Azure API 管理允许您使用一组模板来自定义开发人员门户页面的内容,这些模板用于配置页面内容。 使用 DotLiquid 语法和您选择的编辑器(如 DotLiquid for Designers),以及提供的本地化字符串资源、字形资源和页面控件,可以自由地通过这些模板灵活地配置页面内容。
本部分中的模板允许你在开发人员门户中自定义产品页面的内容。
注释
示例默认模板包含在以下文档中,但由于持续改进,可能会更改。 可以通过导航到所需的单个模板,在开发人员门户中查看实时默认模板。 有关使用模板的详细信息,请参阅 如何使用模板自定义 API 管理开发人员门户。
注释
以下文档内容与已弃用的开发人员门户有关。 可以像往常一样继续使用它,直到其于 2023 年 10 月停用,届时它将从所有 API 管理服务中删除。 弃用的门户将仅接收关键安全更新。 有关更多详细信息,请参阅以下文章:
适用于:开发人员 |基本 |标准 |奖赏
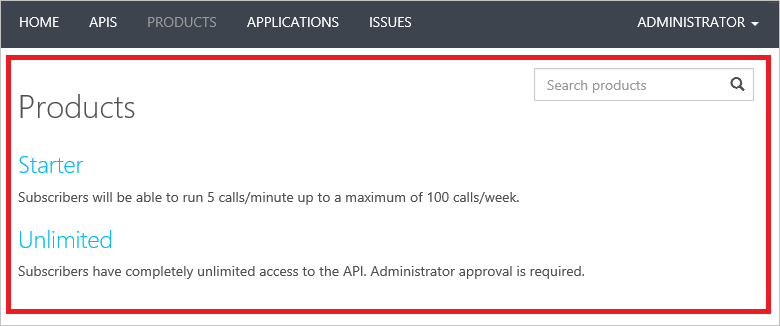
产品列表
产品 列表 模板允许你在开发人员门户中自定义产品列表页面的正文。

默认模板
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
控件
该 Product list 模板可以使用以下 页面控件。
数据模型
| 资产 | 类型 | Description |
|---|---|---|
| Paging | 分页 实体。 | 产品集合的分页信息。 |
| Filtering | 筛选 实体。 | 产品列表页的筛选信息。 |
| Products | Product 实体的集合。 | 当前用户可见的产品。 |
示例模板数据
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56f9445ffaf7560049060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56f9445ffaf7560049060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
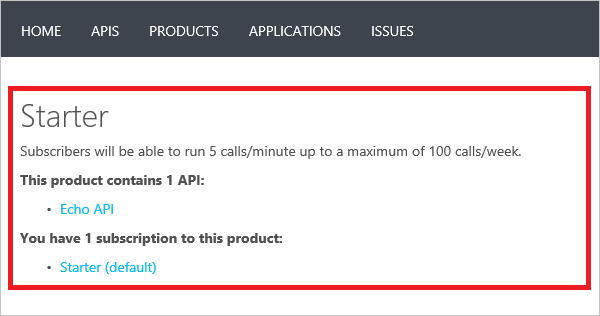
产品
通过 产品 模板,可以在开发人员门户中自定义产品页面的正文。

默认模板
<h2>{{Product.Title}}</h2>
<p>{{Product.Description}}</p>
{% assign replaceString0 = '{0}' %}
{% if Limits and Limits.size > 0 %}
<h3>{% localized "ProductDetailsStrings|WebProductsUsageLimitsHeader"%}</h3>
<ul>
{% for limit in Limits %}
<li>{{limit.DisplayName}}</li>
{% endfor %}
</ul>
{% endif %}
{% if apis.size > 0 %}
<p>
<b>
{% if apis.size == 1 %}
{% capture apisCountText %}{% localized "ProductDetailsStrings|TextblockSingleApisCount" %}{% endcapture %}
{% else %}
{% capture apisCountText %}{% localized "ProductDetailsStrings|TextblockMultipleApisCount" %}{% endcapture %}
{% endif %}
{% capture apisCount %}{{apis.size}}{% endcapture %}
{{ apisCountText | replace : replaceString0, apisCount }}
</b>
</p>
<ul>
{% for api in Apis %}
<li>
<a href="/docs/services/{{api.Id}}">{{api.Name}}</a>
</li>
{% endfor %}
</ul>
{% endif %}
{% if subscriptions.size > 0 %}
<p>
<b>
{% if subscriptions.size == 1 %}
{% capture subscriptionsCountText %}{% localized "ProductDetailsStrings|TextblockSingleSubscriptionsCount" %}{% endcapture %}
{% else %}
{% capture subscriptionsCountText %}{% localized "ProductDetailsStrings|TextblockMultipleSubscriptionsCount" %}{% endcapture %}
{% endif %}
{% capture subscriptionsCount %}{{subscriptions.size}}{% endcapture %}
{{ subscriptionsCountText | replace : replaceString0, subscriptionsCount }}
</b>
</p>
<ul>
{% for subscription in subscriptions %}
<li>
<a href="/developer#{{subscription.Id}}">{{subscription.DisplayName}}</a>
</li>
{% endfor %}
</ul>
{% endif %}
{% if CannotAddBecauseSubscriptionNumberLimitReached %}
<b>{% localized "ProductDetailsStrings|TextblockSubscriptionLimitReached" %}</b>
{% elsif CannotAddBecauseMultipleSubscriptionsNotAllowed == false %}
<subscribe-button></subscribe-button>
{% endif %}
控件
该 Product list 模板可以使用以下 页面控件。
数据模型
| 资产 | 类型 | Description |
|---|---|---|
| 产品 | 产品 | 指定的产品。 |
| 开发者是否已订阅 | 布尔 | 当前用户是否订阅此产品。 |
| SubscriptionState | 数字 | 订阅的状态。 可能的状态包括: - 0 - suspended 订阅被阻止,订阅者无法调用产品的任何 API。- 1 - active 订阅处于活动状态。- 2 - expired 订阅已过期,已停用。- 3 - submitted 订阅请求已由开发人员发出,但尚未获得批准或拒绝。- 4 - rejected 管理员拒绝了订阅请求。- 5 - cancelled 开发人员或管理员已取消订阅。 |
| 限制 | 数组 | 此属性已弃用,不应使用。 |
| 委托订阅已启用 | 布尔 | 是否为此订阅启用了 委派 。 |
| 委派订阅网址 | 字符串 | 如果启用了委派,则委托的订阅 URL。 |
| IsAgreed | 布尔 | 如果产品具有条款,则当前用户是否同意条款。 |
| 订阅 | 订阅摘要实体的集合。 | 产品的订阅。 |
| Apis | API 实体的集合。 | 此产品中的 API。 |
| 无法添加,因为已经达到订阅数量限制 | 布尔 | 当前用户是否符合与订阅限制相关的条件来订阅此产品。 |
| 无法添加,因为不允许多个订阅 | 布尔 | 当前用户是否有资格在允许多个订阅时订阅此产品。 |
示例模板数据
{
"Product": {
"Id": "56f9445ffaf7560049060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
"IsDeveloperSubscribed": true,
"SubscriptionState": 1,
"Limits": [],
"DelegatedSubscriptionEnabled": false,
"DelegatedSubscriptionUrl": null,
"IsAgreed": false,
"Subscriptions": [
{
"Id": "56f9445ffaf7560049070001",
"DisplayName": "Starter (default)"
}
],
"Apis": [
{
"id": "56f9445ffaf7560049040001",
"name": "Echo API",
"description": null,
"serviceUrl": "http://echoapi.chinacloudapp.cn/api",
"path": "echo",
"protocols": [
2
],
"authenticationSettings": null,
"subscriptionKeyParameterNames": null
}
],
"CannotAddBecauseSubscriptionNumberLimitReached": false,
"CannotAddBecauseMultipleSubscriptionsNotAllowed": true
}
后续步骤
有关使用模板的详细信息,请参阅 如何使用模板自定义 API 管理开发人员门户。