概述
本教程说明如何使用 Azure 通知中心将推送通知发送到特定设备上的特定应用用户。 ASP.NET WebAPI 后端用于对客户端进行身份验证。 后端在对客户端应用程序用户进行身份验证时,会自动将标记添加到通知注册中。 后端使用此标记将通知发送到特定用户。
注意
可以在 GitHub 上找到本教程的已完成代码。
在本教程中,我们将执行以下步骤:
- 创建 WebAPI 项目
- 在 WebAPI 后端对客户端进行身份验证
- 使用 WebAPI 后端注册通知
- 从 WebAPI 后端发送通知
- 发布新的 WebAPI 后端
- 更新客户端项目的代码
- 测试应用程序
先决条件
本教程基于在教程:使用 Azure 通知中心向通用 Windows 平台应用发送通知教程中完成的项目中的代码。 因此,请在开始本教程之前完成该教程。
注意
如果使用 Azure 应用服务中的移动应用作为后端服务,请参阅本教程的移动应用版本。
创建 WebAPI 项目
后续部分讨论如何创建新的 ASP.NET WebAPI 后端。 此过程有三个主要目的:
- 对客户端进行身份验证:添加消息处理程序,以便对客户端请求进行身份验证,并将用户与请求相关联。
- 使用 WebAPI 后端注册通知:添加一个控制器来处理新的注册,使客户端设备能够接收通知。 经过身份验证的用户名将作为标记自动添加到注册。
- 将通知发送到客户端:添加一个控制器,以便用户触发安全推送到与标记关联的设备和客户端。
通过执行以下操作创建新的 ASP.NET Core 6.0 Web API 后端:
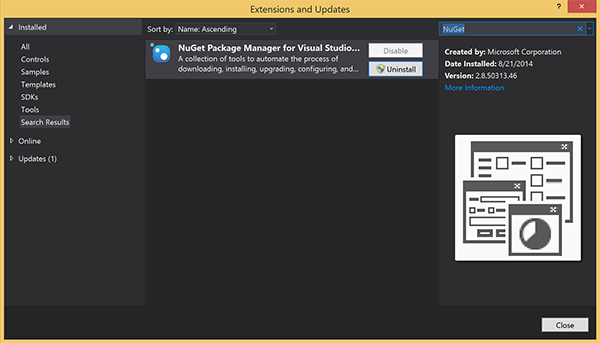
若要进行检查,请启动 Visual Studio。 在“工具” 菜单上,选择“扩展和更新” 。 在你的 Visual Studio 版本中搜索“NuGet 包管理器”,确保你的版本为最新 。 如果你的版本不是最新版本,请卸载它,然后重新安装 NuGet 包管理器。

注意
请确保已安装 Visual Studio Azure SDK 以便进行网站部署。
启动 Visual Studio 或 Visual Studio Express。
选择“服务器资源管理器”并登录到 Azure 帐户。 若要在帐户中创建网站资源,必须先登录。
在 Visual Studio 的“文件”菜单中,选择“新建”>“项目”。
在搜索框中输入“Web API”。
选择“ASP.NET Core Web API”项目模板,然后选择“下一步”。
在“配置新项目”对话框中,将项目命名为“AppBackend”,然后选择“下一步”。
在“其他信息”对话框中:
- 确认“框架”为“.NET 6.0 (长期支持)”。
- 确认已选中“使用控制器(取消选中以使用最小 API)”。
- 取消选中“启用 OpenAPI 支持”。
- 选择“创建”。
删除 WeatherForecast 模板文件
- 从新的 AppBackend 项目中删除 WeatherForecast.cs 和 Controllers/WeatherForecastController.cs 示例文件。
- 打开 Properties\launchSettings.json。
- 将 launchUrl 属性从 weatherforcast 更改为 appbackend。
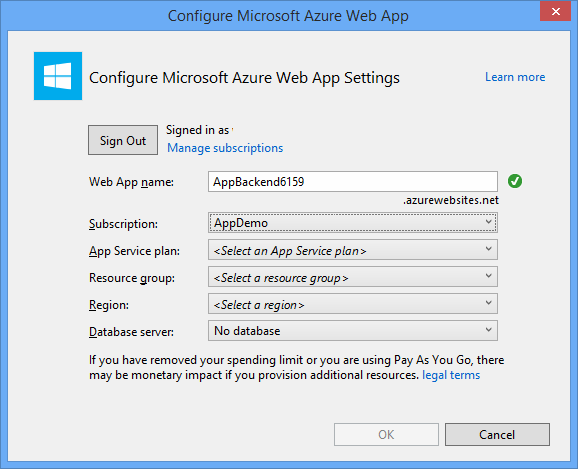
在“配置 Azure Web 应用”窗口中选择一个订阅,然后在“应用服务计划”列表中执行以下任一操作:
- 选择已创建的 Azure 应用服务计划。
- 选择“创建新的应用服务计划”,然后新建一个应用服务计划。
在本教程中,不需要使用数据库。 选择应用服务计划后,选择“确定”以创建项目。

如果没有看到用于配置应用服务计划的此页面,请继续学习本教程。 可以在稍后发布应用时对其进行配置。
在 WebAPI 后端对客户端进行身份验证
在本部分中,将为新的后端创建名为“AuthenticationTestHandler”的新消息处理程序类。 此类派生自 DelegatingHandler 并已添加为消息处理程序,使它可以处理传入后端的所有请求。
在“解决方案资源管理器”中,右键单击“AppBackend”项目,依次选择“添加”、“类”。
将新类命名为 AuthenticationTestHandler.cs,并选择“添加”生成该类。 为简单起见,此类将通过使用基本身份验证对用户进行身份验证。 请注意,应用可以使用任何身份验证方案。
在 AuthenticationTestHandler.cs 中,添加以下
using语句:using System.Net.Http; using System.Threading; using System.Security.Principal; using System.Net; using System.Text; using System.Threading.Tasks;在 AuthenticationTestHandler.cs 中,将
AuthenticationTestHandler类定义替换为以下代码:当以下三个条件都成立时,此处理程序授权请求:
- 请求包含 Authorization 标头。
- 请求使用基本身份验证。
- 用户名字符串和密码字符串是相同的字符串。
否则,会拒绝该请求。 此身份验证不是真正的身份验证和授权方法。 它只是本教程中一个简单的示例。
如果请求消息已经过
