本文介绍 Azure 应用服务 VNet 集成功能,并介绍如何为 Azure 应用服务中的应用设置此功能。 使用 Azure 虚拟网络 (VNet) 可将多个 Azure 资源置于无法通过 Internet 路由的网络中。 使用 VNet 集成功能,你的应用可以在 VNet 中访问资源,或者通过 VNet 来访问资源。 VNet 集成不允许以私密方式访问应用。
Azure 应用服务包含 VNet 集成功能的两种变体:
- 专用的计算定价层,包括“基本”、“标准”、“高级”、“高级 v2”和“高级 v3”。
- 应用服务环境,使用专用的支持基础结构直接部署到虚拟网络,并且使用的是“隔离”定价层。
虚拟网络集成功能用于Azure 应用服务专用的计算定价层。 如果应用在应用服务环境中,则该应用已处于虚拟网络中且不需要使用 VNet 集成功能来获取同一虚拟网络中的资源。 有关所有网络功能的详细信息,请参阅应用服务网络功能。
虚拟网络集成功能允许应用访问虚拟网络中的资源,但不允许通过虚拟网络对应用进行入站专用访问。 专用站点访问指的是仅可从专用网络(例如 Azure 虚拟网络)对应用进行访问。 虚拟网络集成仅用来建立从应用对到虚拟网络的出站调用。 对同一地区和不同地区的虚拟网络使用虚拟网络集成功能时,其行为方式有所不同。 虚拟网络集成功能有两种变体:
- 区域虚拟网络集成:连接到同一区域中的虚拟网络时,必须在要与之集成的虚拟网络中设有专用子网。
- 需要网关的虚拟网络集成:直接连接到其他区域中的虚拟网络或同一区域中的经典虚拟网络时,需要在目标虚拟网络中创建 Azure 虚拟网关。
虚拟网络集成功能:
- 需要支持的“标准”、“高级”、“高级 v2”、“高级 v3”或“弹性高级”应用服务定价层。
- 支持 TCP 和 UDP。
- 适用于应用服务和函数应用。
虚拟网络集成不支持某些功能,例如:
- 装载驱动器。
- Windows Server Active Directory 域加入。
- NetBIOS。
需要网关的虚拟网络集成仅提供对以下资源的访问权限:目标虚拟网络中的资源或通过对等互连或 VPN 连接到目标虚拟网络的网络中的资源。 需要网关的虚拟网络集成禁用对 Azure ExpressRoute 连接中可用资源的访问,也不允许使用服务终结点。
无论使用哪种版本,虚拟网络集成功能都允许应用访问虚拟网络中的资源,但不允许通过虚拟网络对应用进行入站专用访问。 专用站点访问指应用只能从专用网络(例如 Azure 虚拟网络)进行访问。 虚拟网络集成只是为了进行从应用到虚拟网络内的出站调用。
启用 VNet 集成
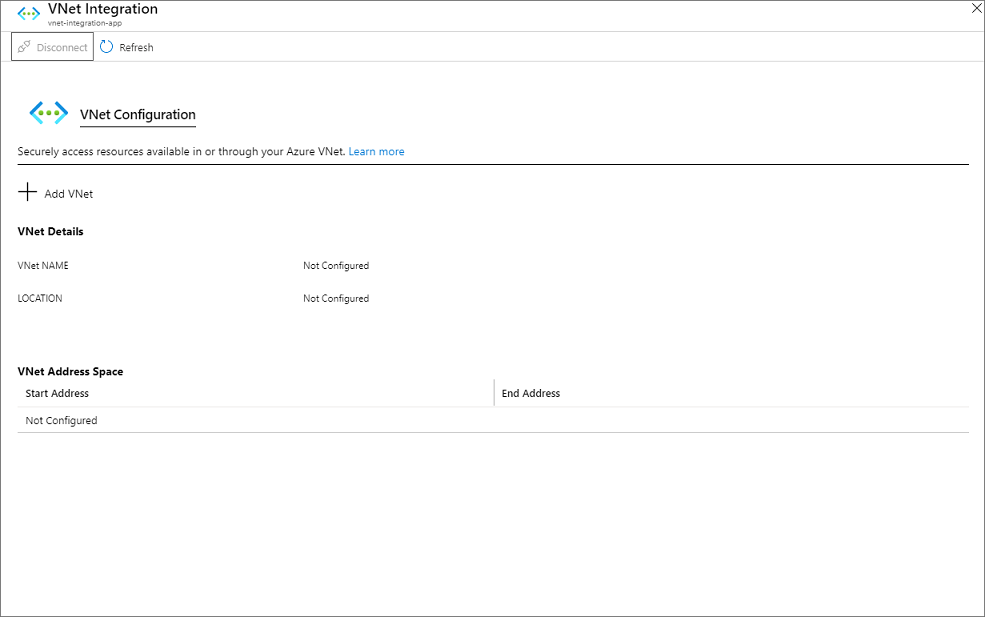
在应用服务门户中转到“网络”UI。 在“VNet 集成”下,选择“单击此处进行配置”。
选择“添加 VNet”。

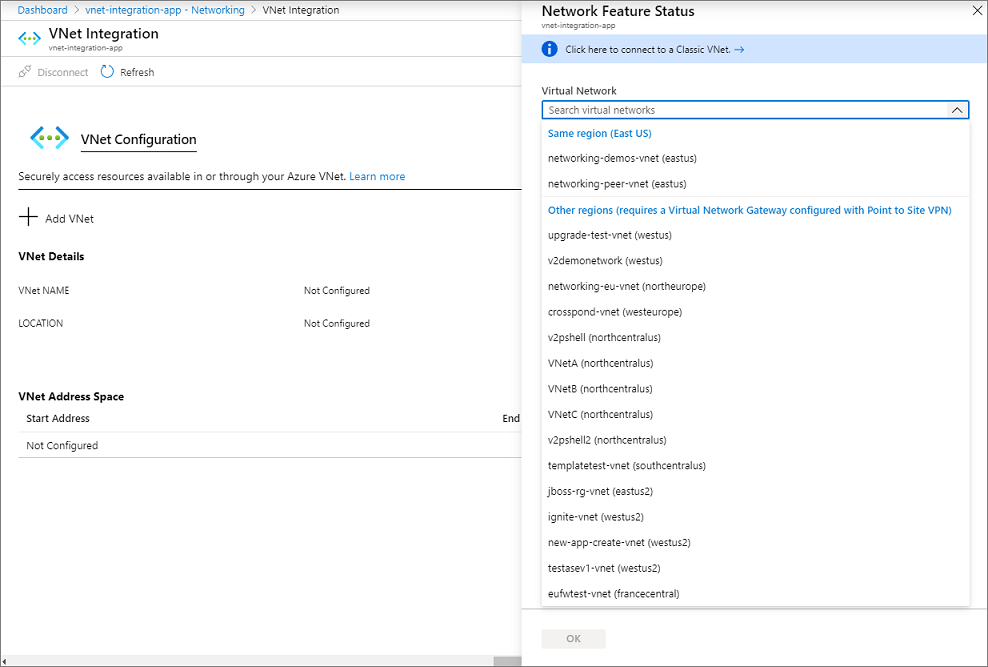
下拉列表包含订阅内位于相同区域中的所有 Azure 资源管理器虚拟网络。 下面是所有其他区域中资源管理器虚拟网络的列表。 选择要集成的 VNet。

- 如果 VNet 位于同一区域,要么创建一个新的子网,要么选择一个已有的空子网。
- 若要选择另一个区域中的 VNet,必须预配了一个已启用点到站点连接的 VNet 网关。
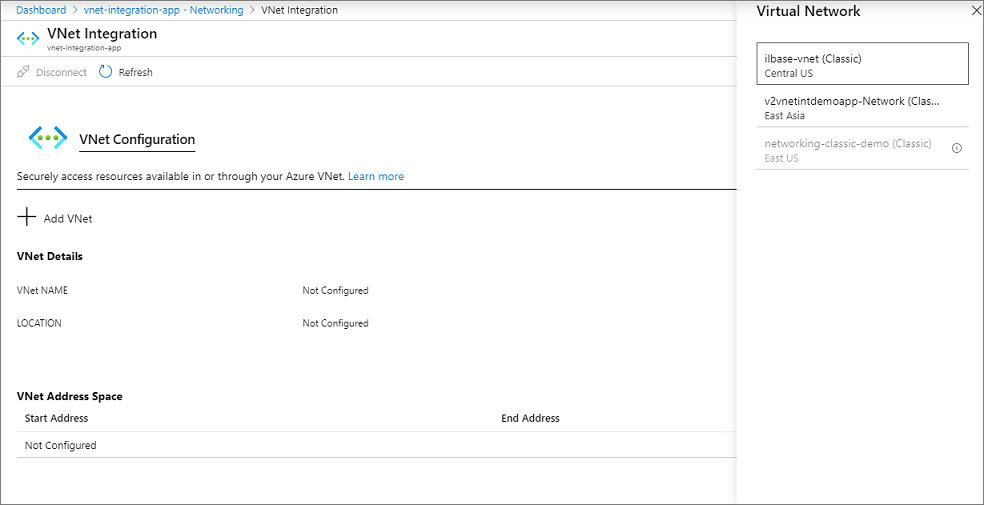
