Azure API 管理提供了一个功能,允许您使用一组模板自定义开发人员门户页面的内容。 使用 DotLiquid 语法和您选择的编辑器(如 DotLiquid for Designers),以及提供的本地化字符串资源、字形资源和页面控件,可以自由地通过这些模板灵活地配置页面内容。
本部分中的模板允许自定义开发人员门户中用户配置文件页面的内容。
注释
示例默认模板包含在以下文档中,但由于持续改进,可能会更改。 可以通过导航到所需的单个模板,在开发人员门户中查看实时默认模板。 有关使用模板的详细信息,请参阅 如何使用模板自定义 API 管理开发人员门户。
注释
以下文档内容与已弃用的开发人员门户有关。 可以像往常一样继续使用它,直到其于 2023 年 10 月停用,届时它将从所有 API 管理服务中删除。 弃用的门户将仅接收关键安全更新。 有关更多详细信息,请参阅以下文章:
适用于:开发人员 |基本 |标准 |奖赏
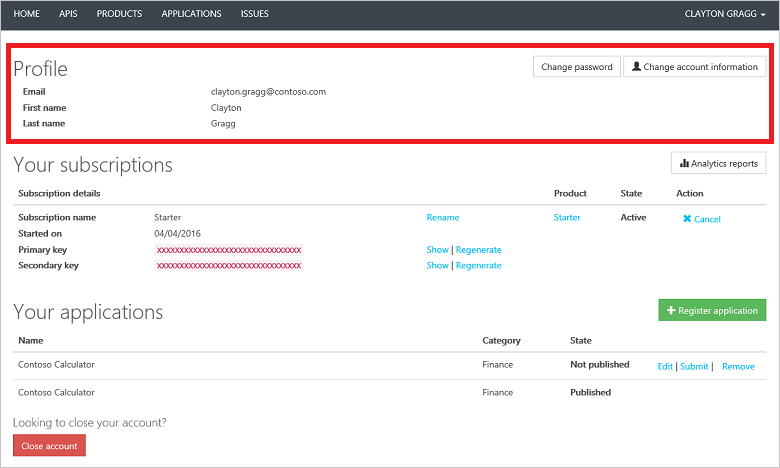
个人资料
配置文件模板允许你在开发人员门户中自定义用户配置文件页面的用户配置文件部分。

默认模板
<div class="pull-right">
{% if canChangePassword == true %}
<a class="btn btn-default" id="ChangePassword" role="button" href="{{changePasswordUrl}}">{% localized "UserProfile|ButtonLabelChangePassword" %}</a>
{% endif %}
<a id="changeAccountInfo" href="{{changeNameOrEmailUrl}}" class="btn btn-default">
<span class="glyphicon glyphicon-user"></span>
<span>{% localized "UserProfile|ButtonLabelChangeAccountInfo" %}</span>
</a>
</div>
<h2>{% localized "SubscriptionStrings|PageTitleDeveloperProfile" %}</h2>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3">
<label for="Email">{% localized "UserProfile|TextboxLabelEmail" %}</label>
</div>
<div class="col-sm-9" id="Email">{{email}}</div>
</div>
{% if isSystemUser != true %}
<div class="row">
<div class="col-sm-3">
<label for="FirstName">{% localized "UserProfile|TextboxLabelEmailFirstName" %}</label>
</div>
<div class="col-sm-9" id="FirstName">{{FirstName}}</div>
</div>
<div class="row">
<div class="col-sm-3">
<label for="LastName">{% localized "UserProfile|TextboxLabelEmailLastName" %}</label>
</div>
<div class="col-sm-9" id="LastName">{{LastName}}</div>
</div>
{% else %}
<div class="row">
<div class="col-sm-3">
<label for="CompanyName">{% localized "UserProfile|TextboxLabelOrganizationName" %}</label>
</div>
<div class="col-sm-9" id="CompanyName">{{CompanyName}}</div>
</div>
<div class="row">
<div class="col-sm-3">
<label for="AddresserEmail">{% localized "UserProfile|TextboxLabelNotificationsSenderEmail" %}</label>
</div>
<div class="col-sm-9" id="AddresserEmail">{{AddresserEmail}}</div>
</div>
{% endif %}
</div>
控件
此模板不得使用任何 页面控件。
数据模型
| 资产 | 类型 | Description |
|---|---|---|
firstName |
字符串 | 当前用户的名字。 |
lastName |
字符串 | 当前用户的姓氏。 |
companyName |
字符串 | 当前用户的公司名称。 |
addresserEmail |
字符串 | 当前用户的电子邮件地址。 |
developersUsageStatisticsLink |
字符串 | 查看当前用户的分析数据的相对 URL。 |
subscriptions |
订阅实体的集合。 | 当前用户所拥有的订阅。 |
applications |
应用程序实体的集合。 | 当前用户的应用程序。 |
changePasswordUrl |
字符串 | 用于更改当前用户密码的相对 URL。 |
changeNameOrEmailUrl |
字符串 | 更改当前用户的名称和电子邮件的相对 URL。 |
canChangePassword |
布尔 | 当前用户是否可以更改其密码。 |
isSystemUser |