AuthenticationTestHandler的身份验证和授权,则基本身份验证用户将附加到 HttpContext 上的当前请求。 稍后,另一个控制器 (RegisterController) 会使用 HttpContext 中的用户信息,将标记添加到通知注册请求。public class AuthenticationTestHandler : DelegatingHandler { protected override Task<HttpResponseMessage> SendAsync( HttpRequestMessage request, CancellationToken cancellationToken) { var authorizationHeader = request.Headers.GetValues("Authorization").First(); if (authorizationHeader != null && authorizationHeader .StartsWith("Basic ", StringComparison.InvariantCultureIgnoreCase)) { string authorizationUserAndPwdBase64 = authorizationHeader.Substring("Basic ".Length); string authorizationUserAndPwd = Encoding.Default .GetString(Convert.FromBase64String(authorizationUserAndPwdBase64)); string user = authorizationUserAndPwd.Split(':')[0]; string password = authorizationUserAndPwd.Split(':')[1]; if (VerifyUserAndPwd(user, password)) { // Attach the new principal object to the current HttpContext object HttpContext.Current.User = new GenericPrincipal(new GenericIdentity(user), new string[0]); System.Threading.Thread.CurrentPrincipal = System.Web.HttpContext.Current.User; } else return Unauthorized(); } else return Unauthorized(); return base.SendAsync(request, cancellationToken); } private bool VerifyUserAndPwd(string user, string password) { // This is not a real authentication scheme. return user == password; } private Task<HttpResponseMessage> Unauthorized() { var response = new HttpResponseMessage(HttpStatusCode.Forbidden); var tsc = new TaskCompletionSource<HttpResponseMessage>(); tsc.SetResult(response); return tsc.Task; } }注意
安全说明:
AuthenticationTestHandler类不提供真正的身份验证。 它仅用于模拟基本身份验证并且是不安全的。 必须在生产应用程序和服务中实现安全的身份验证机制。若要注册消息处理程序,请在 Program.cs 文件中
Register方法的末尾添加以下代码:config.MessageHandlers.Add(new AuthenticationTestHandler());保存所做更改。
使用 WebAPI 后端注册通知
在本部分中,要将新的控制器添加到 WebAPI 后端来处理请求,以使用通知中心的客户端库为用户和设备注册通知。 控制器将为已由 AuthenticationTestHandler 验证并附加到 HttpContext 的用户添加用户标记。 该标记采用以下字符串格式:"username:<actual username>"。
在“解决方案资源管理器”中,右键单击“AppBackend”项目,并选择“管理 NuGet 包”。
在左窗格中,选择“联机”,然后在“搜索”框中,键入 Microsoft.Azure.NotificationHubs。
在结果列表中选择“Azure 通知中心”,然后选择“安装”。 完成安装后,关闭“NuGet 程序包管理器”窗口。
此操作会使用 Microsoft.Azure.Notification Hubs NuGet 包添加对 Azure 通知中心 SDK 的引用。
创建新的类文件,以表示与用于发送通知的通知中心的连接。 在“解决方案资源管理器”中,右键单击“模型”文件夹,选择“添加”,并选择“类”。 将新类命名为 Notifications.cs,并选择“添加”生成该类。

在 Notifications.cs 中,在文件顶部添加以下
using语句:using Microsoft.Azure.NotificationHubs;将
