在 Azure API 管理中自定义开发人员门户有三种基本方法:
- 编辑静态页面和页面布局元素的内容 (本指南中所述)
- 在开发人员门户中更新用于页面元素的样式
- 修改用于门户生成的页面的模板 (例如 API 文档、产品、用户身份验证等)
适用于:开发人员 |基本 |标准 |奖赏
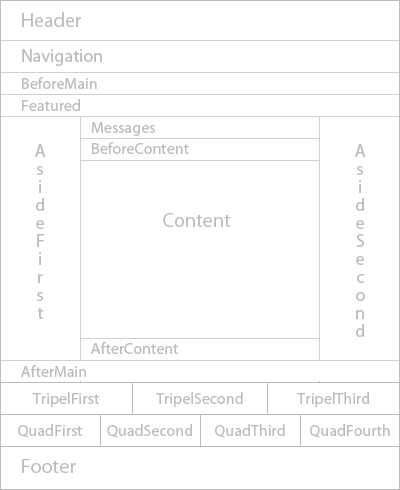
开发人员门户页面的结构
开发人员门户基于内容管理系统。 每个页面的布局是基于一套称为小组件的小型页面元素生成的。

所有小组件都是可编辑的。
- 每个页面特定的核心内容位于“内容”小组件中。 编辑页面意味着编辑该小部件的内容。
- 所有页面布局元素都包含在其余小组件中。 对这些小组件进行的更改将应用于所有页面。 它们称为“布局控件”。
在日常页面编辑中,通常只需修改内容组件,因为每个页面都会有不同的内容。
修改布局部件的内容
开发人员门户可从 Azure 门户访问。
在 API 管理实例的工具栏中单击 “开发人员门户 ”。
若要编辑小组件的内容,请单击 开发人员 门户菜单左侧的由两根画笔组成的图标。
若要修改标题的内容,请滚动到左侧列表中的 “标头 ”部分。
小组件可从字段中编辑。
准备好发布更改后,请单击页面底部的 “发布 ”。
现在,你应该能够在开发人员门户中的每一页上看到新页眉。
后续步骤
- 在开发人员门户中更新用于页面元素的样式
- 修改用于门户生成的页面的模板 (例如 API 文档、产品、用户身份验证等)