在 Azure API 管理中自定义开发人员门户有三种最常见的方法:
- 编辑静态页面和页面布局元素的内容
- 在开发人员门户中更新用于页面元素的样式(本指南中介绍)
- 修改用于门户生成的页面的模板 (例如 API 文档、产品、用户身份验证)
本文介绍如何在旧 版开发人员 门户的页面上自定义元素样式并查看更改。

注释
以下文档内容与已弃用的开发人员门户有关。 可以像往常一样继续使用它,直到其于 2023 年 10 月停用,届时它将从所有 API 管理服务中删除。 弃用的门户将仅接收关键安全更新。 有关更多详细信息,请参阅以下文章:
适用于:开发人员 |基本 |标准 |奖赏
先决条件
- 了解 Azure API 管理术语。
- 完成以下快速入门: 创建 Azure API 管理实例。
- 此外,请完成以下教程:导入并发布第一个 API。
自定义开发人员门户
选择 “概述”。
单击“概述”窗口顶部的“开发人员门户”(旧版)按钮。
在屏幕左上角,可以看到由两个画笔组成的图标。 将鼠标悬停在此图标上以打开门户自定义菜单。

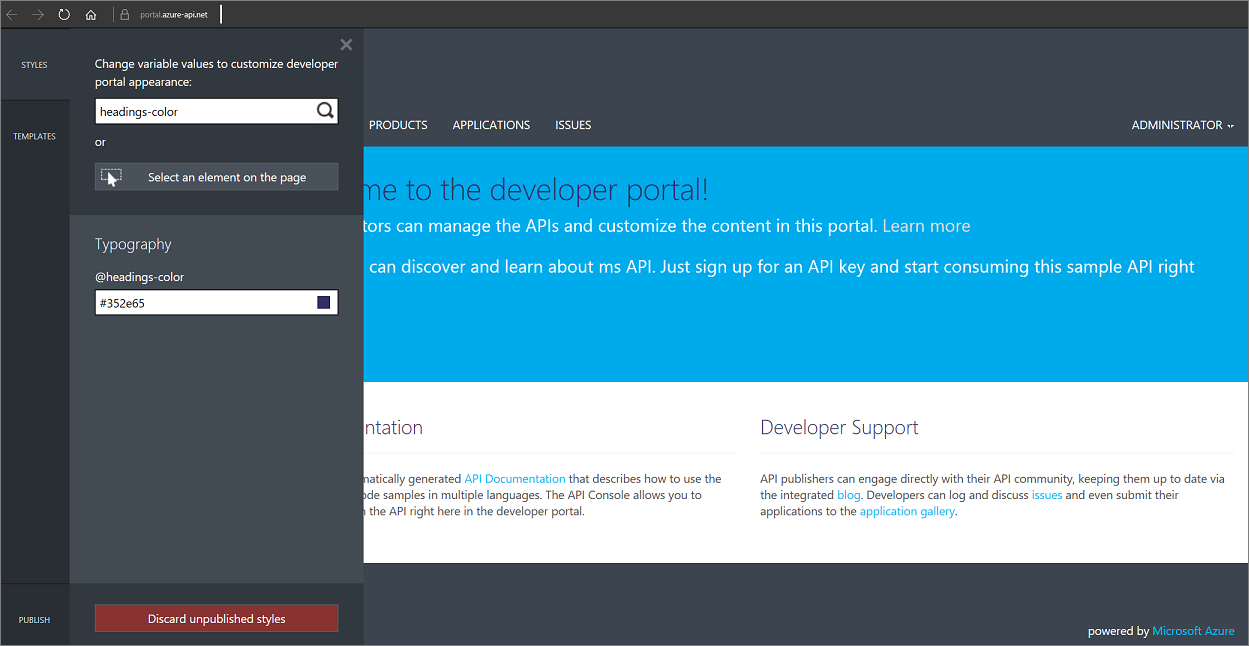
从菜单中选择 “样式 ”以打开样式自定义窗格。
可以使用 样式 自定义的所有元素都显示在页面上
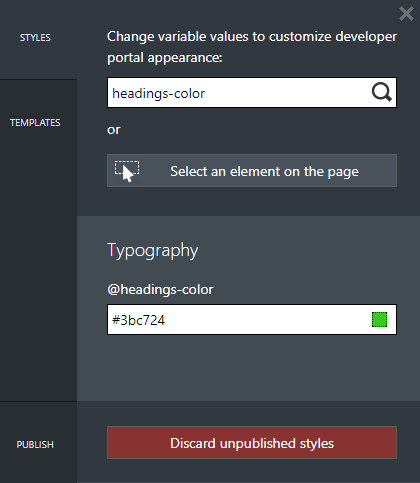
在“更改变量值以自定义开发人员门户外观”字段中输入“headings-color”。
@headings-color元素出现在页面上。 此变量控制文本的颜色。

单击 @headings-颜色 变量的字段。
颜色选取器下拉列表随即打开。
从颜色选取器下拉列表中选择新颜色。
小窍门
实时预览适用于所有更改。 进度指示器显示在自定义窗格顶部。 几秒钟后,标题文本的颜色将更改为新选择的颜色。
从自定义窗格菜单上的左下角选择“ 发布 ”。
选择 “发布自定义 项”以公开发布更改。
查看更改
- 导航到开发人员门户。
- 可以看到你所做的更改。
后续步骤
你可能还有兴趣 了解如何使用模板自定义 Azure API 管理开发人员门户。