---|
| T | string |
✔️ | Input table name. |
| visualization | string |
✔️ | Indicates the kind of visualization to use. Must be one of the supported values in the following list. |
| propertyName, propertyValue | string |
A comma-separated list of key-value property pairs. See supported properties. |
Visualization
| visualization | Description | Illustration |
|---|---|---|
anomalychart |
Similar to timechart, but highlights anomalies using series_decompose_anomalies function. | 
|
areachart |
Area graph. | 
|
barchart |
displayed as horizontal strips. | 
|
card |
First result record is treated as set of scalar values and shows as a card. | 
|
columnchart |
Like barchart with vertical strips instead of horizontal strips. |

|
ladderchart |
Last two columns are the x-axis, other columns are y-axis. | 
|
linechart |
Line graph. | 
|
piechart |
First column is color-axis, second column is numeric. | 
|
pivotchart |
Displays a pivot table and chart. User can interactively select data, columns, rows and various chart types. | 
|
scatterchart |
Points graph. | 
|
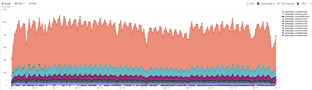
stackedareachart |
Stacked area graph. | 
|
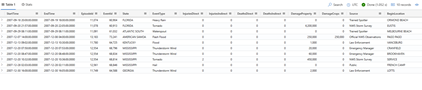
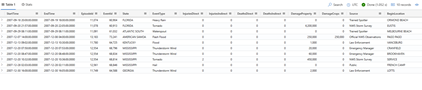
table |
Default - results are shown as a table. | 
|
timechart |
Line graph. First column is x-axis, and must be datetime. Other (numeric) columns are y-axes. | 
|
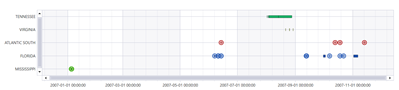
timepivot |
Interactive navigation over the events time-line (pivoting on time axis) | 
|
treemap |
Displays hierarchical data as a set of nested rectangles. | 
|
Note
The ladderchart, pivotchart, timepivot, and treemap visualizations can be used in Kusto.Explorer but are not available in the Azure Data Explorer web UI.
| Visualization | Description | Illustration |
|---|---|---|
areachart |
Area graph. First column is the x-axis and should be a numeric column. Other numeric columns are y-axes. | 
|
barchart |
First column is the x-axis and can be text, datetime or numeric. Other columns are numeric, displayed as horizontal strips. | 
|
columnchart |
Like barchart with vertical strips instead of horizontal strips. |

|
piechart |
First column is color-axis, second column is numeric. | 
|
scatterchart |
Points graph. First column is the x-axis and should be a numeric column. Other numeric columns are y-axes. | 
|
table |
Default - results are shown as a table. | 
|
timechart |
Line graph. First column is x-axis, and should be datetime. Other (numeric) columns are y-axes. There's one string column whose values are used to "group" the numeric columns and create different lines in the chart (further string columns are ignored). | 
|
Supported properties
PropertyName/PropertyValue indicate additional information to use when rendering. All properties are optional. The supported properties are:
| PropertyName | PropertyValue |
|---|---|
accumulate |
Whether the value of each measure gets added to all its predecessors. (true or false) |
kind |
Further elaboration of the visualization kind. For more information, see kind property. |
legend |
Whether to display a legend or not (visible or hidden). |
series |
Comma-delimited list of columns whose combined per-record values define the series that record belongs to. |
ymin |
The minimum value to be displayed on Y-axis. |
ymax |
The maximum value to be displayed on Y-axis. |
title |
The title of the visualization (of type string). |
xaxis |
How to scale the x-axis (linear or log). |
xcolumn |
Which column in the result is used for the x-axis. |
xtitle |
The title of the x-axis (of type string). |
yaxis |
How to scale the y-axis (linear or log). |
ycolumns |
Comma-delimited list of columns that consist of the values provided per value of the x column. |
ysplit |
How to split the visualization into multiple y-axis values. For more information, see y-split property. |
ytitle |
The title of the y-axis (of type string). |
anomalycolumns |
Property relevant only for anomalychart. Comma-delimited list of columns, which will be considered as anomaly series and displayed as points on the chart |
| PropertyName | PropertyValue |
|---|---|
kind |
Further elaboration of the visualization kind. For more information, see kind property. |
series |
Comma-delimited list of columns whose combined per-record values define the series that record belongs to. |
title |
The title of the visualization (of type string). |
kind property
This visualization can be further elaborated by providing the kind property.
The supported values of this property are:
| Visualization | kind |
Description |
|---|---|---|
areachart |
default |
Each "area" stands on its own. |
unstacked |
Same as default. |
|
stacked |
Stack "areas" to the right. | |
stacked100 |
Stack "areas" to the right and stretch each one to the same width as the others. | |
barchart |
default |
Each "bar" stands on its own. |
unstacked |
Same as default. |
|
stacked |
Stack "bars". | |
stacked100 |
Stack "bars" and stretch each one to the same width as the others. | |
columnchart |
default |
Each "column" stands on its own. |
unstacked |
Same as default. |
|
stacked |
Stack "columns" one atop the other. | |
stacked100 |
Stack "columns" and stretch each one to the same height as the others. | |
scatterchart |
map |
Expected columns are [Longitude, Latitude] or GeoJSON point. Series column is optional. For more information, see Geospatial visualizations. |
piechart |
map |
Expected columns are [Longitude, Latitude] or GeoJSON point, color-axis and numeric. Supported in Kusto Explorer desktop. For more information, see Geospatial visualizations. |
ysplit property
Some visualizations support splitting into multiple y-axis values:
ysplit |
Description |
|---|---|
none |
A single y-axis is displayed for all series data. (Default) |
axes |
A single chart is displayed with multiple y-axes (one per series). |
panels |
One chart is rendered for each ycolumn value. Maximum five panels. |
How to render continuous data
Several visualizations are used for rendering sequences of values, for example, linechart, timechart, and areachart.
These visualizations have the following conceptual model:
- One column in the table represents the x-axis of the data. This column can be explicitly defined using the
xcolumnproperty. If not defined, the user agent picks the first column that is appropriate for the visualization.- For example: in the
timechartvisualization, the user agent uses the firstdatetimecolumn. - If this column is of type
dynamicand it holds an array, the individual values in the array will be treated as the values of the x-axis.
- For example: in the
- One or more columns in the table represent one or more measures that vary by the x-axis.
These columns can be explicitly defined using the
ycolumnsproperty. If not defined, the user agent picks all columns that are appropriate for the visualization.- For example: in the
timechartvisualization, the user agent uses all columns with a numeric value that haven't been specified otherwise. - If the x-axis is an array, the values of each y-axis should also be an array of a similar length, with each y-axis occurring in a single column.
- For example: in the
- Zero or more columns in the table represent a unique set of dimensions that group together the measures. These columns can be specified by the
seriesproperty, or the user agent will pick them automatically from the columns that are otherwise unspecified.
Related content
Note
The data model of the render operator looks at the tabular data as if it has three kinds of columns:
- The x axis column (indicated by the
xcolumnproperty). - The series columns (any number of columns indicated by the
seriesproperty.) - The y axis columns (any number of columns indicated by the
ycolumnsproperty). For each record, the series has as many measurements ("points" in the chart) as there are y-axis columns.
Example
InsightsMetrics
| where Computer == "DC00.NA.contosohotels.com"
| where Namespace == "Processor" and Name == "UtilizationPercentage"
| summarize avg(Val) by Computer, bin(TimeGenerated, 1h)
| render timechart