- 若要与经典 VNet 集成,请不要选择“虚拟网络”下拉列表,而应选择“单击此处连接到经典 VNet”。 选择所需的经典虚拟网络。 目标 VNet 中必须已预配一个启用了点到站点连接的虚拟网关。

在集成期间,应用会重启。 完成集成后,系统将显示你与之集成的 VNet 的详细信息。
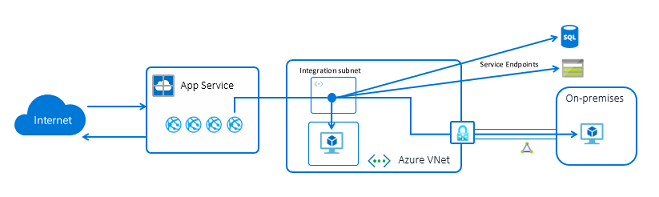
区域 VNet 集成
通过区域 VNet 集成,应用可以访问:
- 在应用所在区域的 VNet 中的资源。
- 与应用集成的 VNet 建立了对等互连的 VNet 中的资源。
- 服务终结点保护的服务。
- 跨 Azure ExpressRoute 连接的资源。
- 集成的 VNet 中的资源。
- 跨对等连接的资源,包括 Azure ExpressRoute 连接。
- 专用终结点
在同一区域中的 VNet 中使用 VNet 集成时,可以使用以下 Azure 网络功能:
- 网络安全组 (NSG) :可以使用集成子网上的 NSG 阻止出站流量。 入站规则不适用,因为无法使用 VNet 集成来提供对应用的入站访问。
- 路由表 (UDR) :可以在集成子网上放置路由表,以便将出站流量发送到所需的位置。
默认情况下,应用只将 RFC1918 流量路由到 VNet。 如果要将所有出站流量路由到 VNet,请使用以下步骤在应用中添加 WEBSITE_VNET_ROUTE_ALL 设置:
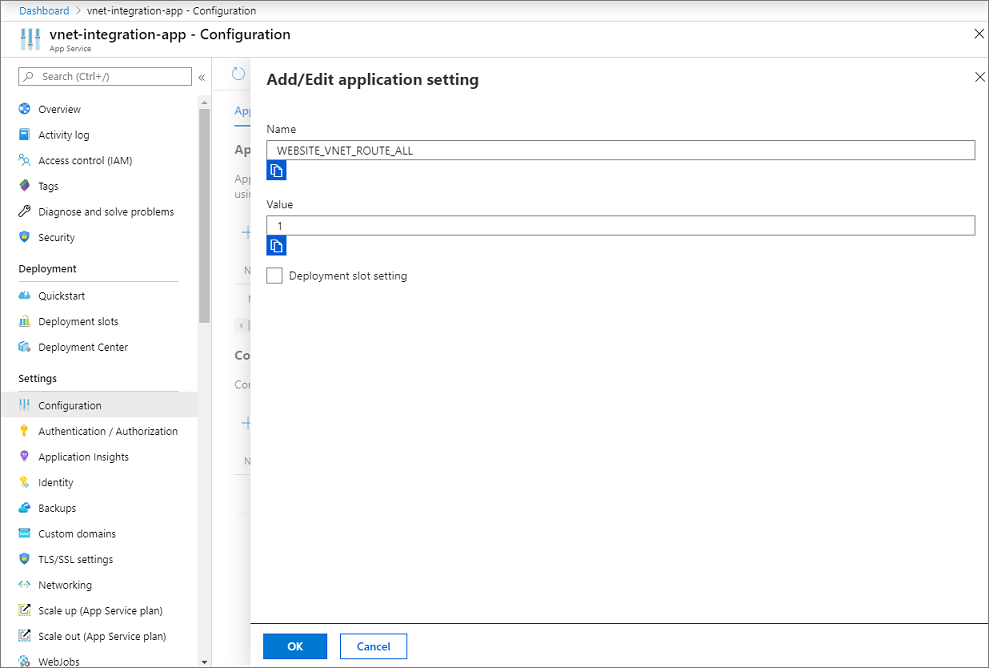
转到应用门户中的“配置”UI。 选择“新应用程序设置”。
在“名称”框中输入
WEBSITE_VNET_ROUTE_ALL,然后在“值”框中输入1。
选择“确定”。
选择“保存”。
注意
如果将所有出站流量路由到 VNet,它会受应用于集成子网的 NSG 和 UDR 的约束。 如果将 WEBSITE_VNET_ROUTE_ALL 设置为 1,流向公共 IP 地址的出站流量还是会从应用属性中列出的地址发送,除非提供可将流量定向到其他位置的路由。
区域 VNet 集成无法使用端口 25。
在同一区域的 VNet 中使用 VNet 集成存在一些限制:
- 无法跨全球对等互连连接访问资源。
- 高级版 V2 和高级版 V3 中的所有应用服务缩放单元均提供此功能。 此功能在标准版中也可用,但只能从较新的应用服务缩放单元中使用。 如果使用较旧的缩放单元,则只能通过高级版 V2 应用服务计划使用此功能。 如果想确保能够在标准应用服务计划中使用该功能,请在高级版 V3 应用服务计划中创建应用。 这些计划仅在我们最新的缩放单元上得到支持。 如果需要,之后可以纵向缩减。
- 集成子网只能由一个应用服务计划使用。
- 应用服务环境中的独立计划应用无法使用此功能。
- 该功能需要一个未使用的子网,该子网在 Azure 资源管理器 VNet 中为 /28 或更大。
- 应用和 VNet 必须位于同一区域中。
- 不能删除带有集成应用的 VNet。 在删除 VNet 之前删除集成。
- 每个应用服务计划只能有一个区域 VNet 集成。 同一应用服务计划中的多个应用可以使用同一 VNet。
- 当某个应用使用区域 VNet 集成时,无法更改应用或计划的订阅。
- 如果不更改配置,应用就无法解析 Azure DNS 专用区域中的地址。
- 应用服务中的 Docker Compose 方案不支持 VNeT 集成。
VNet 集成取决于专用子网。 预配子网时,Azure 子网从一开始就丢失 5 个 IP。 每个计划实例使用集成子网中的一个地址。 如果将应用缩放到 4 个实例,则使用 4 个地址。
