在本快速入门中,你将使用 Azure CLI 创建一个应用程序网关。 然后对其进行测试以确保其正常运行。
该应用程序网关将应用程序 Web 流量定向到后端池中的特定资源。 你将向端口分配侦听器,创建规则,并向后端池中添加资源。 为简单起见,本文使用带有公共前端 IP 地址的简单设置、一个在应用程序网关上托管单个站点的基本侦听器、一个基本请求路由规则,以及后端池中的两台虚拟机。
还可以使用 Azure PowerShell 或 Azure 门户完成本快速入门。
如果没有 Azure 订阅,可在开始前创建一个试用帐户。
先决条件
如需在本地运行 CLI 参考命令,请安装 Azure CLI。 如果在 Windows 或 macOS 上运行,请考虑在 Docker 容器中运行 Azure CLI。 有关详细信息,请参阅如何在 Docker 容器中运行 Azure CLI。
如果使用的是本地安装,请使用 az login 命令登录到 Azure CLI。 若要完成身份验证过程,请遵循终端中显示的步骤。 有关其他登录选项,请参阅使用 Azure CLI 登录。
出现提示时,请在首次使用时安装 Azure CLI 扩展。 有关扩展详细信息,请参阅使用 Azure CLI 的扩展。
运行 az version 以查找安装的版本和依赖库。 若要升级到最新版本,请运行 az upgrade。
- 本文需要 Azure CLI 版本 2.0.4 或更高版本。
注意
应用程序网关前端现在支持双堆栈 IP 地址(预览版)。 现在,可以创建最多四个前端 IP 地址:两个 IPv4 地址(公共和专用)和两个 IPv6 地址(公共和专用)。
创建资源组
在 Azure 中,可将相关的资源分配到资源组。 使用 az group create 创建一个资源组。
以下示例在“chinanorth2” 位置创建名为“myResourceGroupAG” 的资源组。
az group create --name myResourceGroupAG --location chinanorth2
创建网络资源
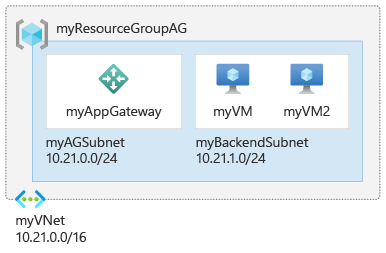
Azure 需要一个虚拟网络才能在创建的资源之间通信。 应用程序网关子网只能包含应用程序网关。 不允许其他资源。 可为应用程序网关创建新的子网,或者使用现有的子网。 在此示例中,你将创建两个子网:一个用于应用程序网关,另一个用于后端服务器。 可以根据用例将应用程序网关的前端 IP 配置为公共或专用。 在此示例中,你将选择公共前端 IP 地址。
注意
应用程序网关前端现在支持双堆栈 IP 地址(公共预览版)。 现在,可以创建最多四个前端 IP 地址:两个 IPv4 地址(公共和专用)和两个 IPv6 地址(公共和专用)。
若要创建虚拟网络和子网,请使用 az network vnet create。 运行 az network public-ip create 来创建公共 IP 地址。
az network vnet create \
--name myVNet \
--resource-group myResourceGroupAG \
--location chinanorth2 \
--address-prefix 10.21.0.0/16 \
--subnet-name myAGSubnet \
--subnet-prefix 10.21.0.0/24
az network vnet subnet create \
--name myBackendSubnet \
--resource-group myResourceGroupAG \
--vnet-name myVNet \
--address-prefix 10.21.1.0/24
az network public-ip create \
--resource-group myResourceGroupAG \
--name myAGPublicIPAddress \
--allocation-method Static \
--sku Standard
创建后端服务器
后端可以具有 NIC、虚拟机规模集、公共 IP 地址、内部 IP 地址、完全限定的域名 (FQDN) 和多租户后端(例如 Azure 应用服务)。 在此示例中,你将创建用作应用程序网关的后端服务器的两个虚拟机。 还会在虚拟机上安装 NGINX 以测试应用程序网关。
创建两个虚拟机
在虚拟机上安装 NGINX Web 服务器,验证是否已成功创建应用程序网关。 可使用 cloud-init 配置文件在 Linux 虚拟机上安装 NGINX 并运行“Hello World”Node.js 应用。 有关 cloud-init 的详细信息,请参阅 cloud-init 对 Azure 中虚拟机的支持。
在当前的 Shell 中,将以下配置复制并粘贴到名为 cloud-init.txt 的文件中。 输入 editor cloud-init.txt 即可创建该文件。
#cloud-config
package_upgrade: true
packages:
- nginx
- nodejs
- npm
write_files:
- owner: www-data:www-data
- path: /etc/nginx/sites-available/default
content: |
server {
listen 80;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
- owner: azureuser:azureuser
- path: /home/azureuser/myapp/index.js
content: |
var express = require('express')
var app = express()
var os = require('os');
app.get('/', function (req, res) {
res.send('Hello World from host ' + os.hostname() + '!')
})
app.listen(3000, function () {
console.log('Hello world app listening on port 3000!')
})
runcmd:
- service nginx restart
- cd "/home/azureuser/myapp"
- npm init
- npm install express -y
- nodejs index.js
使用 az network nic create 创建网络接口。 若要创建虚拟机,请使用 az vm create。
for i in `seq 1 2`; do
az network nic create \
--resource-group myResourceGroupAG \
--name myNic$i \
--vnet-name myVNet \
--subnet myBackendSubnet
az vm create \
--resource-group myResourceGroupAG \
--name myVM$i \
--nics myNic$i \
--image Ubuntu2204 \
--admin-username azureuser \
--generate-ssh-keys \
--custom-data cloud-init.txt
done
创建应用程序网关
使用 az network application-gateway create 创建应用程序网关。 使用 Azure CLI 创建应用程序网关时,请指定配置信息,例如容量、SKU(例如: Basic)和 HTTP 设置。 然后,Azure 将添加网络接口的专用 IP 地址作为应用程序网关后端池中的服务器。
此示例中使用了标准 v2 SKU。
address1=$(az network nic show --name myNic1 --resource-group myResourceGroupAG | grep "\"privateIPAddress\":" | grep -oE '[^ ]+$' | tr -d '",')
address2=$(az network nic show --name myNic2 --resource-group myResourceGroupAG | grep "\"privateIPAddress\":" | grep -oE '[^ ]+$' | tr -d '",')
az network application-gateway create \
--name myAppGateway \
--location chinanorth2 \
--resource-group myResourceGroupAG \
--capacity 2 \
--sku Standard_v2 \
--public-ip-address myAGPublicIPAddress \
--vnet-name myVNet \
--subnet myAGSubnet \
--servers "$address1" "$address2" \
--priority 100
Azure 可能需要长达 30 分钟的时间来创建应用程序网关。 创建该网关以后,即可在“应用程序网关”页的“设置”部分查看以下设置:
- appGatewayBackendPool:位于“后端池”页。 它指定所需的后端池。
- appGatewayBackendHttpSettings:位于“HTTP设置”页。 它指定应用程序网关使用端口 80 和 HTTP 协议进行通信。
- appGatewayHttpListener:位于“侦听器”页。 它指定与 appGatewayBackendPool 关联的默认侦听器。
- appGatewayFrontendIP:位于“前端 IP 配置”页。 它将 myAGPublicIPAddress 分配到 appGatewayHttpListener。
- rule1:位于“规则”页。 它指定与 appGatewayHttpListener 关联的默认路由规则。
注意
在支持可用性区域的区域中,如果在通过 CLI、PowerShell、ARM/Bicep 或 REST API 创建期间未指定区域,Azure 应用程序网关会自动启用区域冗余,跨多个可用性区域分配实例以提高复原能力
测试应用程序网关
虽然 Azure 不需 NGINX Web 服务器即可创建应用程序网关,但本快速入门中安装了它,用来验证 Azure 是否已成功创建应用程序网关。 若要获取新应用程序网关的公共 IP 地址,请使用 az network public-ip show。
az network public-ip show \
--resource-group myResourceGroupAG \
--name myAGPublicIPAddress \
--query [ipAddress] \
--output tsv
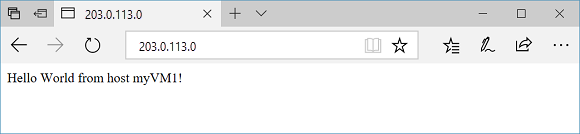
复制该公共 IP 地址,并将其粘贴到浏览器的地址栏。

刷新浏览器时,会看到另一 VM 的名称。 这表示应用程序网关创建成功,可以与后端连接。
清理资源
如果不再需要通过应用程序网关创建的资源,请使用 az group delete 命令删除资源组。 删除资源组时,也会删除应用程序网关和及其所有的相关资源。
az group delete --name myResourceGroupAG