Notifications类定义替换为以下代码,并将两个占位符替换为通知中心的连接字符串(具有完全访问权限)和中心名称(可在 Azure 门户中找到):public class Notifications { public static Notifications Instance = new Notifications(); public NotificationHubClient Hub { get; set; } private Notifications() { Hub = NotificationHubClient.CreateClientFromConnectionString("<your hub's DefaultFullSharedAccessSignature>", "<hub name>"); } }重要
输入中心的名称和 DefaultFullSharedAccessSignature,然后继续。
接下来将创建一个名为 RegisterController 的新控制器。 在“解决方案资源管理器”中,右键单击“控制器”文件夹,选择“添加”,并选择“控制器”。
选择“API 控制器 - 空”,并选择“添加”。
在“控制器名称”框中,键入 RegisterController 以命名新类,并选择“添加”。
在 RegisterController.cs 中,添加以下
using语句:using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.NotificationHubs.Messaging; using AppBackend.Models; using System.Threading.Tasks; using System.Web;在
RegisterController类定义中添加以下代码。 在此代码中,将为已附加到 HttpContext 的用户添加用户标记。 添加的消息筛选器AuthenticationTestHandler将对该用户进行身份验证并将其附加到 HttpContext。 还可以通过添加可选复选框来验证用户是否有权注册以获取请求标记。private NotificationHubClient hub; public RegisterController() { hub = Notifications.Instance.Hub; } public class DeviceRegistration { public string Platform { get; set; } public string Handle { get; set; } public string[] Tags { get; set; } } // POST api/register // This creates a registration id public async Task<string> Post(string handle = null) { string newRegistrationId = null; // make sure there are no existing registrations for this push handle (used for iOS and Android) if (handle != null) { var registrations = await hub.GetRegistrationsByChannelAsync(handle, 100); foreach (RegistrationDescription registration in registrations) { if (newRegistrationId == null) { newRegistrationId = registration.RegistrationId; } else { await hub.DeleteRegistrationAsync(registration); } } } if (newRegistrationId == null) newRegistrationId = await hub.CreateRegistrationIdAsync(); return newRegistrationId; } // PUT api/register/5 // This creates or updates a registration (with provided channelURI) at the specified id public async Task<HttpResponseMessage> Put(string id, DeviceRegistration deviceUpdate) { RegistrationDescription registration = null; switch (deviceUpdate.Platform) { case "mpns": registration = new MpnsRegistrationDescription(deviceUpdate.Handle); break; case "wns": registration = new WindowsRegistrationDescription(deviceUpdate.Handle); break; case "apns": registration = new AppleRegistrationDescription(deviceUpdate.Handle); break; case "fcm": registration = new FcmRegistrationDescription(deviceUpdate.Handle); break; default: throw new