增加或缩减大小时,所需的地址空间会在短时间内增加一倍。 对于指定的子网大小,这会影响其实际可用的受支持实例。 下表显示了每个 CIDR 块的最大可用地址数,以及这对横向缩放的影响:
| CIDR 块大小 | 最大可用地址数 | 最大横向缩放(实例)数* |
|---|---|---|
| /28 | 11 | 5 |
| /27 | 27 | 13 |
| /26 | 59 | 29 |
*假设需要在某些时候增加或缩减大小或 SKU。
由于子网大小不能在分配后更改,请使用足够大的子网来容纳应用可能会达到的任何规模。 若要避免子网容量出现任何问题,应使用包含 64 个地址的 /26。
如果希望另一个计划中的应用访问已由其他计划中的应用连接到的 VNet,请选择与预先存在的 VNet 集成所用的子网不同的子网。
Windows 和 Linux 应用都完全支持此功能。
服务终结点
通过区域 VNet 集成能够访问通过服务终结点保护的 Azure 服务。 若要访问服务终结点保护的服务,必须执行以下操作:
- 配置 Web 应用的区域 VNet 集成,以连接到用于集成的特定子网。
- 转到目标服务并针对集成子网配置服务终结点。
网络安全组
可以使用网络安全组阻止 VNet 中资源的入站和出站流量。 使用区域 VNet 集成的应用可使用网络安全组阻止出站流量发送到 VNet 或 Internet 中的资源。 若要阻止流量进入公共地址,必须将应用程序设置 WEBSITE_VNET_ROUTE_ALL 设为 1。 NSG 中的入站规则不适用于你的应用,因为 VNet 集成只影响来自你的应用的出站流量。
若要控制应用的入站流量,请使用访问限制功能。 无论应用到集成子网的路由如何,应用到集成子网的 NSG 都有效。 如果 WEBSITE_VNET_ROUTE_ALL 设置为 1,并且集成子网上没有任何影响公共地址流量的路由,则所有出站流量仍受分配给集成子网的 NSG 的影响。 如果未设置 WEBSITE_VNET_ROUTE_ALL,则 NSG 仅应用于 RFC1918 流量。
路由
可以使用路由表将出站流量从应用路由到你所需的任何位置。 默认情况下,路由表只影响 RFC1918 目标流量。 如果将 WEBSITE_VNET_ROUTE_ALL 设为 1,则所有出站调用都会受到影响。 在集成子网上设置的路由不会影响对入站应用请求的答复。 常见目标可以包括防火墙设备或网关。
如果要路由本地的所有出站流量,可以使用路由表将所有出站流量发送到 ExpressRoute 网关。 如果确实要将流量路由到网关,请确保在外部网络中设置路由以发回任何回复。
边界网关协议 (BGP) 路由也会影响你的应用流量。 如果具有来自 ExpressRoute 网关等位置的 BGP 路由,应用出站流量会受到影响。 默认情况下,BGP 路由只影响 RFC1918 目标流量。 如果 WEBSITE_VNET_ROUTE_ALL 设为 1,则所有出站流量都会受到 BGP 路由的影响。
Azure DNS 专用区域
在应用与 VNet 集成后,它将使用 VNet 配置的 DNS 服务器。 默认情况下,应用不能用于 Azure DNS 专用区域。 若要使用 Azure DNS 专用区域,需要添加以下应用设置:
- 值为
168.63.129.16的WEBSITE_DNS_SERVER - 值为
1的WEBSITE_VNET_ROUTE_ALL