布尔 | 当前用户是否是内置 组的成员。 |
示例模板数据
{
"firstName": "Administrator",
"lastName": "",
"companyName": "Contoso",
"addresserEmail": "apimgmt-noreply@mail.windowsazure.cn",
"email": "admin@live.com",
"developersUsageStatisticsLink": "/Developer/Analytics",
"subscriptions": [
{
"Id": "57026e30de15d80041070001",
"ProductId": "57026e30de15d80041060001",
"ProductTitle": "Starter",
"ProductDescription": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060001",
"State": "Active",
"DisplayName": "Starter (default)",
"CreatedDate": "2016-04-04T13:37:52.847",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "b6b2870953d04420a4e02c58f2c08e74",
"SecondaryKey": "cfe28d5a1cd04d8abc93f48352076ea5",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070001/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070001/Renew"
},
{
"Id": "57026e30de15d80041070002",
"ProductId": "57026e30de15d80041060002",
"ProductTitle": "Unlimited",
"ProductDescription": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060002",
"State": "Active",
"DisplayName": "Unlimited (default)",
"CreatedDate": "2016-04-04T13:37:52.923",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "8fe7843c36de4cceb4728e6cae297336",
"SecondaryKey": "96c850d217e74acf9b514ff8a5b38551",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070002/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070002/Renew"
}
],
"applications": [],
"changePasswordUrl": "/account/password/change",
"changeNameOrEmailUrl": "/account/update",
"canChangePassword": false,
"isSystemUser": true
}
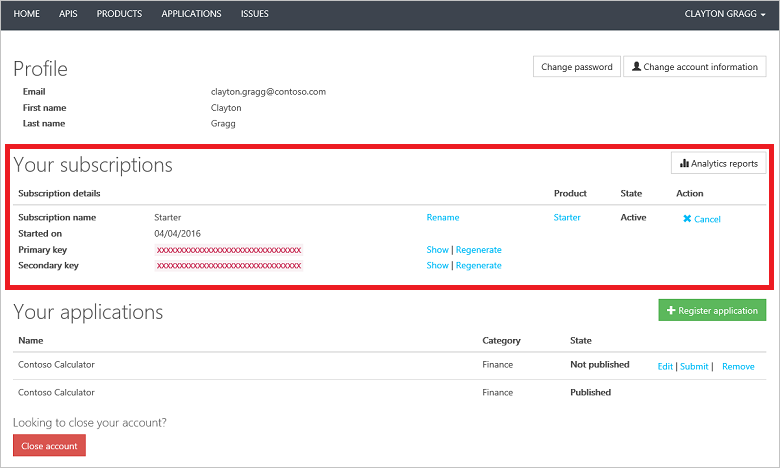
订阅
“ 订阅 ”模板允许你在开发人员门户中自定义用户配置文件页面的订阅部分。

默认模板
<div class="ap-account-subscriptions">
<a href="{{developersUsageStatisticsLink}}" id="UsageStatistics" class="btn btn-default pull-right">
<span class="glyphicon glyphicon-stats"></span>
<span>{% localized "SubscriptionListStrings|WebDevelopersUsageStatisticsLink" %}</span>
</a>
<h2>{% localized "SubscriptionListStrings|WebDevelopersYourSubscriptions" %}</h2>
<table class="table">
<thead>
<tr>
<th>Subscription details</th>
<th>Product</th>
<th>{% localized "SubscriptionListStrings|WebDevelopersSubscriptionTableStateHeader" %}</th>
<th>Action</th>
</tr>
</thead>
<tbody>
{% if subscriptions.size == 0 %}
<tr>
<td class="text-center" colspan="4">
{% localized "CommonResources|NoItemsToDisplay" %}
</td>
</tr>
{% else %}
{% for subscription in subscriptions %}
<tr id="{{subscription.id}}" {% if subscription.hasExpired %} class="expired" {% endif %}>
<td>
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|SubscriptionPropertyLabelName" %}</label>