HttpResponseException(HttpStatusCode.BadRequest); } registration.RegistrationId = id; var username = HttpContext.Current.User.Identity.Name; // add check if user is allowed to add these tags registration.Tags = new HashSet<string>(deviceUpdate.Tags); registration.Tags.Add("username:" + username); try { await hub.CreateOrUpdateRegistrationAsync(registration); } catch (MessagingException e) { ReturnGoneIfHubResponseIsGone(e); } return Request.CreateResponse(HttpStatusCode.OK); } // DELETE api/register/5 public async Task<HttpResponseMessage> Delete(string id) { await hub.DeleteRegistrationAsync(id); return Request.CreateResponse(HttpStatusCode.OK); } private static void ReturnGoneIfHubResponseIsGone(MessagingException e) { var webex = e.InnerException as WebException; if (webex.Status == WebExceptionStatus.ProtocolError) { var response = (HttpWebResponse)webex.Response; if (response.StatusCode == HttpStatusCode.Gone) throw new HttpRequestException(HttpStatusCode.Gone.ToString()); } }保存所做更改。
从 WebAPI 后端发送通知
在本部分中,添加一个新的控制器,使客户端设备可以发送通知。 通知基于在 ASP.NET WebAPI 后端中使用 Azure 通知中心 .NET 库的用户名标记。
以在前面的部分中创建 RegisterController 的相同方式创建另一个名为 NotificationsController 的新控制器。
在 NotificationsController.cs 中,添加以下
using语句:using AppBackend.Models; using System.Threading.Tasks; using System.Web;在 NotificationsController 类中添加以下方法:
此代码会发送基于平台通知服务 (PNS)
pns参数的通知类型。to_tag的值用于设置消息中的 username 标记。 此标记必须与活动的通知中心注册的用户名标记相匹配。 将从 POST 请求正文提取通知消息,并根据目标 PNS 将其格式化。通知受多种格式支持,具体取决于受支持设备用来接收通知的 PNS。 例如,在 Windows 设备上,可能会将 toast 通知与其他 PNS 不直接支持的 WNS 配合使用。 在这种情况下,后端需要将通知格式化为打算使用的设备 PNS 所支持的通知。 然后针对 NotificationHubClient 类使用相应的发送 API。
public async Task<HttpResponseMessage> Post(string pns, [FromBody]string message, string to_tag) { var user = HttpContext.Current.User.Identity.Name; string[] userTag = new string[2]; userTag[0] = "username:" + to_tag; userTag[1] = "from:" + user; Microsoft.Azure.NotificationHubs.NotificationOutcome outcome = null; HttpStatusCode ret = HttpStatusCode.InternalServerError; switch (pns.ToLower()) { case "wns": // Windows 8.1 / Windows Phone 8.1 var toast = @"<toast><visual><binding template=""ToastText01""><text id=""1"">" + "From " + user + ": " + message + "</text></binding></visual></toast>"; outcome = await Notifications.Instance.Hub.SendWindowsNativeNotificationAsync(toast, userTag); break; case "apns": // iOS var alert = "{\"aps\":{\"alert\":\"" + "From " + user + ": " + message + "\"}}"; outcome = await Notifications.Instance.Hub.SendAppleNativeNotificationAsync(alert, userTag); break; case "fcm": // Android var notif = "{ \"data\" : {\"message\":\"" + "From " + user + ": " + message + "\"}}"; outcome = await Notifications.Instance.Hub.SendFcmNativeNotificationAsync(notif, userTag); break; } if (outcome != null) { if (!