Azure API 管理让您能够使用一组模板来自定义开发者门户页面的内容,这些模板用于配置页面内容。 使用 DotLiquid 语法和您选择的编辑器(如 DotLiquid for Designers),并结合提供的一组本地化的字符串资源、字形资源和页面控件,您可以灵活地根据需要使用这些模板来配置页面内容。
本部分中的模板允许自定义开发人员门户中问题页面的内容。
注释
示例默认模板包含在以下文档中,但由于持续改进,可能会更改。 可以通过导航到所需的单个模板,在开发人员门户中查看实时默认模板。 有关使用模板的详细信息,请参阅 如何使用模板自定义 API 管理开发人员门户。
注释
以下文档内容与已弃用的开发人员门户有关。 可以像往常一样继续使用它,直到其于 2023 年 10 月停用,届时它将从所有 API 管理服务中删除。 弃用的门户将仅接收关键安全更新。 有关更多详细信息,请参阅以下文章:
适用于:开发人员 |基本 |标准 |奖赏
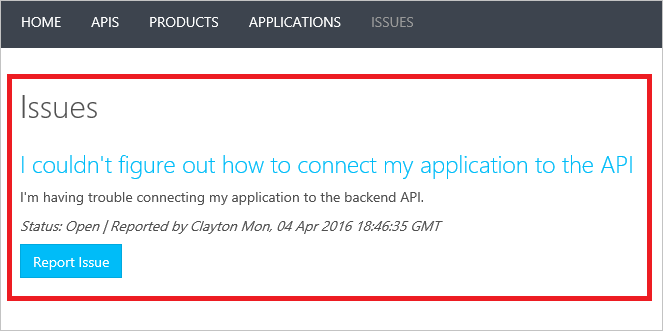
问题列表
问题 列表 模板允许你在开发人员门户中自定义问题列表页面的正文。

默认模板
<div class="row">
<div class="col-md-9">
<h2>{% localized "IssuesStrings|WebIssuesIndexTitle" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if issues.size > 0 %}
<ul class="list-unstyled">
{% capture reportedBy %}{% localized "IssuesStrings|WebIssuesStatusReportedBy" %}{% endcapture %}
{% assign replaceString0 = '{0}' %}
{% assign replaceString1 = '{1}' %}
{% for issue in issues %}
<li>
<h3>
<a href="/issues/{{issue.id}}">{{issue.title}}</a>
</h3>
<p>{{issue.description}}</p>
<em>
{% capture state %}{{issue.issueState}}{% endcapture %}
{% capture devName %}{{issue.subscriptionDeveloperName}}{% endcapture %}
{% capture str1 %}{{ reportedBy | replace : replaceString0, state }}{% endcapture %}
{{ str1 | replace : replaceString1, devName }}
<span class="UtcDateElement">{{ issue.reportedOn | date: "r" }}</span>
</em>
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
{% if canReportIssue %}
<a class="btn btn-primary" id="createIssue" href="/Issues/Create">{% localized "IssuesStrings|WebIssuesReportIssueButton" %}</a>
{% elsif isAuthenticated %}
<hr />
<p>{% localized "IssuesStrings|WebIssuesNoActiveSubscriptions" %}</p>
{% else %}
<hr />
<p>
{% capture signIntext %}{% localized "IssuesStrings|WebIssuesNotSignin" %}{% endcapture %}
{% capture link %}<a href="/signin">{% localized "IssuesStrings|WebIssuesSignIn" %}</a>{% endcapture %}
{{ signIntext | replace : replaceString0, link }}
</p>
{% endif %}
</div>
</div>
控件
该 Issue list 模板可以使用以下 页面控件。
数据模型
| 资产 | 类型 | Description |
|---|---|---|
Issues |
问题实体的集合。 | 当前用户可见的问题。 |
Paging |
分页 实体。 | 应用程序集合的分页信息。 |
IsAuthenticated |
布尔 | 当前用户是否登录到开发人员门户。 |
CanReportIssues |
布尔 | 当前用户是否有权提交问题。 |
Search |
字符串 | 此属性已弃用,不应使用。 |
示例模板数据
{
"Issues": [
{
"Id": "5702b68bb16653124c8f9ba7",
"ApiId": "570275f1b16653124c8f9ba3",
"Title": "I couldn't figure out how to connect my application to the API",
"Description": "I'm having trouble connecting my application to the backend API.",
"SubscriptionDeveloperName": "Clayton",
"IssueState": "Proposed",
"ReportedOn": "2016-04-04T18:46:35.64",
"Comments": null,
"Attachments": null,
"Services": null
}
],
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 1,
"ShowAll": false,
"PageCount": 1
},
"IsAuthenticated": true,
"CanReportIssue": true,
"Search": null
}
后续步骤
有关使用模板的详细信息,请参阅 如何使用模板自定义 API 管理开发人员门户。