<div class="col-lg-6">
{{ subscription.displayName }}
</div>
<div class="col-lg-2">
<a class="btn-link" href="/Subscriptions/{{subscription.id}}/Rename">Rename</a>
</div>
<div class="clearfix"></div>
</div>
{% if subscription.isAwaitingApproval %}
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|SubscriptionPropertyLabelRequestedDate" %}</label>
<div class="col-lg-6">
{{ subscription.createdDate | date:"MM/dd/yyyy" }}
</div>
</div>
{% else %}
{% if subscription.isRejected == false %}
{% if subscription.startDate %}
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|SubscriptionPropertyLabelStartedDate" %}</label>
<div class="col-lg-6">
{{ subscription.startDate | date:"MM/dd/yyyy" }}
</div>
</div>
{% endif %}
<!-- ko with: Developers.Account.Root.account.key('{{subscription.primaryKey}}', '{{subscription.id}}', true) -->
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|WebDevelopersPrimaryKey" %}</label>
<div class="col-lg-6">
<code data-bind="text: $data.displayKey()" id="primary_{{subscription.id}}"></code>
</div>
<div class="col-lg-2">
<!-- ko if: !requestInProgress() -->
<div class="nowrap">
<a href="#" class="btn-link" id="togglePrimary_{{subscription.id}}" data-bind="click: toggleKeyDisplay, text: toggleKeyLabel"></a>
|
<a href="#" class="btn-link" id="regeneratePrimary_{{subscription.id}}" data-bind="click: regenerateKey, text: regenerateKeyLabel"></a>
</div>
<!-- /ko -->
<!-- ko if: requestInProgress() -->
<div class="progress progress-striped active">
<div class="progress-bar" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100" style="width: 100%">
<span class="sr-only"></span>
</div>
</div>
<!-- /ko -->
</div>
<div class="clearfix"></div>
</div>
<!-- /ko -->
<!-- ko with: Developers.Account.Root.account.key('{{subscription.secondaryKey}}', '{{subscription.id}}', false) -->
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|WebDevelopersSecondaryKey" %}</label>
<div class="col-lg-6">
<code data-bind="text: $data.displayKey()" id="secondary_{{subscription.id}}"></code>
</div>
<div class="col-lg-2">
<div class="nowrap">
<a href="#" class="btn-link" id="toggleSecondary_{{subscription.id}}" data-bind="click: toggleKeyDisplay, text: toggleKeyLabel">{% localized "SubscriptionListStrings|ButtonLabelShowKey" %}</a>
|
<a href="#" class="btn-link" id="regenerateSecondary_{{subscription.id}}" data-bind="click: regenerateKey, text: regenerateKeyLabel">{% localized "SubscriptionListStrings|WebDevelopersRegenerateLink" %}</a>
</div>
</div>
<div class="clearfix"> </div>
</div>
<!-- /ko -->
{% endif %}
{% endif %}
