本文介绍如何通过自定义 HTTP 触发器来处理 API 设计中的特定操作,从而使用 Azure Functions 生成高度可缩放的 API。 Azure Functions 附带了一组内置的 HTTP 触发器和绑定,方便你使用各种语言(包括 Node.js、C# 等等)创建终结点。 此外,还要通过将 API 与 Azure Functions 代理集成并设置模拟 API,来准备扩展 API。 由于这些任务是在 Functions 无服务器计算环境之上完成的,因此无需考虑如何缩放资源。 只需专注于 API 逻辑即可。
重要
Azure Functions 代理是 Azure Functions 运行时 1.x 到 3.x 版的旧功能。 可以在 4.x 版本中重新启用对代理的支持,以便可以将函数应用成功升级到最新的运行时版本。 你应该尽快将你的函数应用与 Azure API 管理集成。 API 管理使你能够利用一组更完整的功能来定义、保护、管理基于 Functions 的 API 并从中获利。 有关详细信息,请参阅 API 管理集成。
若要了解如何在 Functions 版本 4.x 中重新启用代理支持,请参阅在 Functions v4.x 中重新启用代理。
- 一个可以保证数据安全的 HTTP 测试工具。 有关详细信息,请参阅 HTTP 测试工具。
本主题以在从 Azure 门户创建第一个函数主题中创建的资源为基础。 请现在就完成以下步骤,以便创建函数应用(如果尚未这样做)。
创建此函数应用后,可以按照本文中的过程进行操作。
使用 Azure 帐户登录到 Azure 门户。
默认情况下,你可以将 HTTP 触发器函数配置为接受任何 HTTP 方法。 在本部分,需要修改函数,以便只响应包含 /api/hello 的 GET 请求。 可以使用默认 URL https://<yourapp>.chinacloudsites.cn/api/<funcname>?code=<functionkey>:
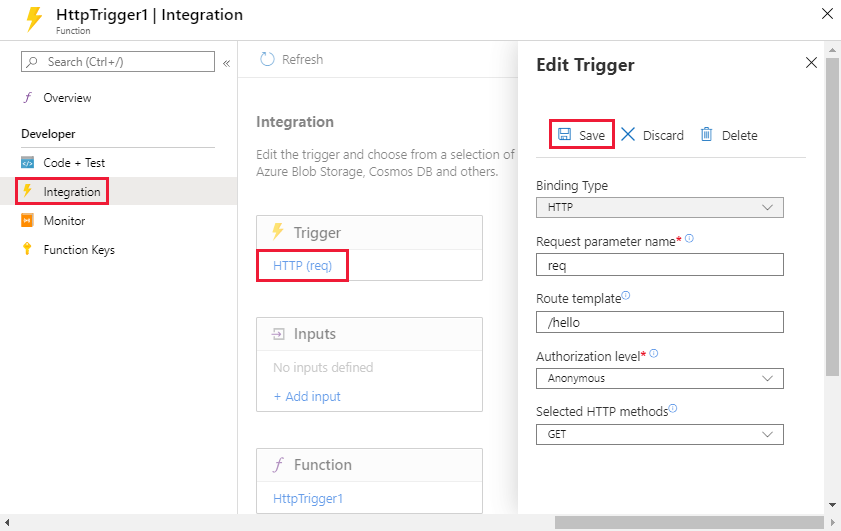
在 Azure 门户中导航到该函数。 在左侧菜单中选择“集成”,然后在“触发器”下选择“HTTP (请求)”。
使用下表中指定的 HTTP 触发器设置。
字段 示例值 说明 路由模板 你好 确定可以使用哪个路由来调用此函数 授权级别 匿名 可选:无需 API 密钥便可访问函数 选定的 HTTP 方法 获取 只允许使用选定的 HTTP 方法来调用此函数 由于全局设置会处理路由模板中的
/api基路径前缀,因此无需在此处设置它。选择“保存”。
有关自定义 HTTP 函数的详细信息,请参阅 Azure Functions HTTP 触发器和绑定概览。
接下来,请测试函数,了解它与新 API 外围应用的配合使用情况:
在“函数”页,从左侧菜单中选择“代码 + 测试”。
从顶部菜单中选择“获取函数 URL”,然后复制 URL。 确认函数现在使用
/api/hello路径。将 URL 复制到新的浏览器标签页或偏好的 REST 客户端中。 浏览器默认使用 GET。
将参数添加到 URL 中的查询字符串。 例如
/api/hello/?name=John。按 Enter 确认函数正常工作。 应当可以看到响应“Hello John”。
也可以使用其他 HTTP 方法调用终结点,确认是否未执行该函数。 对于 GET 以外的 HTTP 方法,需要使用安全 HTTP 测试工具。
在下一部分,将通过代理呈现 API。 Azure Functions 代理可将请求转发到其他资源。 你可以像定义 HTTP 触发器一样定义 HTTP 端点。 但调用终结点时不能写入要执行的代码,而要提供远程实现的 URL。 这样便可以将多个 API 源组合到可方便客户端使用的单个 API 图面中,在想要以微服务形式生成 API 的情况下,这很有用。
代理可以指向任何 HTTP 资源,例如:
- Azure Functions(Azure 功能服务)
- Azure 应用服务中的 API 应用或 Docker 容器
- 其他任何托管 API
有关 Azure Functions 代理的详细信息,请参阅 [使用旧代理]。
备注
Azure Functions 代理在 Azure Functions 版本 1.x 到 3.x 中可用。
在本部分,将创建充当整个 API 的前端的新代理。
重复创建函数应用中的步骤,创建要在其中创建代理的新函数应用。 此新应用的 URL 将充当 API 的前端,之前编辑的函数应用将充当后端:
在门户中导航到新的前端 Function App。
展开“设置”,然后选择“环境变量”。
选择“应用设置”选项卡,其中存储了键/值对。
选择“+ 添加”以创建新的设置。 输入 HELLO_HOST 作为其“名称”,并将其“值”设置为后端函数应用的主机,例如
<YourBackendApp>.chinacloudsites.cn。此值是前面在测试 HTTP 函数时复制的 URL 的一部分。 稍后会在配置中引用此设置。