((outcome.State == Microsoft.Azure.NotificationHubs.NotificationOutcomeState.Abandoned) || (outcome.State == Microsoft.Azure.NotificationHubs.NotificationOutcomeState.Unknown))) { ret = HttpStatusCode.OK; } } return Request.CreateResponse(ret); }若要运行应用程序并确保到目前为止操作的准确性,请选择 F5 键。 应用将打开 Web 浏览器,并且将显示在 ASP.NET 主页上。
发布新的 WebAPI 后端
接下来会将此应用部署到 Azure 网站,以便可以从任意设备访问它。
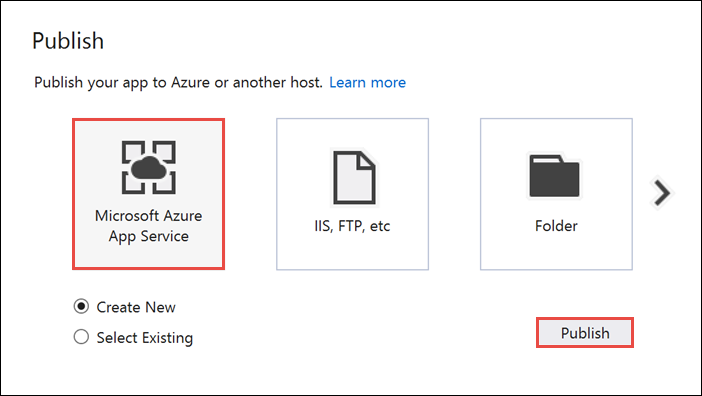
右键单击 AppBackend 项目,并选择“发布”。
选择“Azure 应用服务”作为发布目标,然后选择“发布”**。 “创建应用服务”窗口将打开。 可以在这里创建在 Azure 中运行 ASP.NET Web 应用所需的全部 Azure 资源。

在“创建应用服务”窗口中,选择 Azure 帐户。 选择“更改类型”>“Web 应用”。 保留默认的“Web 应用名称”,然后依次选择“订阅”、“资源组”和“应用服务计划”。
选择“创建”。
记下“摘要”部分的“站点 URL”属性。 此 URL 是本教程中稍后提到的后端终结点。
选择“发布”。
完成向导后,它会将 ASP.NET Web 应用发布到 Azure,然后在默认浏览器中打开该应用。 可以在 Azure 应用服务中查看应用程序。
URL 使用前面指定的 Web 应用名称,其格式为 http://<app_name>.chinacloudsites.cn。
更新 UWP 客户端的代码
在本部分,将更新你在教程:使用 Azure 通知中心向通用 Windows 平台应用发送通知教程中完成的项目中的代码。 该项目应该已经与 Windows 应用商店相关联, 并且也应该已经配置为使用通知中心。 在本部分,请添加相关代码,以便调用新的 WebAPI 后端并使用该后端来注册和发送通知。
在 Visual Studio 中,打开为教程:使用 Azure 通知中心向通用 Windows 平台应用发送通知创建的解决方案。
在解决方案资源管理器中,右键单击“通用 Windows 平台(UWP)”项目,然后单击“管理 NuGet 包”。
在左侧选择“浏览”。
在“搜索”框中键入 Http 客户端。
在结果列表中单击“System.Net.Http”,然后单击“安装”。 完成安装。
返回到 NuGet“搜索”框,键入 Json.net。 安装 Newtonsoft.json 包,然后关闭“NuGet 包管理器”窗口。
在解决方案资源管理器的 WindowsApp 项目中双击“MainPage.xaml”,在 Visual Studio 编辑器中打开它。
在
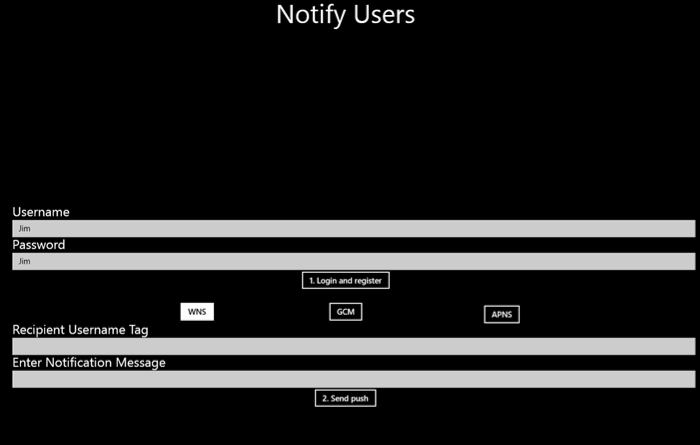
MainPage.xaml文件中将<Grid>部分替换为以下代码:此代码将添加用户用来进行身份验证的用户名和密码文本框。 它还会添加通知消息的文本框,以及应接收通知的用户名标记:<Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <TextBlock Grid.Row="0" Text="Notify Users" HorizontalAlignment="Center" FontSize="48"/> <StackPanel Grid.Row="1" VerticalAlignment="Center"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock Grid.Row="0" Grid.ColumnSpan="3" Text="Username" FontSize="24" Margin="20,0,20,0"/> <TextBox Name="UsernameTextBox" Grid.Row="1" Grid.ColumnSpan="3" Margin="20,0,20,0"/> <TextBlock Grid.Row="2" Grid.ColumnSpan="3" Text="Password" FontSize="24" Margin="20,0,20,0" /> <PasswordBox Name="PasswordTextBox" Grid.Row="3" Grid.ColumnSpan="3" Margin="20,0,20,0"/> <Button Grid.Row="4" Grid.ColumnSpan="3" HorizontalAlignment="Center" VerticalAlignment="Center" Content="1. Login and register" Click="LoginAndRegisterClick" Margin="0,0,0,20"/> <ToggleButton Name="toggleWNS" Grid.Row="5" Grid.Column="0" HorizontalAlignment="Right" Content="WNS" IsChecked="True" /> <ToggleButton Name="toggleAPNS" Grid.Row="5" Grid.Column="2" HorizontalAlignment="Left" Content="APNS" /> <TextBlock Grid.Row="6" Grid.ColumnSpan="3" Text="Username Tag To Send To" FontSize="24" Margin="20,0,20,0"/> <TextBox Name="ToUserTagTextBox" Grid.Row="7" Grid.ColumnSpan="3" Margin="20,0,20,0" TextWrapping="Wrap" /> <TextBlock Grid.Row="8" Grid.ColumnSpan="3" Text="Enter Notification Message" FontSize="24" Margin="20,0,20,0"/> <TextBox Name="NotificationMessageTextBox" Grid.Row="9" Grid.ColumnSpan="3" Margin="20,0,20,0" TextWrapping="Wrap" /> <Button Grid.Row="10" Grid.ColumnSpan="3" HorizontalAlignment="Center" Content="2. Send push" Click="PushClick" Name="SendPushButton" /> </Grid> </StackPanel> </Grid>在“解决方案资源管理器”中,打开“ (Windows 8.1) ”和“ (Windows Phone 8.1) ”项目的
MainPage.xaml.cs文件。 在这两个文件顶部添加以下using语句:using System.Net.Http; using Windows.Storage; using System.Net.Http.Headers; using Windows.Networking.PushNotifications; using Windows.UI.Popups; using System.Threading.Tasks;在 WindowsApp 项目的
MainPage.xaml.cs中,将以下成员添加到MainPage类。 确保使用前面获取的实际后端终结点来替换<Enter Your Backend Endpoint>。 例如,http://mybackend.chinacloudsites.cn。private static string BACKEND_ENDPOINT = "<Enter Your Backend Endpoint>";将以下代码添加到“ (Windows 8.1) ”和“ (Windows Phone 8.1) ”项目的
MainPage.xaml.cs中的 MainPage 类。PushClick方法是“发送推送”按钮的单击处理程序。 它调用后端以触发向用户名标记与to_tag参数匹配的所有设备发送通知。 通知消息作为请求正文中的 JSON 内容发送。LoginAndRegisterClick方法是“登录并注册”按钮的单击处理程序。 它在本地存储中存储基本身份验证令牌(代表身份验证方案使用的任何令牌),然后使用RegisterClient来通过后端注册通知。private async void PushClick(object sender, RoutedEventArgs e) { if (toggleWNS.IsChecked.Value) { await sendPush("wns", ToUserTagTextBox.Text, this.NotificationMessageTextBox.Text); } if (toggleAPNS.IsChecked.Value) { await sendPush("apns", ToUserTagTextBox.Text, this.NotificationMessageTextBox.Text); } } private async Task sendPush(string pns, string userTag, string message) { var POST_URL = BACKEND_ENDPOINT + "/api/notifications?pns=" + pns + "&to_tag=" + userTag; using (var httpClient = new HttpClient()) { var settings = ApplicationData.Current.LocalSettings.Values; httpClient.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Basic", (string)settings["AuthenticationToken"]); try { await httpClient.PostAsync(POST_URL, new StringContent("\"" + message + "\"", System.Text.Encoding.UTF8, "application/json")); } catch (Exception ex) { MessageDialog alert = new MessageDialog(ex.Message, "Failed to send " + pns + " message"); alert.ShowAsync(); } } } private async void LoginAndRegisterClick(object sender, RoutedEventArgs e) { SetAuthenticationTokenInLocalStorage(); var channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync(); // The "username:<user name>" tag gets automatically added by the message handler in the backend. // The tag passed here can be whatever other tags you may want to use. try { // The device handle used is different depending on the device and PNS. // Windows devices use the channel uri as the PNS handle. await new RegisterClient(BACKEND_ENDPOINT).RegisterAsync(channel.Uri, new string[] { "myTag" }); var dialog = new MessageDialog("Registered as: " + UsernameTextBox.Text); dialog.Commands.Add(new UICommand("OK")); await dialog.ShowAsync(); SendPushButton.IsEnabled = true; } catch (Exception ex) { MessageDialog alert = new MessageDialog(ex.Message, "Failed to register with RegisterClient"); alert.ShowAsync(); } } private void SetAuthenticationTokenInLocalStorage() { string username = UsernameTextBox.Text; string password = PasswordTextBox.Password; var token = Convert.ToBase64String(System.Text.Encoding.UTF8.GetBytes(username + ":" + password)); ApplicationData.Current.LocalSettings.Values["AuthenticationToken"] = token; }打开
App.xaml.cs,在OnLaunched()事件处理程序中,查找对InitNotificationsAsync()的调用。 注释掉或删除对InitNotificationsAsync()的调用。 按钮处理程序会初始化通知注册:protected override void OnLaunched(LaunchActivatedEventArgs e) { //InitNotificationsAsync();右键单击“WindowsApp”项目,单击“添加”,然后单击“类” 。 将类命名为
RegisterClient.cs,然后单击“确定”以生成该类。此类会包装联系应用后端所需的 REST 调用,以便注册推送通知。 它还会在本地存储通知中心创建的 registrationIds,如从应用后端注册中所述。 它使用单击“登录并注册”按钮时存储在本地存储中的授权令牌。
在 RegisterClient.cs 文件的顶部添加以下
using语句:using Windows.Storage; using System.Net; using System.Net.Http; using System.Net.Http.Headers; using Newtonsoft.Json; using System.Threading.Tasks; using System.Linq;在
