在本文中,你将使用 Visual Studio Code 来创建一个响应 HTTP 请求的自定义处理程序函数。 在本地测试代码后,将代码部署到 Azure Functions 的无服务器环境。
可以使用自定义处理程序,通过运行 HTTP 服务器进程以任意语言或运行时创建函数。 本文支持 Go 和 Rust。
提示
完成本快速入门会创建一个在 Elastic Premium 计划中运行的应用,即使未使用它,也会在 Azure 帐户中产生成本。 完成本文后,应 清理资源 以删除函数应用、应用服务计划和相关资源。
配置环境
在开始之前,请确保已满足下列要求:
具有活动订阅的 Azure 帐户。 创建帐户。
安装在某个受支持的平台上的 Visual Studio Code。
Visual Studio Code 的 Azure Functions 扩展。
Go,推荐使用最新版本。 可以使用
go version命令检查你的版本。
安装或更新 Core Tools
Visual Studio Code 的 Azure Functions 扩展与 Azure Functions Core Tools 集成,使你可以使用 Azure Functions 运行时在 Visual Studio Code 本地运行和调试函数。 在开始之前,最好在本地安装 Core Tools 或更新现有安装以使用最新版本。
在 Visual Studio Code 中,选择 F1 打开命令面板,然后搜索并运行命令“Azure Functions:安装或更新 Core Tools”。
此命令尝试启动最新版 Core Tools 基于包的安装,或更新现有基于包的安装。 如果未在本地计算机上安装 npm 或 Homebrew,则必须改为手动安装或更新 Core Tools。
创建本地项目
在本部分,你将使用 Visual Studio Code 创建一个本地 Azure Functions 自定义处理程序项目。 稍后在本文中,你要将函数代码发布到 Azure。
在 Visual Studio Code 中,按 F1 打开命令面板,然后搜索并运行
Azure Functions: Create New Project...命令。为项目工作区选择目录位置,然后选择“选择”。 你应当为项目工作区创建一个新文件夹或选择一个空文件夹。 不要选择已是某个工作区的一部分的项目文件夹。
根据提示提供以下信息:
提示 选择 选择函数项目的语言 选择 Custom Handler。为项目的第一个函数选择模板 选择 HTTP trigger。提供函数名称 键入 HttpExample。授权级别 选择 Anonymous,这使任何人都可以调用你的函数终结点。 有关详细信息,请参阅授权级别。选择打开项目的方式 选择 Open in current window。Visual Studio Code 将使用此信息生成一个包含 HTTP 触发器的 Azure Functions 项目。 可以在资源管理器中查看本地项目文件。
创建和生成函数
HttpExample 文件夹中的 function.json 文件声明 HTTP 触发器函数 。 可以通过添加处理程序并将其编译为可执行文件来完成该函数。
按 Ctrl + N(对于 macOS,则为 Cmd + N)新建文件。 在函数应用根文件夹(host.json 所在的文件夹)中将其另存为 handler.go 。
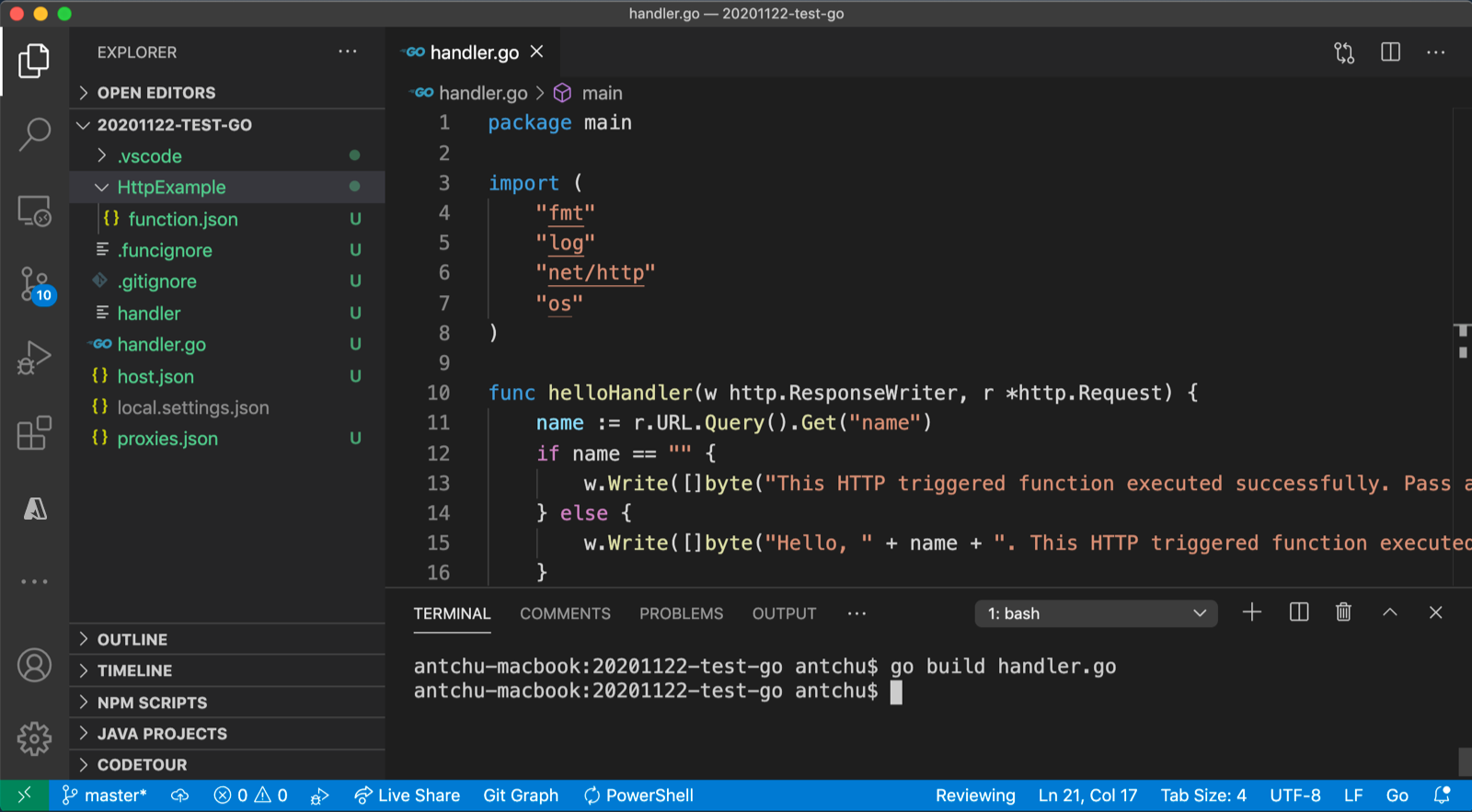
在 handler.go 中,添加以下代码并保存文件。 这就是 Go 自定义处理程序。
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }按 Ctrl + Shift +` 或在“终端”菜单中选择“新建终端”,在 VS Code 中打开新的集成终端 。
使用以下命令编译自定义处理程序。 函数应用的根文件夹中会输出名为
handler(对于 Windows,则为handler.exe)的可执行文件。go build handler.go
配置函数应用
函数主机需配置为在启动时运行自定义处理程序二进制文件。
打开 host.json。
在
customHandler.description部分中,将defaultExecutablePath的值设置为handler(对于 Windows,则将其设置为handler.exe)。在
customHandler部分中,添加名为enableForwardingHttpRequest的属性并将其值设置为true。 对于仅包含 HTTP 触发器的函数,通过此设置可处理典型的 HTTP 请求(而不是自定义处理程序请求有效负载),从而简化编程。确认
customHandler部分是否如以下示例所示。 保存文件。"customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
将函数应用配置为启动自定义处理程序可执行文件。
在本地运行函数
可以先在本地开发计算机上运行此项目,然后再将其发布到 Azure。
在集成终端中,使用 Azure Functions Core Tools 启动函数应用。
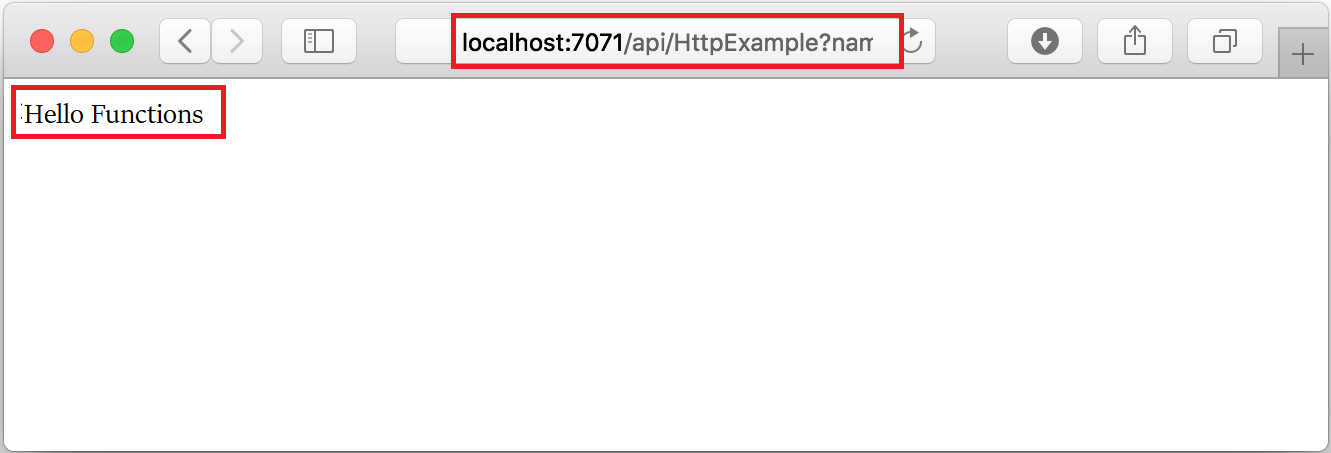
func start在 Core Tools 运行时,导航至以下 URL 以执行 GET 请求(其中包括
?name=Functions查询字符串)。http://localhost:7071/api/HttpExample?name=Functions系统会返回响应,在浏览器中如下所示:

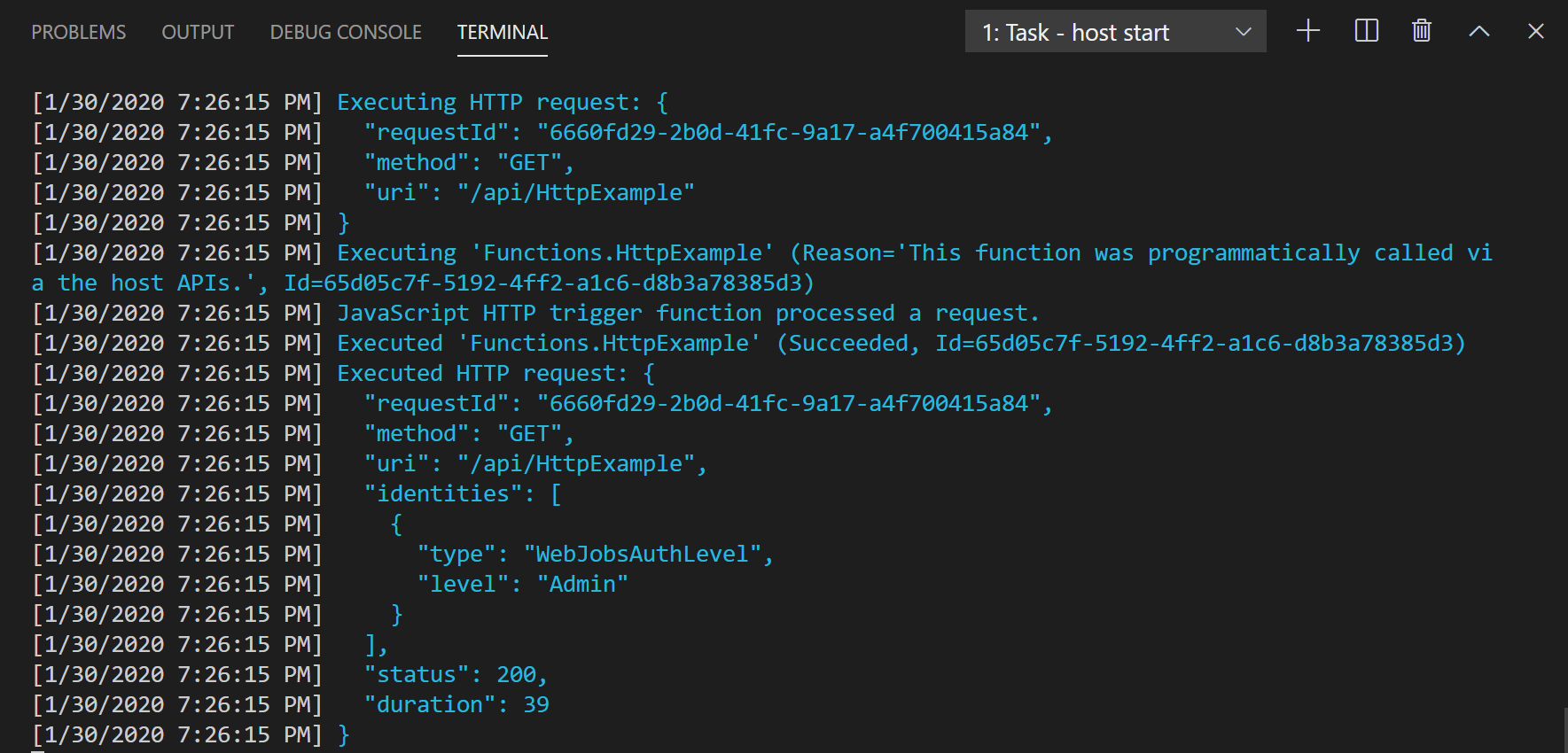
有关请求的信息将显示在“终端” 面板中。

按 Ctrl + C 停止 Core Tools。
确认该函数可以在本地计算机上正确运行以后,可以使用 Visual Studio Code 将项目直接发布到 Azure。
登录 Azure
必须先登录到 Azure,然后才能创建 Azure 资源或发布应用。
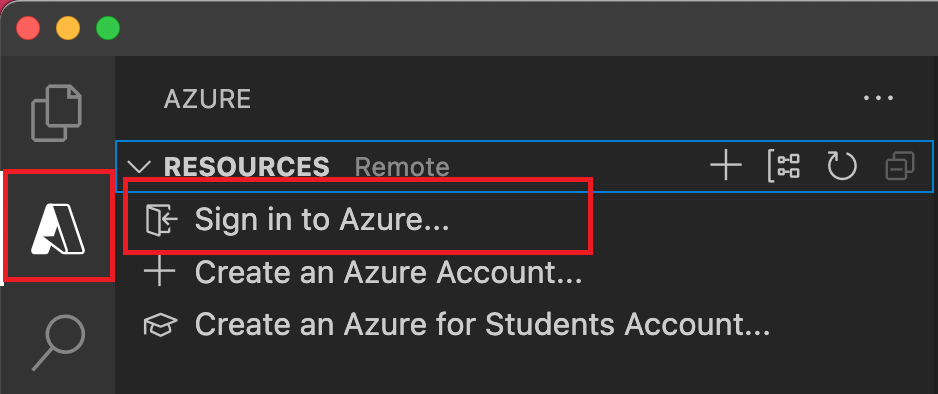
如果你尚未登录,请在活动栏中选择 Azure 图标。 然后在“资源”下,选择“登录到 Azure”。

如果你已登录并可以看到你的现有订阅,请转到下一部分。 如果你没有 Azure 帐户,请选择“创建 Azure 帐户”。 学生可以选择“创建面向学生的 Azure 帐户”。
在浏览器中出现提示时,请选择你的 Azure 帐户,并使用你的 Azure 帐户凭据登录。 如果创建新帐户,你可以在创建帐户后登录。
成功登录后,可以关闭新的浏览器窗口。 属于你的 Azure 帐户的订阅显示在边栏中。
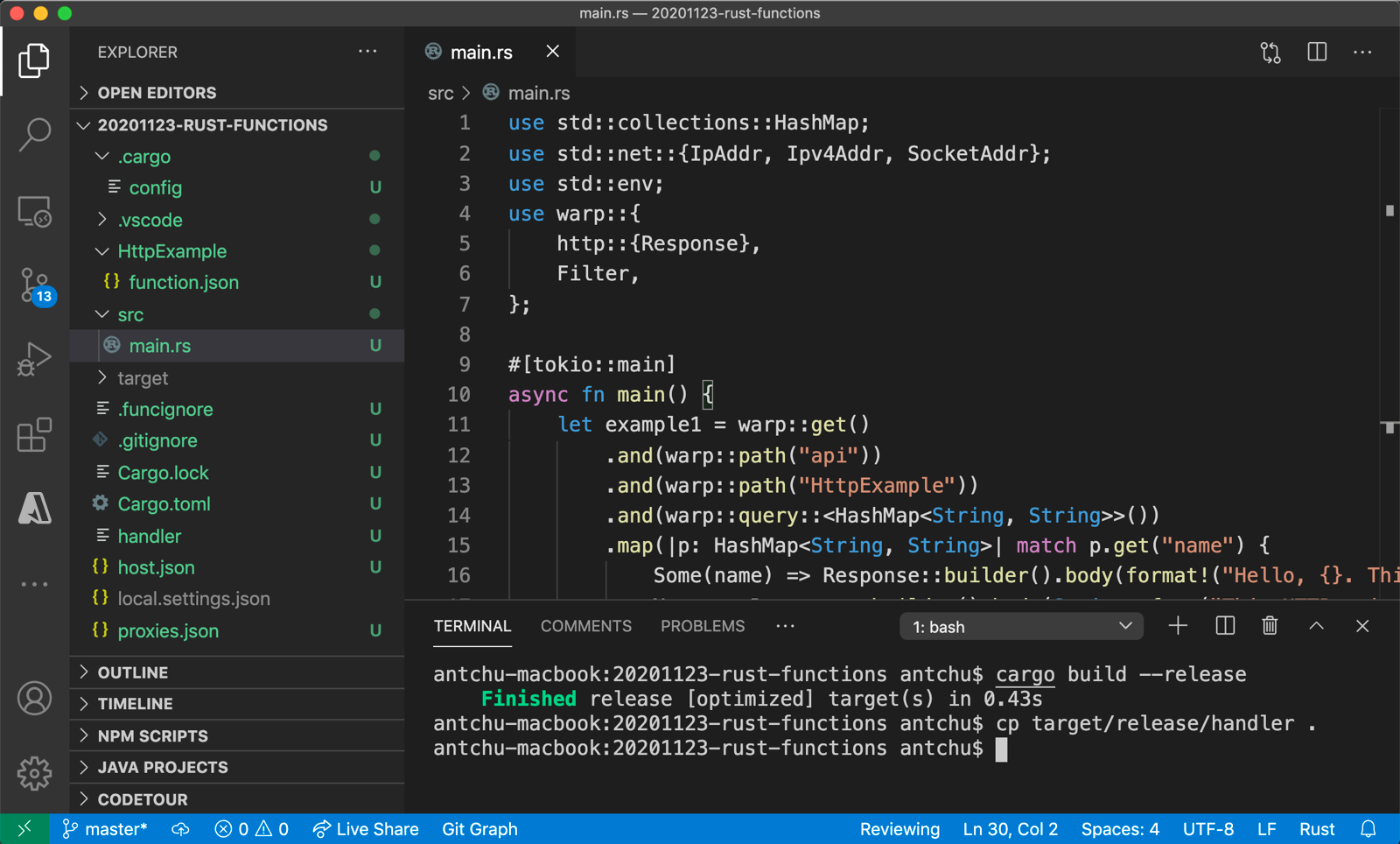
编译 Azure 的自定义处理程序
在本部分,你将在运行 Linux 的函数应用中将项目发布到 Azure。 在大多数情况下,必须先重新编译二进制文件并将配置调整为与目标平台匹配,然后才可将其发布到 Azure。
在集成终端中,将处理程序编译为 Linux/x64。 函数应用根文件夹中会创建名为
handler的二进制文件。GOOS=linux GOARCH=amd64 go build handler.go
在 Azure 中创建函数应用
在本部分中,你将在 Azure 订阅中创建函数应用和相关的资源。
在命令面板中,输入“Azure Functions: 在 Azure 中创建函数应用...(高级)”。
如果你未登录,系统会提示“登录到 Azure”。 也可以创建一个 Azure 帐户。 从浏览器登录后,返回到 Visual Studio Code。
按提示操作并提供以下信息:
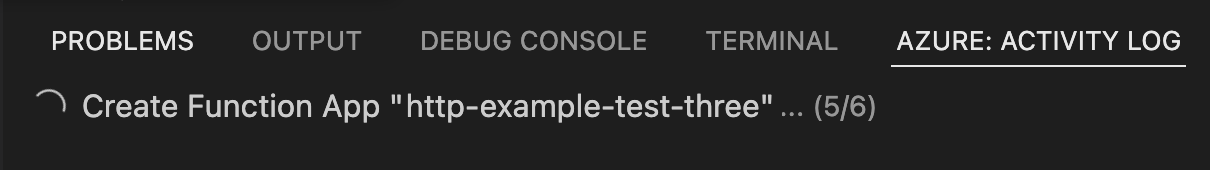
提示 选择 输入新的函数应用的全局唯一名称。 键入用于标识新函数应用的全局唯一名称,然后按 Enter。 函数应用名称的有效字符包括 a-z、0-9和-。选择托管计划。 选择 高级托管计划,该计划在 Linux 上提供按需动态缩放的无服务器托管。 选择新资源的存放位置。 在与你靠近或者与函数要访问的其他服务靠近的区域中选择一个位置。 仅显示支持所选托管计划的区域。 选择运行时堆栈。 选择 “自定义处理程序”。 选择 OS。 选择 Linux ,因为应用已编译为在 Linux 上运行。 选择 Linux 应用服务计划 对于 Elastic Premium 计划,必须显式 创建新的应用服务计划,输入计划名称,然后选择 EP1 定价层。 选择资源身份验证类型 选择 托管标识,这是连接到 默认主机存储帐户的最安全选项。 将托管标识与弹性高级计划配合使用时,对默认主机存储的密钥访问权限仍处于启用状态,以便访问 Azure 文件存储。 有关详细信息,请参阅不使用 Azure 文件存储运行。 选择一个存储帐户。 选择“创建新存储帐户”,根据提示输入函数应用使用的新存储帐户的全局唯一名称。 存储帐户名称长度必须为 3 到 24 个字符,只能包含数字和小写字母。 为你的应用选择 Application Insights 资源。 选择“创建新的 Application Insights 资源”,然后根据提示输入用于存储函数运行时数据的实例的名称。 选择用户分配的标识 选择 “创建新用户分配的标识”。 使用 Microsoft Entra ID 身份验证访问默认主机存储帐户时,将使用此标识。 在 Azure 中创建各个资源时,该扩展会在“Azure: 活动日志”面板中显示这些资源的状态。

创建完成时,会在你的订阅中创建以下 Azure 资源。 资源基于你的函数应用名称进行命名:
- 一个资源组:相关资源的逻辑容器。
- 一个函数应用:提供用于执行函数代码的环境。 可以通过函数应用将函数分组为逻辑单元,以便在同一托管计划中更轻松地管理、部署和共享资源。
- 一个 Azure 应用服务计划,用于定义你的函数应用的基础主机。
- 一个标准 Azure 存储帐户,Functions 主机使用它来维护有关函数应用的状态和其他信息。
- 一个连接到函数应用的 Application Insights 实例,用于跟踪应用中函数的使用。
- 用户分配的托管标识,添加到新的默认主机存储帐户中的存储 Blob 数据参与者角色。
- 用户分配的托管标识,添加到新的默认主机存储帐户中的存储 Blob 数据参与者角色。
创建函数应用并应用了部署包之后,会显示一个通知。
提示
默认情况下,根据为函数应用输入的名称创建函数应用所需的 Azure 资源。 默认情况下,使用函数应用在同一个新资源组中创建资源。 如果要自定义关联资源的名称或重复使用现有资源,请使用高级创建选项发布项目。
将项目部署到 Azure
重要
部署到现有函数应用将始终覆盖该应用在 Azure 中的内容。
在命令面板中,输入并选择“Azure Functions: 部署到函数应用”。
选择你刚才创建的函数应用。 当系统提示覆盖以前的部署时,请选择“部署”,将函数代码部署到新的函数应用资源。
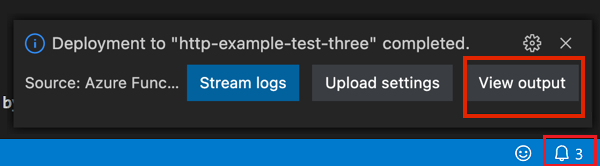
部署完成后,选择“查看输出”,以查看创建和部署结果,其中包括已创建的 Azure 资源。 如果错过了通知,请选择右下角的铃铛图标再次查看。

在 Azure 中运行函数
按 F1 显示命令面板,然后搜索并运行命令
Azure Functions:Execute Function Now...。 如果系统提示,请选择订阅。选择新的函数应用资源并选择
HttpExample作为函数。在 Enter 请求正文 类型
{ "name": "Azure" }中,按 Enter 将此请求消息发送到函数。当函数在 Azure 中执行时,响应将显示在通知区域中。 展开通知以查看完整响应。
清理资源
若要继续执行下一步骤将 Azure 存储队列绑定添加到函数,需要保留到目前为止构建的所有资源。
否则,可以使用以下步骤删除函数应用及其相关资源,以免产生任何额外的费用。
在 Visual Studio Code 中,按 F1 打开命令面板。 在命令面板中,搜索并选择
Azure: Open in portal。选择你的函数应用,然后按 Enter。 随即将在 Azure 门户中打开函数应用页面。
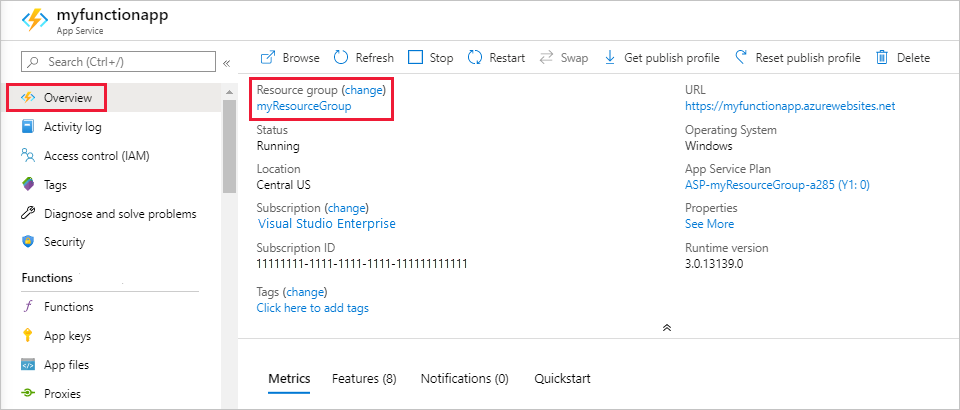
在“概览”选项卡中,选择“资源组”旁边的命名链接。

在“资源组”页上查看所包括的资源的列表,然后验证这些资源是否是要删除的。
选择“删除资源组”,然后按说明操作。
可能需要数分钟才能删除完毕。 完成后会显示一个通知,持续数秒。 也可以选择页面顶部的钟形图标来查看通知。
有关 Functions 成本的详细信息,请参阅估算消耗计划成本。