这些设置会将所有出站调用从应用发送到 VNet,还允许应用访问 Azure DNS 专用区域。 借助这些设置,应用可通过在辅助角色级别查询 DNS 专用区域来使用 Azure DNS。
专用终结点
如果要调用专用终结点,必须确保 DNS 查找解析到专用终结点。 可以使用以下方式之一强制执行此行为:
- 与 Azure DNS 专用区域集成。 如果 VNet 没有自定义 DNS 服务器,则会自动执行此操作。
- 管理 DNS 服务器中由你的应用使用的专用终结点。 为此,你需要知道专用终结点地址,然后用 A 记录将你尝试连接的终结点指向该地址。
- 将你自己的 DNS 服务器配置为转发到 Azure DNS 专用区域。
区域 VNet 集成的工作原理
应用服务中的应用托管在辅助角色上。 基本和更高的定价计划是专用托管计划,其中不会有任何其他客户的工作负载在同一辅助角色上运行。 区域 VNet 集成通过使用委托子网中的地址装载虚拟接口实现。 发送地址位于 VNet 中,因此它可以像 VNet 中的 VM 那样,访问位于 VNet 中或通过 VNet 传输的大多数内容。 网络实现不同于在 VNet 中运行 VM。 这就是一些网络功能尚不可用于此功能的原因。

启用区域 VNet 集成后,应用通过往常所用的通道对 Internet 进行出站调用。 应用属性门户中列出的出站地址是应用仍然在使用的地址。 就应用而言,变化在于:对服务终结点保护服务的调用或者 RFC 1918 地址进入 VNet 中。 如果 WEBSITE_VNET_ROUTE_ALL 设置为 1,所有出站流量都可以被发送到 VNet 中。
注意
Windows 容器目前不支持 WEBSITE_VNET_ROUTE_ALL。
此功能仅支持每个辅助角色一个虚拟接口。 每个辅助角色一个虚拟接口意味着每个应用服务计划一个区域 VNet 集成。 同一个应用服务计划中的所有应用都可以使用相同的 VNet 集成。 如果需要使用一个应用来连接其他 VNet,你需要另外创建一个应用服务计划。 使用的虚拟接口不是客户可直接访问的资源。
由于此技术的性质,用于 VNet 集成的流量不显示在 Azure 网络观察程序或 NSG 流日志中。
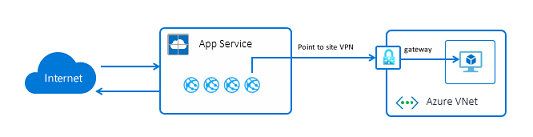
需要网关的 VNet 集成
需要网关的 VNet 集成支持连接到另一区域中的 VNet,或连接到经典虚拟网络。 需要网关的 VNet 集成:
- 允许应用一次只连接到一个 VNet。
- 允许在一个应用服务计划中最多集成 5 个 VNet。
- 允许在应用服务计划中由多个应用使用同一个 VNet,不影响可供应用服务计划使用的总数。 如果有 6 个应用在使用同一应用服务计划中的同一 VNet,则算作是使用了一个 VNet。
- 由于 SLA 是基于网关,因此可实现 99.9% 的 SLA。
- 允许应用使用配置给 VNet 的 DNS。
- 需要在基于虚拟网络路由的网关中配置 SSTP 点到站点 VPN,然后才能将其连接到应用。
需要网关的 VNet 集成不可用于:
通过 Azure ExpressRoute 连接的 VNet。
Linux 应用中。
访问服务终结点保护的资源。
既支持 ExpressRoute,也支持点到站点 VPN 或站点到站点 VPN 的共存网关。
在 Azure 虚拟网络中设置网关
若要创建网关,请执行以下操作:
在 VNet 中创建网关子网。
创建 VPN 网关。 选择基于路由的 VPN 类型。
设置点到站点地址。 如果网关不在基本 SKU 中,则必须在点到站点配置中禁用 IKEV2 并选择 SSTP。 点到站点地址空间必须在 RFC 1918 地址块 10.0.0.0/8、172.16.0.0/12 和 192.168.0.0/16 中。
如果创建用于应用服务 VNet 集成的网关,则不需要上传证书。 创建网关可能需要 30 分钟。 若要将应用与 VNet 集成,必须先预配网关。
需要网关的 VNet 集成的工作原理
需要网关的 VNet 集成基于点到站点 VPN 技术。 点到站点 VPN 将网络访问限制于可托管应用的虚拟机。 应用受到限制,只能通过混合连接或 VNet 集成向外发送流量至 Internet。 通过门户将应用配置为使用需要网关的 VNet 集成后,系统会代你管理复杂的协商,以便在网关上和应用程序端创建并分配证书。 结果是,用于托管应用的辅助角色能够直接连接到所选 VNet 中的虚拟网关。

访问本地资源
应用可以通过与具备站点到站点连接的 VNet 集成来访问本地资源。 如果使用需要网关的 VNet 集成,请使用点到站点地址块更新本地 VPN 网关路由。 先设置站点到站点 VPN,接着应通过用于配置该 VPN 的脚本来正确地设置路由。 如果在创建站点到站点地址后才添加点到站点 VPN,则需手动更新路由。 操作详情取决于每个网关,在此不作说明。 你不能使用站点到站点 VPN 连接配置 BGP。
区域 VNet 集成功能无需额外的配置即可通过 VNet 连接到本地资源。 只需使用 ExpressRoute 或站点到站点 VPN 将 VNet 连接到本地资源。
注意
需要网关的 VNet 集成功能不将应用与包含 ExpressRoute 网关的 VNet 集成。 即使以共存模式配置 ExpressRoute 网关,VNet 集成也不会生效。 如果需要通过 ExpressRoute 连接访问资源,请使用区域 VNet 集成功能或在 VNet 中运行的应用服务环境。
对等互连
如果将对等互连与区域 VNet 集成结合使用,无需进行任何其他配置。
如果将需要网关的 VNet 集成与对等互连结合使用,需要额外配置几个项。 若要配置对等互连以使用应用,请执行以下操作:
- 在应用所连接的 VNet 上添加对等互连连接。 在添加对等互连连接时,请启用“允许虚拟网络访问”并选择“允许转发流量”和“允许网关传输” 。
- 在与所连接的 VNet 对等互连的 VNet 上添加对等互连连接。 在目标 VNet 上添加对等互连连接时,请启用“允许虚拟网络访问”并选择“允许转发流量”和“允许远程网关” 。
- 在门户中转到“应用服务计划”>“网络”>“VNet 集成”UI。 选择应用连接的 VNet。 在路由部分,添加与应用所连接的 VNet 对等互连的 VNet 的地址范围。
管理 VNet 集成
与 VNet 连接和断开连接都在应用级别进行的。 可能影响多个应用的 VNet 集成的操作在应用服务计划级别执行。 可以通过应用 >“网络”>“VNet 集成”门户获取 VNet 的详细信息。 可以在“应用服务计划”>“网络”>“VNet 集成”门户中查看应用服务计划级别的类似信息。
在 VNet 集成实例的应用视图中,能够执行的唯一操作是断开应用与当前连接到的 VNet 的连接。 若要断开应用与 VNet 的连接,请选择“断开连接”。 断开与 VNet 的连接后,应用会重启。 断开连接操作不会更改 VNet。 不会删除子网或网关。 若要删除 VNet,请先断开应用与该 VNet 的连接,然后删除该 VNet 中的资源,例如网关。
应用服务计划 VNet 集成 UI 会显示应用服务计划中的应用使用的所有 VNet 集成。 若要查看单个 VNet 的详细信息,请选择你感兴趣的 VNet。 在此处,可以针对需要网关的 VNet 集成执行两项操作:
- 同步网络:同步网络操作仅用于网关相关的 VNet 集成功能。 执行同步网络操作确保了证书与网络信息是同步的。如果添加或更改 VNet 的 DNS,请执行同步网络操作。 此操作重启使用此 VNet 的任何应用。 如果你使用的是属于不同订阅的应用和 VNet,此操作无效。
- 添加路由:添加路由会促使出站流量进入 VNet。
分配给实例的专用 IP 是通过环境变量 WEBSITE_PRIVATE_IP 公开的。 Kudu 控制台 UI 也显示了可用于 Web 应用的环境变量的列表。 此 IP 是从集成子网的地址范围中分配的。 对于区域性 VNet 集成,WEBSITE_PRIVATE_IP 的值是委托子网的地址范围中的一个 IP;对于需要网关的 VNet 集成,此值是在虚拟网络网关上配置的点到站点地址池的地址范围中的一个 IP。 这是 Web 应用通过虚拟网络连接到资源时将使用的 IP。
注意
WEBSITE_PRIVATE_IP 的值必然会变化。 但是,它将是集成子网的地址范围或点到站点地址范围内的一个 IP,因此你需要允许从整个地址范围进行访问。
需要网关的 VNet 集成路由
在 VNet 中定义的路由用于将流量从应用导入 VNet。 如果需要将其他出站流量发送到 VNet 中,请在此处添加地址块。 此功能仅适用于需要网关的 VNet 集成。 使用需要网关的 VNet 集成时,路由表不会像使用区域 VNet 集成时那样影响应用流量。
需要网关的 VNet 集成证书
启用需要网关的 VNet 集成后,必须进行证书交换以确保连接的安全性。 除了证书,还有 DNS 配置、路由以及其他类似的用于描述网络的内容。
如果更改了证书或网络信息,请选择“同步网络”。 选择“同步网络”会导致应用与 VNet 之间的连接出现短暂的中断。 虽然应用不会重启,但失去连接会导致站点功能失常。
定价详细信息
除了应用服务计划定价层收费以外,区域 VNet 集成功能没有其他使用费。
使用需要网关的 VNet 集成功能涉及三项费用:
- 应用服务计划定价层费用:应用必须属于“标准”、“高级”或“高级 V2”应用服务计划。 有关这些费用的详细信息,请参阅应用服务定价。
- 数据传输费用:传出数据会产生费用,即使 VNet 位于同一数据中心也是如此。 数据传输定价详细信息中对这些费用进行了说明。
- VPN 网关费用:点到站点 VPN 所需的虚拟网关会产生费用。 有关详细信息,请参阅 VPN 网关定价。
故障排除
注意
应用服务中的 Docker Compose 方案不支持 VNET 集成。 如果存在专用终结点,则会忽略 Azure Functions 访问限制。
虽然此功能很容易设置,但这并不意味着你的体验不会遇到任何问题。 如果在访问所需终结点时遇到问题,可以使用某些实用程序来测试从应用控制台发出的连接。 可以使用两种控制台。 一种是 Kudu 控制台,另一种是 Azure 门户中的控制台。 若要访问应用中的 Kudu 控制台,请转到“工具”“Kudu”。 此外,还可以通过 [sitename].scm.chinacloudsites.cn 访问 Kudo 控制台。 网站加载后,转到“调试控制台”选项卡。若要从应用访问 Azure 门户托管的控制台,请转到“工具”“控制台”。
工具
在本机 Windows 应用中,由于存在安全约束,ping、nslookup 和 tracert 工具无法通过控制台来使用(可在自定义 Windows 容器中使用) 。 为了填补此空白,我们添加了两个单独的工具。 我们添加了名为 nameresolver.exe 的工具,用于测试 DNS 功能。 语法为:
nameresolver.exe hostname [optional: DNS Server]
可以使用 nameresolver 来检查应用所需的主机名。 可以通过这种方式来测试 DNS 是否配置错误,或者测试你是否有权访问 DNS 服务器。 若要了解可供应用在控制台中使用的 DNS 服务器,请查看环境变量 WEBSITE_DNS_SERVER 和 WEBSITE_DNS_ALT_SERVER。
注意
nameresolver.exe 工具当前不适用于自定义 Windows 容器。
可以使用下一工具测试与主机的 TCP 连接情况,以及端口组合情况。 该工具名为 tcpping,语法为:
tcpping.exe hostname [optional: port]
tcpping 实用程序会告知是否可访问特定主机和端口。 只有满足以下条件才会显示成功:存在侦听主机和端口组合的应用程序,且可从应用对指定主机和端口进行网络访问。
调试对虚拟网络托管的资源的访问
许多因素可能会阻止应用访问特定的主机和端口。 大多数情况下为以下因素之一:
- 存在防火墙。 如果存在防火墙,则会发生 TCP 超时。 本例中的 TCP 超时为 21 秒。 使用 tcpping 工具测试连接性。 除了防火墙外,还有多种原因可能导致 TCP 超时。
- DNS 不可访问。 每个 DNS 服务器的 DNS 超时为 3 秒。 如果具有 2 个 DNS 服务器,则超时为 6 秒。 使用 nameresolver 查看 DNS 是否正常工作。 不能使用 nslookup,因为它不使用为虚拟网络配置的 DNS。 如果无法访问,则表明可能有防火墙或 NSG 在阻止对 DNS 的访问,或者该 DNS 可能已停机。
如果这些方法未解决问题,请首先检查以下因素:
区域虚拟网络集成
- 目标是否为非 RFC1918 地址,并且未启用全部路由?
- 是否有 NSG 阻止了集成子网传出数据?
- 如果通过 Azure ExpressRoute 或 VPN 传输,本地网关是否配置为将流量路由回 Azure? 如果可以访问虚拟网络中的终结点,但不能访问本地的终结点,请检查路由。
- 是否有足够的权限在集成子网上设置委派? 在区域虚拟网络集成配置期间,会将集成子网委托给 Microsoft.Web/serverFarms。 VNet 集成 UI 会自动将子网委托给 Microsoft.Web/serverFarms。 如果帐户没有足够的网络权限来设置委派,将需要可设置集成子网中的属性的用户来委托子网。 若要手动委托集成子网,请转到 Azure 虚拟网络子网 UI,并设置 Microsoft.Web/serverFarms 的委派。
需要网关的虚拟网络集成
- 点到站点地址范围是否在 RFC 1918 范围内 (10.0.0.0-10.255.255.255 / 172.16.0.0-172.31.255.255 / 192.168.0.0-192.168.255.255)?
- 网关在门户中是否显示为已启动? 如果网关处于关闭状态,则将其重新启动。
- 证书是否显示正在同步?或者,你是否怀疑网络配置已更改? 如果证书未同步,或者你怀疑对虚拟网络配置做出了与 ASP 不同步的更改,请选择“同步网络”。
- 如果通过 VPN 传输,本地网关是否配置为将流量路由回 Azure? 如果可以访问虚拟网络中的终结点,但不能访问本地的终结点,请检查路由。
- 你是否正在尝试使用一个既支持点到站点连接,又支持 ExpressRoute 的共存网关? 虚拟网络集成不支持共存网关。
调试网络问题很有难度,因为你看不到哪些因素在阻止访问特定的“主机:端口”组合。 部分原因包括:
- 在主机上开启了防火墙,导致无法从点到站点 IP 范围访问应用程序端口。 跨子网通常需要公共访问权限。
- 目标主机已关闭。
- 应用程序已关闭。
- IP 或主机名错误。
- 应用程序所侦听的端口与你预期的端口不同。 可以使用终结点主机上的“netstat -aon”匹配进程 ID 和侦听端口。
- 网络安全组的配置方式导致无法从点到站点 IP 范围访问应用程序主机和端口。
你不知道应用实际使用的地址。 它可能是集成子网中或点到站点地址范围内的任意地址,因此你需要允许从整个地址范围进行访问。
更多调试步骤包括:
- 连接到虚拟网络中的某个 VM,尝试在该处访问资源主机:端口。 若要针对 TCP 访问权限进行测试,请使用 PowerShell 命令 Test-NetConnection。 语法为:
Test-NetConnection hostname [optional: -Port]
- 在某个 VM 中启动应用程序,然后使用 tcpping 测试能否在应用的控制台中访问该主机和端口。
本地资源
如果应用无法访问本地资源,请检查是否能够通过虚拟网络访问该资源。 请使用 Test-NetConnection PowerShell 命令来针对 TCP 访问权限进行测试。 如果 VM 无法访问本地资源,原因可能是未正确配置 VPN 或 ExpressRoute 连接。
如果虚拟网络托管的 VM 能够访问本地系统但应用无法访问,则可能是由于以下某个原因:
- 在本地网关中未使用子网或点到站点地址范围配置路由。
- 网络安全组阻止点到站点 IP 范围的访问。
- 本地防火墙阻止来自点到站点 IP 范围的流量。
- 正在尝试使用区域虚拟网络集成功能访问非 RFC 1918 地址。
在断开连接 VNet 集成之前删除应用服务计划或 Web 应用
如果在未先断开连接 VNet 集成的情况下删除了 Web 应用或应用服务计划,你将无法对用于与已删除资源集成的虚拟网络或子网执行任何更新/删除操作。 子网委派“Microsoft.Web/serverFarms”将保持分配给子网,并阻止更新/删除操作。
若要再次更新/删除子网或虚拟网络,需要重新创建 VNet 集成,然后断开其连接:
- 重新创建应用服务计划和 Web 应用(必须使用与之前完全相同的 Web 应用名称)。
- 导航到 Web 应用上的“网络”边栏选项卡,并配置 VNet 集成。
- 配置 VNet 集成后,选择“断开连接”按钮。
- 删除应用服务计划或 Web 应用。
- 更新/删除子网或虚拟网络。
如果按照上述步骤操作后仍遇到 VNet 集成问题,请联系 Microsoft 支持部门。
自动化
为区域 VNet 集成提供了 CLI 支持。 要访问以下命令,请安装 Azure CLI。
az webapp vnet-integration --help
Group
az webapp vnet-integration : Methods that list, add, and remove virtual network
integrations from a webapp.
This command group is in preview. It may be changed/removed in a future release.
Commands:
add : Add a regional virtual network integration to a webapp.
list : List the virtual network integrations on a webapp.
remove : Remove a regional virtual network integration from webapp.
az appservice vnet-integration --help
Group
az appservice vnet-integration : A method that lists the virtual network
integrations used in an appservice plan.
This command group is in preview. It may be changed/removed in a future release.
Commands:
list : List the virtual network integrations used in an appservice plan.
还提供了对区域性 VNet 集成的 PowerShell 支持,但你必须使用子网 resourceID 的属性数组创建通用资源
# Parameters
$sitename = 'myWebApp'
$resourcegroupname = 'myRG'
$VNetname = 'myVNet'
$location = 'myRegion'
$integrationsubnetname = 'myIntegrationSubnet'
$subscriptionID = 'aaaaaaaa-bbbb-cccc-dddd-eeeeeeeeeeee'
#Property array with the SubnetID
$properties = @{
subnetResourceId = "/subscriptions/$subscriptionID/resourceGroups/$resourcegroupname/providers/Microsoft.Network/virtualNetworks/$VNetname/subnets/$integrationsubnetname"
}
#Creation of the VNet integration
$vNetParams = @{
ResourceName = "$sitename/VirtualNetwork"
Location = $location
ResourceGroupName = $resourcegroupname
ResourceType = 'Microsoft.Web/sites/networkConfig'
PropertyObject = $properties
}
New-AzResource @vNetParams
对于需要网关的 VNet 集成,可以使用 PowerShell 将应用服务与 Azure 虚拟网络相集成。 如需随时可运行的脚本,请参阅将 Azure 应用服务中的应用连接到 Azure 虚拟网络。