</td>
<td>
<a href="{{subscription.productDetailsUrl}}">{{subscription.productTitle}}</a>
</td>
<td>
<strong>
{{subscription.state}}
</strong>
</td>
<td>
<div class="nowrap">
{% if subscription.canBeCancelled %}
<subscription-cancel params="{ subscriptionId: '{{subscription.id}}', cancelUrl: '{{subscription.cancelUrl}}' }"></subscription-cancel>
{% endif %}
</div>
</td>
</tr>
{% endfor %}
{% endif %}
</tbody>
</table>
</div>
控件
此模板可以使用以下 页面控件。
数据模型
| 资产 | 类型 | Description |
|---|---|---|
firstName |
字符串 | 当前用户的名字。 |
lastName |
字符串 | 当前用户的姓氏。 |
companyName |
字符串 | 当前用户的公司名称。 |
addresserEmail |
字符串 | 当前用户的电子邮件地址。 |
developersUsageStatisticsLink |
字符串 | 查看当前用户的分析数据的相对 URL。 |
subscriptions |
订阅实体的集合。 | 当前用户所拥有的订阅。 |
applications |
应用程序实体的集合。 | 当前用户的应用程序。 |
changePasswordUrl |
字符串 | 用于更改当前用户密码的相对 URL。 |
changeNameOrEmailUrl |
字符串 | 更改当前用户的名称和电子邮件的相对 URL。 |
canChangePassword |
布尔 | 当前用户是否可以更改其密码。 |
isSystemUser |
布尔 | 当前用户是否是内置 组的成员。 |
示例模板数据
{
"firstName": "Administrator",
"lastName": "",
"companyName": "Contoso",
"addresserEmail": "apimgmt-noreply@mail.windowsazure.cn",
"email": "admin@live.com",
"developersUsageStatisticsLink": "/Developer/Analytics",
"subscriptions": [
{
"Id": "57026e30de15d80041070001",
"ProductId": "57026e30de15d80041060001",
"ProductTitle": "Starter",
"ProductDescription": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060001",
"State": "Active",
"DisplayName": "Starter (default)",
"CreatedDate": "2016-04-04T13:37:52.847",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "b6b2870953d04420a4e02c58f2c08e74",
"SecondaryKey": "cfe28d5a1cd04d8abc93f48352076ea5",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070001/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070001/Renew"
},
{
"Id": "57026e30de15d80041070002",
"ProductId": "57026e30de15d80041060002",
"ProductTitle": "Unlimited",
"ProductDescription": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060002",
"State": "Active",
"DisplayName": "Unlimited (default)",
"CreatedDate": "2016-04-04T13:37:52.923",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "8fe7843c36de4cceb4728e6cae297336",
"SecondaryKey": "96c850d217e74acf9b514ff8a5b38551",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070002/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070002/Renew"
}
],
"applications": [],
"changePasswordUrl": "/account/password/change",
"changeNameOrEmailUrl": "/account/update",
"canChangePassword": false,
"isSystemUser": true
}
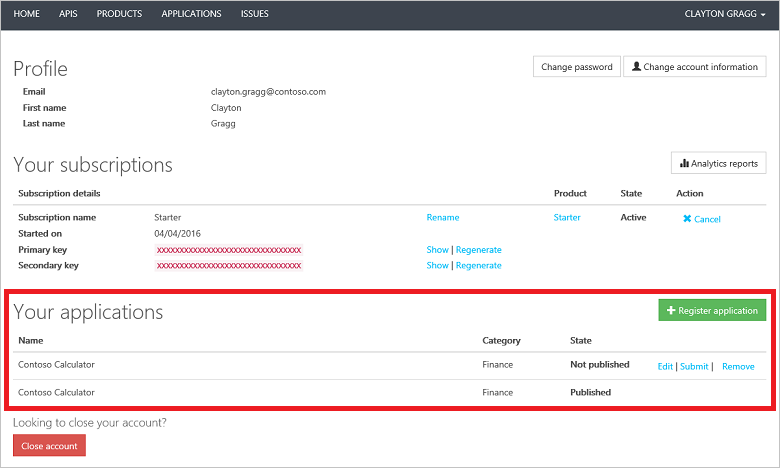
Applications
应用程序模板允许你在开发人员门户中自定义用户配置文件页面的订阅部分。

默认模板
<div class="ap-account-applications">