RegisterClient类定义中添加以下代码:private string POST_URL; private class DeviceRegistration { public string Platform { get; set; } public string Handle { get; set; } public string[] Tags { get; set; } } public RegisterClient(string backendEndpoint) { POST_URL = backendEndpoint + "/api/register"; } public async Task RegisterAsync(string handle, IEnumerable<string> tags) { var regId = await RetrieveRegistrationIdOrRequestNewOneAsync(); var deviceRegistration = new DeviceRegistration { Platform = "wns", Handle = handle, Tags = tags.ToArray<string>() }; var statusCode = await UpdateRegistrationAsync(regId, deviceRegistration); if (statusCode == HttpStatusCode.Gone) { // regId is expired, deleting from local storage & recreating var settings = ApplicationData.Current.LocalSettings.Values; settings.Remove("__NHRegistrationId"); regId = await RetrieveRegistrationIdOrRequestNewOneAsync(); statusCode = await UpdateRegistrationAsync(regId, deviceRegistration); } if (statusCode != HttpStatusCode.Accepted && statusCode != HttpStatusCode.OK) { // log or throw throw new System.Net.WebException(statusCode.ToString()); } } private async Task<HttpStatusCode> UpdateRegistrationAsync(string regId, DeviceRegistration deviceRegistration) { using (var httpClient = new HttpClient()) { var settings = ApplicationData.Current.LocalSettings.Values; httpClient.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Basic", (string) settings["AuthenticationToken"]); var putUri = POST_URL + "/" + regId; string json = JsonConvert.SerializeObject(deviceRegistration); var response = await httpClient.PutAsync(putUri, new StringContent(json, Encoding.UTF8, "application/json")); return response.StatusCode; } } private async Task<string> RetrieveRegistrationIdOrRequestNewOneAsync() { var settings = ApplicationData.Current.LocalSettings.Values; if (!settings.ContainsKey("__NHRegistrationId")) { using (var httpClient = new HttpClient()) { httpClient.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Basic", (string)settings["AuthenticationToken"]); var response = await httpClient.PostAsync(POST_URL, new StringContent("")); if (response.IsSuccessStatusCode) { string regId = await response.Content.ReadAsStringAsync(); regId = regId.Substring(1, regId.Length - 2); settings.Add("__NHRegistrationId", regId); } else { throw new System.Net.WebException(response.StatusCode.ToString()); } } } return (string)settings["__NHRegistrationId"]; }保存所有更改。
测试应用程序
在两种版本的 Windows 上启动应用程序。
输入“用户名”和“密码”,如以下屏幕所示。 这应该与在 Windows Phone 上输入的用户名和密码不同。
单击“登录并注册”,然后验证是否会确认显示已登录的对话框。 此代码也会启用“发送推送”按钮。

然后在“收件人用户名标记”字段中输入注册的用户名。 输入通知消息,并单击“发送推送”。
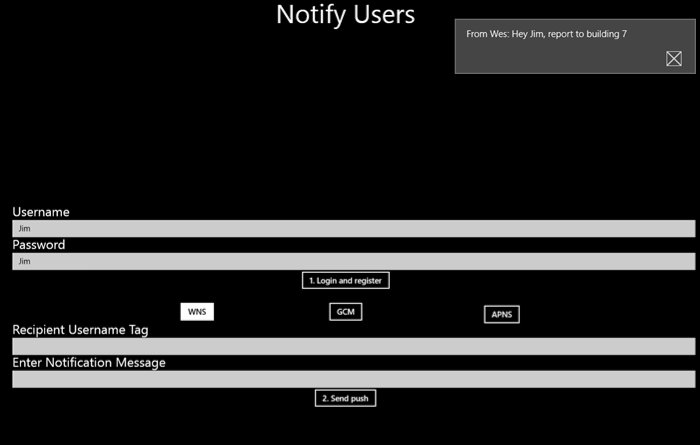
只有已使用匹配用户名标记进行注册的设备才会收到通知消息。

后续步骤
本教程介绍了如何向其标记与注册相关联的特定用户推送通知。 若要了解如何推送基于位置的通知,请转到以下教程: