Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
使用 Visual Studio Code 创建响应来自模板的 HTTP 请求的函数。 使用 GitHub Copilot 改进生成的函数代码,在本地验证代码更新,然后将其部署到 Azure Functions 中的无服务器 Flex Consumption 托管计划。
使用 Visual Studio Code 创建自定义 处理程序 函数来响应 HTTP 请求。 在本地验证代码后,将其部署到 Azure Functions 中的无服务器 Flex Consumption 托管计划。
可以使用自定义处理程序,通过运行 HTTP 服务器进程以任意语言或运行时创建函数。 本文支持 Go 和 Rust。
完成本快速入门时会从你的 Azure 帐户中扣取小额费用,大约几美分或者更少。
请确保选择文章顶部的首选开发语言。
先决条件
拥有有效订阅的 Azure 帐户。 创建账户。
在支持的平台之一上运行的Visual Studio Code。
用于 Visual Studio Code 的 Azure Functions 扩展 。
Visual Studio Code 的 C# 扩展。
Java 开发工具包版本 8、11、17 或 21(仅限 Linux)。
Apache Maven 版本 3.0 或更高版本。
-
Node.js 18.x 或更高版本。 使用
node --version命令检查您的版本。
Azure Functions 支持的 Python 版本。 有关详细信息,请参阅 如何安装 Python。
Visual Studio Code 的 Python 扩展 。
安装或更新 Core Tools
用于 Visual Studio Code 的 Azure Functions 扩展与 Azure Functions Core Tools 集成,以便可以使用 Azure Functions 运行时在本地运行和调试 Visual Studio Code 中的函数。 在开始之前,最好在本地安装 Core Tools 或更新现有安装以使用最新版本。
在 Visual Studio Code 中,选择 F1 以打开命令面板,然后搜索并运行 Azure Functions 命令:安装或更新 Core Tools。
此命令尝试启动最新版 Core Tools 基于包的安装,或更新现有基于包的安装。 如果未在本地计算机上安装 npm 或 Homebrew,则必须改为手动安装或更新 Core Tools。
创建本地项目
在本部分中,将使用 Visual Studio Code 以首选语言创建本地 Azure Functions 项目。 稍后,您将更新、运行代码函数,并将其发布到 Azure。
在 Visual Studio Code 中,按 F1 打开命令面板。 搜索并运行命令
Azure Functions: Create New Project...。选择项目工作区的目录位置,然后选择 “选择”。 应创建新文件夹或为项目工作区选择空文件夹。 不要选择已是工作区一部分的项目文件夹。
根据提示提供以下信息:
Prompt 选择 选择语言 选择 C#。选择 .NET 运行时 选择 .NET 8.0 LTS。为项目的第一个函数选择模板 选择 HTTP trigger。提供函数名称 键入 HttpExample。提供命名空间 键入 My.Functions。授权级别 选择 Function,这需要访问密钥才能调用函数终结点。 有关详细信息,请参阅授权级别。选择要打开项目的方式 选择 Open in current window。Prompt 选择 选择语言 选择 Java。选择 Java 版本 选择 Java 8、Java 11Java 17或Java 21用于在 Azure 中运行函数的 Java 版本。 选择已在本地验证的 Java 版本。提供组 ID 选择 com.function。提供项目 ID 选择 myFunction。提供版本 选择 1.0-SNAPSHOT。提供包名称 选择 com.function。提供应用名称 选择 myFunction-12345。为项目的第一个函数选择模板 选择 HTTP trigger。选择 Java 项目的生成工具 选择 Maven。选择要打开项目的方式 选择 Open in current window。Prompt 选择 选择语言 选择 JavaScript。选择 JavaScript 编程模型 选择 Model V4。为项目的第一个函数选择模板 选择 HTTP trigger。提供函数名称 键入 HttpExample。授权级别 选择 Function,这需要访问密钥才能调用函数终结点。 有关详细信息,请参阅授权级别。选择要打开项目的方式 选择 Open in current window。Prompt 选择 选择语言 选择 TypeScript。选择 JavaScript 编程模型 选择 Model V4。为项目的第一个函数选择模板 选择 HTTP trigger。提供函数名称 键入 HttpExample。授权级别 选择 Function,这需要访问密钥才能调用函数终结点。 有关详细信息,请参阅授权级别。选择要打开项目的方式 选择 Open in current window。Prompt 选择 选择语言 选择 Python。选择 Python 解释器以创建虚拟环境 选择首选 Python 解释器。 如果未显示某个选项,请键入 Python 二进制文件的完整路径。 为项目的第一个函数选择模板 选择 HTTP trigger。要创建的函数的名称 输入 HttpExample。授权级别 选择 FUNCTION,这需要访问密钥才能调用函数终结点。 有关详细信息,请参阅授权级别。选择要打开项目的方式 选择 Open in current window。Prompt 选择 为函数项目选择语言 选择 PowerShell。为项目的第一个函数选择模板 选择 HTTP trigger。提供函数名称 键入 HttpExample。授权级别 选择 Function,这需要访问密钥才能调用函数终结点。 有关详细信息,请参阅授权级别。选择要打开项目的方式 选择 Open in current window。Prompt 选择 为函数项目选择语言 选择 Custom Handler。为项目的第一个函数选择模板 选择 HTTP trigger。提供函数名称 键入 HttpExample。授权级别 选择 Function,这需要访问密钥才能调用函数终结点。 有关详细信息,请参阅授权级别。选择要打开项目的方式 选择 Open in current window。使用此信息,Visual Studio Code 使用 HTTP 触发器函数终结点为 Azure Functions 生成代码项目。 可以在资源管理器中查看本地项目文件。 若要了解有关创建的文件的详细信息,请参阅 生成的项目文件。
在 local.settings.json 文件中,更新设置
AzureWebJobsStorage,如以下示例所示:"AzureWebJobsStorage": "UseDevelopmentStorage=true",此设置告知本地 Functions 主机将存储模拟器用于 Python v2 模型所需的存储连接。 将项目发布到 Azure 时,此设置将改用默认存储帐户。 如果在本地开发期间使用 Azure 存储帐户,请在此处设置存储帐户连接字符串。
启动模拟器
在 Visual Studio Code 中,按 F1 打开命令面板。 在命令面板中,搜索并选择
Azurite: Start。检查底部栏并验证 Azurite 仿真服务是否正在运行。 如果是这样,现在可以在本地运行函数。
创建和生成函数
HttpExample 文件夹中的 function.json 文件声明 HTTP 触发器函数 。 可以通过添加处理程序并将其编译为可执行文件来完成该函数。
按 Ctrl + N(对于 macOS,则为 Cmd + N)新建文件。 在函数应用根文件夹(host.json 所在的文件夹)中将其另存为 handler.go。
在 handler.go 中,添加以下代码并保存文件。 这就是 Go 自定义处理程序。
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }按 Ctrl + Shift + ` 或在“终端”菜单中选择“新建终端”,在 VS Code 中打开新的集成终端 。
使用以下命令编译自定义处理程序。 函数应用的根文件夹中会输出名为
handler(对于 Windows,则为handler.exe)的可执行文件。go build handler.go
配置函数应用
函数主机需配置为在启动时运行自定义处理程序二进制文件。
打开 host.json。
在
customHandler.description部分中,将defaultExecutablePath的值设置为handler(对于 Windows,则将其设置为handler.exe)。在
customHandler部分中,添加名为enableForwardingHttpRequest的属性并将其值设置为true。 对于仅包含 HTTP 触发器的函数,通过此设置可处理典型的 HTTP 请求(而不是自定义处理程序请求有效负载),从而简化编程。确认
customHandler部分是否如以下示例所示。 保存文件。"customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
将函数应用配置为启动自定义处理程序可执行文件。
在本地运行函数
Visual Studio Code 与 Azure Functions Core Tools 相集成,便于你在发布到 Azure 之前在本地开发计算机上运行此项目。
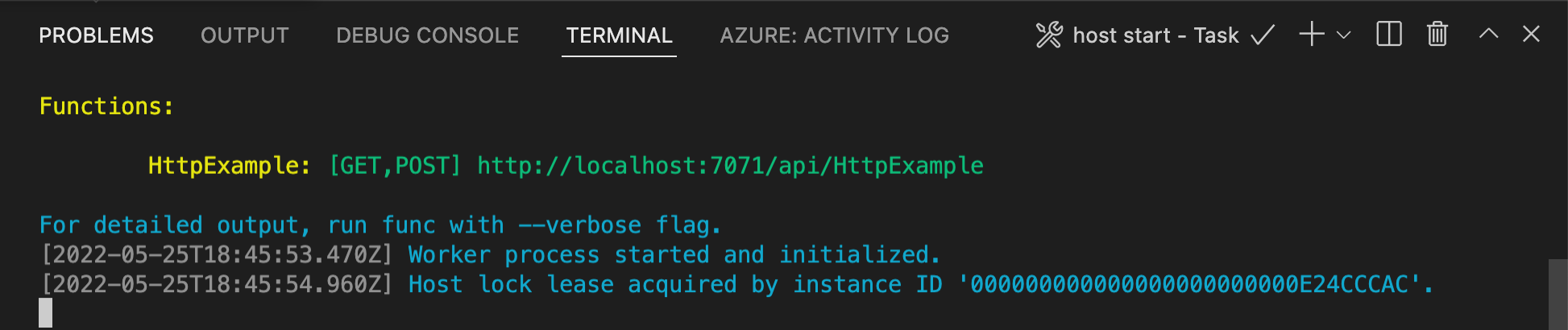
若要在本地启动函数,请按 F5 或左侧活动栏中的 “运行和调试 ”图标。 终端面板显示核心工具的输出。 应用将在“终端”面板中启动。 可以看到 HTTP 触发函数的 URL 终结点在本地运行。

如果在 Windows 上运行时遇到问题,请确保用于 Visual Studio Code 的默认终端未设置为“WSL Bash”。
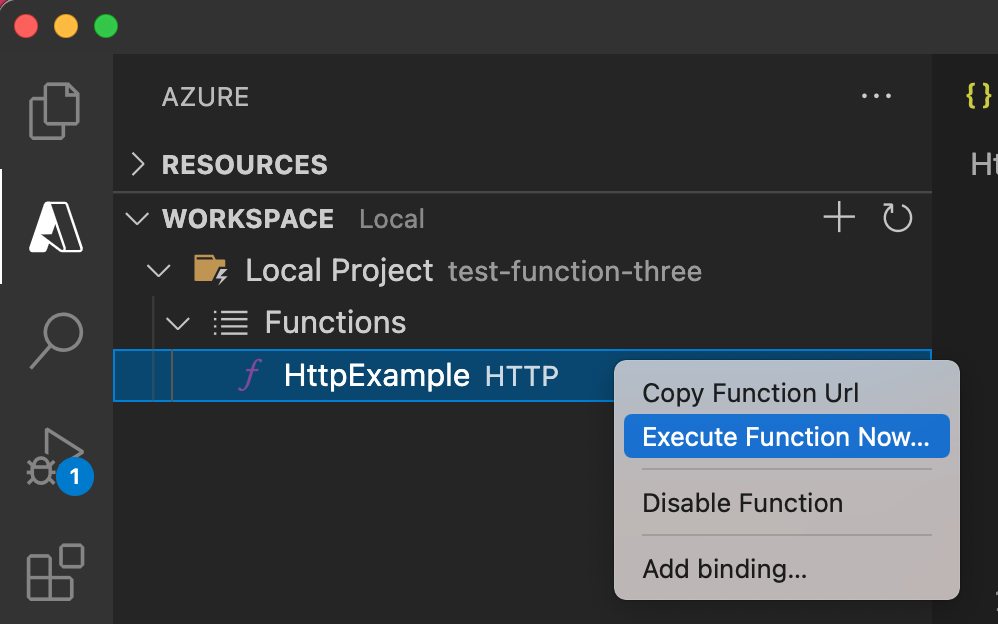
如果 Core Tools 仍在 终端中运行,请选择活动栏中的 Azure 图标。 在 工作区 区域中,展开 “本地项目>函数”。 右键单击(Windows)或 Ctrl - 单击(macOS)新函数,然后选择“ 立即执行函数...”。

在“输入请求正文”中,你将看到请求消息正文值
{ "name": "Azure" }。 按 Enter 将此请求消息发送给函数。当函数在本地执行并返回响应时,Visual Studio Code 中将引发通知。 有关函数执行的信息显示在 终端 面板中。
将 终端 面板聚焦后,按 Ctrl + C 停止核心工具并断开调试器的连接。
在本地计算机上验证函数是否正常运行后,可以选择使用 Visual Studio Code 中的 GitHub Copilot 等 AI 工具来更新模板生成的函数代码。
使用 AI 规范化和验证输入
此示例提示 Copilot Chat 更新现有函数代码,以从查询字符串或 JSON 正文中检索参数。 它应用格式设置或类型转换,并在响应中以 JSON 形式返回参数:
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Make sure that any added packages are compatible with the version of the packages already in the project
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Update the FunctionTest.java file to test the new logic.
可以自定义提示以根据需要添加具体内容。 然后在本地再次运行应用,并在代码更改后验证它是否按预期工作。 这一次,请使用如下消息正文:
{ "name": "devon torres", "email": "torres.devon@contoso.com", "age": "34" }
对应用感到满意时,请使用 Visual Studio Code 将项目直接发布到 Azure。
验证函数在本地计算机上是否正常运行后,请使用 Visual Studio Code 将项目直接发布到 Azure。
登录到 Azure
必须先登录到 Azure,然后才能创建 Azure 资源或发布应用。
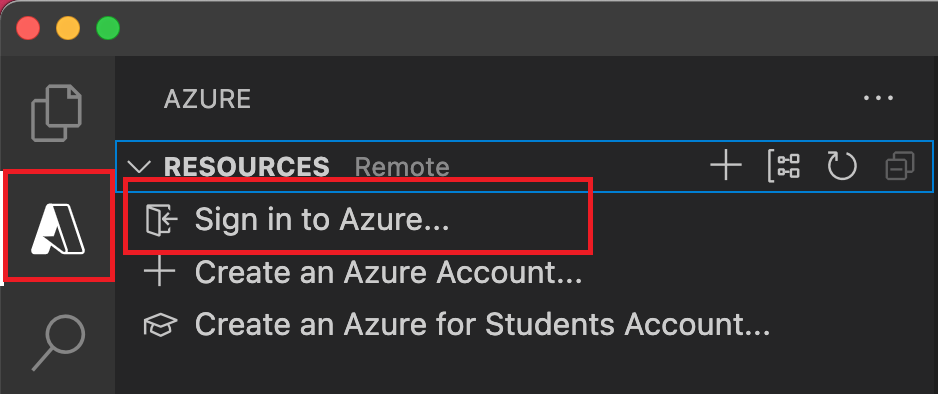
如果你尚未登录,请在活动栏中选择 Azure 图标。 然后在“资源”下,选择“登录到 Azure”。

如果已登录并可以看到现有订阅,请转到下一部分。 如果你没有 Azure 帐户,请选择“创建 Azure 帐户”。 学生可以选择“创建面向学生的 Azure 帐户”。
在浏览器中出现提示时,请选择你的 Azure 帐户,并使用你的 Azure 帐户凭据登录。 如果创建新帐户,可以在创建帐户后登录。
成功登录后,可以关闭新的浏览器窗口。 属于你的 Azure 帐户的订阅显示在边栏中。
在 Azure 中创建函数应用
在本部分中,将在 Flex Consumption 计划中创建函数应用以及 Azure 订阅中的相关资源。 许多资源创建决策都是根据默认行为为你做出的。 要更好地控制已创建的资源,必须改为使用高级选项创建函数应用。
在 Visual Studio Code 中选择 F1 键,打开命令面板。 在提示符 (
>) 处,输入并选择“Azure Functions: 在 Azure 中创建函数应用”。根据提示提供以下信息:
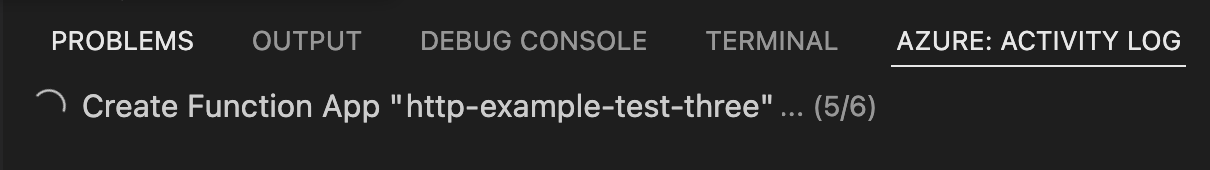
Prompt Action 选择订阅 选择要使用的 Azure 订阅。 如果“资源”下只有一个订阅可见,则不会出现提示符。 输入新的函数应用名称 在 URL 路径中输入一个全局唯一且有效的名称。 系统将对你输入的名称进行验证,以确保其在 Azure Functions 中是唯一的。 选择运行时堆栈 选择当前本地运行的语言版本。 选择资源身份验证类型 选择 托管标识,这是连接到 默认主机存储帐户的最安全选项。 在“Azure: 活动日志”面板中,Azure 扩展将显示在 Azure 中创建的各个资源的状态。

创建函数应用时,系统将在你的 Azure 订阅中创建以下相关资源。 资源基于你为函数应用输入的名称命名。
- 一个资源组:相关资源的逻辑容器。
- 一个函数应用:提供用于执行函数代码的环境。 函数应用允许将函数分组为逻辑单元,以便更轻松地管理、部署和共享同一托管计划中的资源。
- 一个 Azure 应用服务计划,用于定义你的函数应用的基础主机。
- 一个标准 Azure 存储帐户,Functions 主机使用它来维护有关函数应用的状态和其他信息。
- 一个连接到函数应用的 Application Insights 实例,用于跟踪应用中函数的使用。
- 用户分配的托管标识,添加到新的默认主机存储帐户中的存储 Blob 数据参与者角色。
创建函数应用并应用部署包后会显示通知。
小窍门
默认情况下,根据为函数应用输入的名称创建函数应用所需的 Azure 资源。 默认情况下,使用函数应用在同一个新资源组中创建资源。 如果要自定义关联资源的名称或重复使用现有资源,请使用高级创建选项发布项目。
编译 Azure 的自定义处理程序
在本部分中,将在运行 Linux 的函数应用中编译要部署到 Azure 的项目。 在大多数情况下,需要在将二进制文件发布到 Azure 之前重新编译二进制文件并调整配置以匹配目标平台。
在集成终端中,将处理程序编译为 Linux/x64。
GOOS=linux GOARCH=amd64 go build handler.go
函数应用根文件夹中会创建名为 handler 的二进制文件。
将项目部署到 Azure
重要
部署到现有函数应用程序时,总是会覆盖该应用程序在 Azure 中的所有内容。
在命令面板中,输入并选择“Azure Functions: 部署到函数应用”。
选择你刚才创建的函数应用。 当系统提示覆盖以前的部署时,请选择“部署”,将函数代码部署到新的函数应用资源。
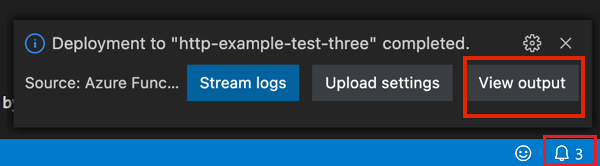
部署完成后,选择“查看输出”,以查看创建和部署结果,其中包括已创建的 Azure 资源。 如果错过了通知,请选择右下角的铃铛图标再次查看。

在 Azure 中运行函数
按 F1 显示命令面板,然后搜索并运行命令
Azure Functions:Execute Function Now...。 如果系统提示,请选择订阅。选择新的函数应用资源并选择
HttpExample作为函数。在 Enter 请求正文 类型
{ "name": "Contoso", "email": "me@contoso.com", "age": "34" }中,按 Enter 将此请求消息发送到函数。当函数在 Azure 中执行时,响应将显示在通知区域中。 展开通知以查看完整响应。
Troubleshooting
使用下表解决使用本文时遇到的最常见问题。
| 问题 | 解决方案 |
|---|---|
| 无法创建本地函数项目? | 确保已安装 Azure Functions 扩展 。 |
| 无法在本地运行函数? | 确保已安装最新版本的 Azure Functions Core Tools。 在 Windows 上运行时,请确保 Visual Studio Code 的默认终端 shell 未设置为 WSL Bash。 |
| 无法将函数部署到 Azure? | 查看输出以获取错误信息。 右下角的钟形图标是查看输出的另一种方法。 是否发布到现有函数应用? 该操作将覆盖 Azure 中该应用程序的内容。 |
| 无法运行云端函数应用程序? | 请记住,使用查询字符串发送参数,或者在自定义处理程序中使用请求正文。 |
清理资源
继续进行 下一步 并将 Azure Storage 队列绑定添加到您的函数时,您需要保留所有资源,以便在已完成的工作的基础上进行构建。
否则,可以使用以下步骤删除函数应用及其相关资源,以避免产生任何进一步的成本。
- 在 Visual Studio Code 中,选择 Azure 图标以打开 Azure 资源管理器。
- 在“资源组”部分中,找到资源组。
- 右键单击资源组,然后选择“ 删除”。
若要详细了解 Functions 成本,请参阅 估算消耗计划成本。
后续步骤
你使用 Visual Studio Code 创建了一个具有简单 HTTP 触发功能的函数应用。 在下一篇文章中,通过连接到 Azure Cosmos DB 或 Azure 存储来扩展该函数。 若要详细了解如何连接到其他 Azure 服务,请参阅 将绑定添加到 Azure Functions 中的现有函数。 若要了解有关安全性的详细信息,请参阅 保护 Azure Functions。