<a id="RegisterApplication" href="/Developer/Applications/Register" class="btn btn-success pull-right">
<span class="glyphicon glyphicon-plus"></span>
<span>{% localized "ApplicationListStrings|WebDevelopersRegisterAppLink" %}</span>
</a>
<h2>{% localized "ApplicationListStrings|WebDevelopersYourApplicationsHeader" %}</h2>
<table class="table">
<thead>
<tr>
<th class="col-md-8">{% localized "ApplicationListStrings|WebDevelopersAppTableNameHeader" %}</th>
<th class="col-md-2">{% localized "ApplicationListStrings|WebDevelopersAppTableCategoryHeader" %}</th>
<th class="col-md-2" colspan="2">{% localized "ApplicationListStrings|WebDevelopersAppTableStateHeader" %}</th>
</tr>
</thead>
<tbody>
{% if applications.size == 0 %}
<tr>
<td class="col-md-12 text-center" colspan="4">
{% localized "CommonResources|NoItemsToDisplay" %}
</td>
</tr>
{% else %}
{% for app in applications %}
<tr>
<td class="col-md-8">
{{app.title}}
</td>
<td class="col-md-2">
{{app.categoryName}}
</td>
<td class="col-md-2">
<strong>
{% case app.state %}
{% when ApplicationStateModel.Registered %}
{% localized "ApplicationListStrings|WebDevelopersAppNotSubmitted" %}
{% when ApplicationStateModel.Unpublished %}
{% localized "ApplicationListStrings|WebDevelopersAppNotPublished" %}
{% else %}
{{ app.state }}
{% endcase %}
</strong>
</td>
<td class="col-md-1">
<div class="nowrap">
{% if app.state != ApplicationStateModel.Submitted and app.state != ApplicationStateModel.Published %}
<app-actions params="{ appId: '{{app.id}}' }"></app-actions>
{% endif %}
</div>
</td>
</tr>
{% endfor %}
{% endif %}
</tbody>
</table>
</div>
控件
此模板可以使用以下 页面控件。
数据模型
| 资产 | 类型 | Description |
|---|---|---|
firstName |
字符串 | 当前用户的名字。 |
lastName |
字符串 | 当前用户的姓氏。 |
companyName |
字符串 | 当前用户的公司名称。 |
addresserEmail |
字符串 | 当前用户的电子邮件地址。 |
developersUsageStatisticsLink |
字符串 | 查看当前用户的分析数据的相对 URL。 |
subscriptions |
订阅实体的集合。 | 当前用户所拥有的订阅。 |
applications |
应用程序实体的集合。 | 当前用户的应用程序。 |
changePasswordUrl |
字符串 | 用于更改当前用户密码的相对 URL。 |
changeNameOrEmailUrl |
字符串 | 更改当前用户的名称和电子邮件的相对 URL。 |
canChangePassword |
布尔 | 当前用户是否可以更改其密码。 |
isSystemUser |
布尔 | 当前用户是否是内置 组的成员。 |
示例模板数据
{
"firstName": "Administrator",
"lastName": "",
"companyName": "Contoso",
"addresserEmail": "apimgmt-noreply@mail.windowsazure.cn",
"email": "admin@live.com",
"developersUsageStatisticsLink": "/Developer/Analytics",
"subscriptions": [
{
"Id": "57026e30de15d80041070001",
"ProductId": "57026e30de15d80041060001",
"ProductTitle": "Starter",
"ProductDescription": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060001",
"State": "Active",
"DisplayName": "Starter (default)",
"CreatedDate": "2016-04-04T13:37:52.847",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "b6b2870953d04420a4e02c58f2c08e74",
"SecondaryKey": "cfe28d5a1cd04d8abc93f48352076ea5",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070001/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070001/Renew"
},
{
"Id": "57026e30de15d80041070002",
"ProductId": "57026e30de15d80041060002",
"ProductTitle": "Unlimited",
"ProductDescription": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060002",
"State": "Active",
"DisplayName": "Unlimited (default)",
"CreatedDate": "2016-04-04T13:37:52.923",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "8fe7843c36de4cceb4728e6cae297336",
"SecondaryKey": "96c850d217e74acf9b514ff8a5b38551",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070002/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070002/Renew"
}
],
"applications": [],
"changePasswordUrl": "/account/password/change",
"changeNameOrEmailUrl": "/account/update",
"canChangePassword": false,
"isSystemUser": true
}
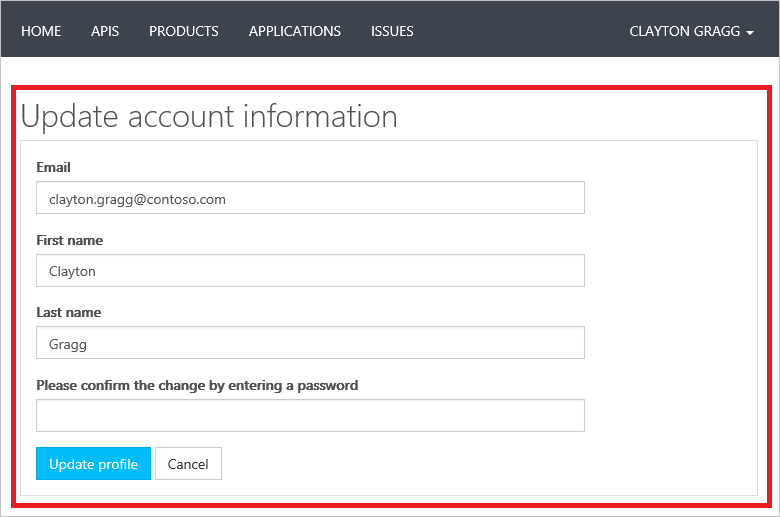
更新帐户信息
更新 帐户信息 模板允许你在开发人员门户中自定义 “更新帐户信息 ”页。

默认模板
<div class="row">
<div class="col-sm-6 col-md-6">
<div class="form-group">
<label for="Email">{% localized "SigninResources|TextboxLabelEmail" %}</label>
<input autofocus="autofocus" class="form-control" id="Email" name="Email" type="text" value="{{email}}">
</div>
<div class="form-group">
<label for="FirstName">{% localized "SigninResources|TextboxLabelEmailFirstName" %}</label>
<input class="form-control" id="FirstName" name="FirstName" type="text" value="{{firstName}}">
</div>
<div class="form-group">
<label for="LastName">{% localized "SigninResources|TextboxLabelEmailLastName" %}</label>
<input class="form-control" id="LastName" name="LastName" type="text" value="{{lastName}}">
</div>
<div class="form-group">
<label for="Password">{% localized "SigninResources|WebAuthenticationSigninPasswordLabel" %}</label>
<input class="form-control" id="Password" name="Password" type="password">
</div>
</div>
</div>
<button type="submit" class="btn btn-primary" id="UpdateProfile">
{% localized "UpdateProfileStrings|ButtonLabelUpdateProfile" %}
</button>
<a class="btn btn-default" href="/developer" role="button">
{% localized "CommonStrings|ButtonLabelCancel" %}
</a>
控件
此模板不得使用任何 页面控件。
数据模型
用户帐户信息 实体。
示例模板数据
{
"FirstName": "Administrator",
"LastName": "",
"Email": "admin@live.com",
"Password": null,
"NameIdentifier": null,
"ProviderName": null,
"IsBasicAccount": false
}
后续步骤
有关使用模板的详细信息,请参阅 如何使用模板自定义 API 管理开发人员门户。