备注
建议在主机配置中使用应用设置,以防止对代理的环境依赖关系进行硬编码。 使用应用设置意味着可以在环境之间移动代理配置,并应用特定于环境的应用设置。
选择“应用”以保存新设置。 在“应用设置”选项卡上,选择“应用”,然后选择“确认”以重启函数应用。
在门户中导航回到前端函数应用。
在左侧菜单中,展开“函数”,然后分别选择“代理”和“添加”。
在“新建代理”页,使用下表中的设置,然后选择“创建”。
字段 示例值 说明 名称 HelloProxy 仅用于管理的友好名称 路由模板 /api/remotehello 确定可以使用哪个路由来调用此代理 后端 URL https://%HELLO_HOST%/api/hello 指定请求应代理的终结点 由于 Azure Functions 代理不提供
/api基路径前缀,因此必须在路由模板中包含它。%HELLO_HOST%语法引用前面创建的应用设置。 解析的 URL 将指向原始函数。可通过复制代理 URL 并在浏览器中或使用偏好的 HTTP 客户端对其进行测试来试用新代理:
- 对于匿名函数,请使用:
https://YOURPROXYAPP.chinacloudsites.cn/api/remotehello?name="Proxies"。 - 对于具有授权的函数,请使用:
https://YOURPROXYAPP.chinacloudsites.cn/api/remotehello?code=YOURCODE&name="Proxies"。
- 对于匿名函数,请使用:
接下来,使用代理为解决方案创建模拟 API。 此代理让客户端开发可以继续进行,而无需完全实现后端。 在开发的稍后阶段,可以创建新的函数应用来支持此逻辑并将代理重定向到新的函数应用:
为了创建此模拟 API,请创建一个新代理,这一次使用的是应用服务编辑器。 要开始,请在 Azure 门户中导航到函数应用。 选择“平台功能”,然后在“开发工具”下选择“应用服务编辑器”。
应用服务编辑器在新选项卡中打开。
在左窗格中,选择“
proxies.json”。 此文件存储所有代理配置。proxies.json 文件应如下所示:
{ "$schema": "http://json.schemastore.org/proxies", "proxies": { "HelloProxy": { "matchCondition": { "route": "/api/remotehello" }, "backendUri": "https://%HELLO_HOST%/api/hello" } } }添加模拟 API。 将 proxies.json 文件替换为以下代码:
{ "$schema": "http://json.schemastore.org/proxies", "proxies": { "HelloProxy": { "matchCondition": { "route": "/api/remotehello" }, "backendUri": "https://%HELLO_HOST%/api/hello" }, "GetUserByName" : { "matchCondition": { "methods": [ "GET" ], "route": "/api/users/{username}" }, "responseOverrides": { "response.statusCode": "200", "response.headers.Content-Type" : "application/json", "response.body": { "name": "{username}", "description": "Awesome developer and master of serverless APIs", "skills": [ "Serverless", "APIs", "Azure", "Cloud" ] } } } } }此代码会添加没有
GetUserByName属性的新代理backendUri。 此代理不会调用另一个资源,而是使用响应重写来修改 Azure Functions 代理的默认响应。 还可以将请求和响应重写与后端 URL 配合使用。 在代理到需要修改标头、查询参数等元素的旧系统时,此方法很有用。 有关请求和响应重写的详细信息,请参阅修改请求和响应。通过使用浏览器或偏好的 REST 客户端调用
<YourProxyApp>.chinacloudsites.cn/api/users/{username}终结点来测试模拟 API。 请将 {username} 替换为表示用户名的字符串值。
本文介绍了如何使用 Azure Functions 构建和自定义 API。 此外,还介绍了如何将多个 API(包括模拟 API)合并成 Unified API 图面。 可以使用这些方法构建具有不同复杂性的 API,所有这些 API 都可在 Azure Functions 提供的无服务器计算模型上运行。
有关开发 API 的详细信息,请参阅: