概述
Azure 内容分发网络图像处理是内容分发网络服务提供的一个可靠、安全且经济实惠的图像处理服务。 其功能包括缩放、裁剪、旋转、锐化、模糊、管道、水印亮度和对比度、格式转换以及获取图像信息。 可以灵活适应多种需求,包括不同的设备尺寸、不同页面的图像显示风格、防盗水印等。
通过内容分发网络图像处理,可以使用内容分发网络服务随时从任何地点和任何设备获取处理后的图像版本。
服务详细信息
引入内容分发网络图像处理作为内容分发网络服务的增值功能。 要使用图像处理,必须首先创建加速类型为图像处理的内容分发网络加速节点。
注意
图像服务无法作为一个单独 Azure 服务来使用。
目前,内容分发网络图像服务没有图形用户界面 (GUI)。 创建相应的内容分发网络加速节点后,直接使用内容分发网络加速域并添加控制图像尺寸、裁剪模式和质量的图像处理参数,即可访问经过处理的图像版本。
限制
- 支持以下文件格式的转换:JPG、PNG、BMP、WEBP、GIF 和 TIF。
- 原始图像文件不得大于 20MB。
- 处理前后的图像最大分辨率为 4096 x 4096,且每条边的长度不得超过 4096 像素。
- CDN 到源的行程仅限于 HTTP 协议。
服务创建流程
“图片处理”加速类型的内容分发网络节点仅限于在 Azure 门户中创建。
第 1 步:创建内容分发网络配置文件
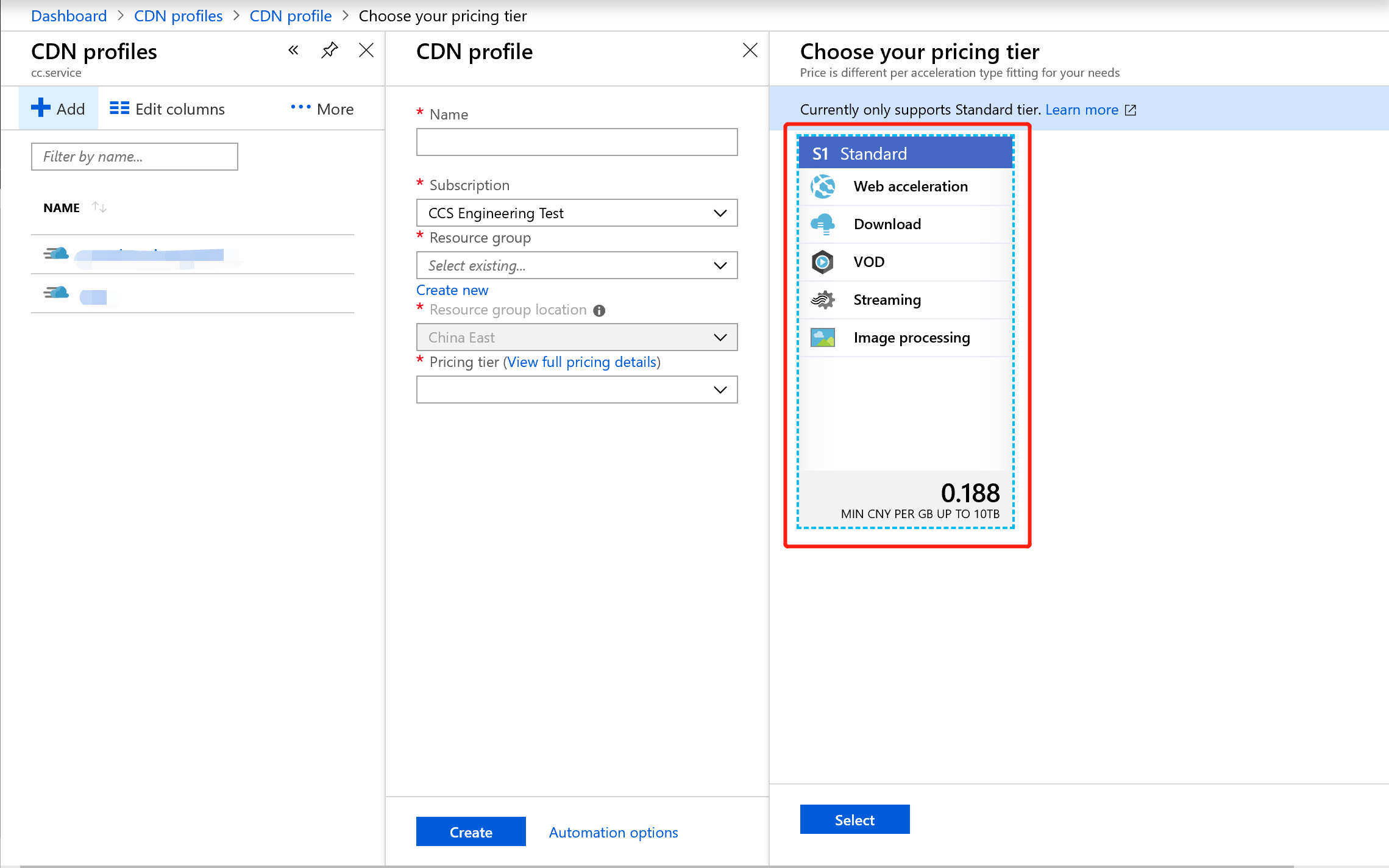
在“CDN 配置文件”上,单击“添加”。
输入“名称”、“订阅”、“资源组”、“资源组位置”和“定价层”,默认请选择“S1 标准”。
- “S1 标准”即标准版 CDN,支持静态内容加速,包括网页加速、下载加速、点播加速。
- “P1 标准增强层”即标准增强版,指直播加速。
- “P1 高级”即高级版 CDN。 它指的是请求 Azure CDN 代其申请证书的客户,这些客户仍在使用该证书提供的服务,并且仍在按照高级版付费。 将于 2019 年 7 月 1 日起不支持 Azure 代为申请证书的 HTTPS 功能。 有关详细信息,请参阅定价详细信息。
单击“创建”按钮。

注意
如果要将图像存储在 Azure 存储中,则必须确保此步骤中选择的 Azure 订阅与步骤 1 中用于创建 Azure 存储帐户的订阅相同。 “定价层”选择上图所示的“S1 标准”。 “S1 标准”包含新的“图片处理”加速类型。
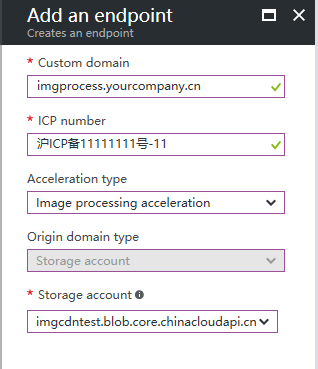
步骤 2:创建具有图像处理加速类型的内容分发网络加速节点

执行以下操作,如上图所示:
- 选择图像处理加速作为加速类型。
- 为源站选择对应的源站类型。
- 等这个 CDN 加速节点配置完成后,用户可以将自定义域名 CNAME 到 Azure CDN 平台。
- CNAME 生效后,就可以开始处理图像了。 所有原始图像和处理后的图像随后将由内容分发网络加速。
步骤 3:验证图像是否可访问
在进行接下来的具体图片处理之前,我们先来验证一下到目前为止的所有配置是否生效。 如果原始图片存储在非存储帐户下,请直接查看“访问验证”小节。 如果原始镜像存储在 Azure 存储帐户中,请按照以下三小节步骤操作:
3.1 创建存储帐户并选择该存储帐户作为源站。
要了解如何创建 Azure 存储帐户,请参阅创建存储帐户。
也可以使用现有的存储帐户,而不是创建新帐户。
3.2 上传原始图像
创建存储帐户后,可以将原始图像上传到 blob 中。
上传方式有以下三种:
3.3 访问验证
假设原始图像的访问链接为
http://yourstorageaccount.blob.core.chinacloudapi.cn/container_name/img_name.jpghttp://yourstorageaccount.blob.core.chinacloudapi.cn/container_name/img_name.jpg,首先确认该链接可访问(即相应的容器和 blob 文件可公开访问)。如果经过内容分发网络加速的原始图像的访问链接可以访问(以上图中使用的自定义域名为例)
http://imgprocess.yourcompany.cn/container_name/img_name.jpg,则可以确定所有配置生效。
图像处理
图像处理访问规则
使用以下 URL 进行访问:
http://your_CDN_custom_domain/container_name/image_object?basic=<处理字符串>
your_CDN_custom_domain:用于创建图像处理加速类型内容分发网络节点的自定义域名(例如,imgprocess.yourcompany.cn)。
container_name:原始图像所在的存储容器的名称
image_object:要处理的原始图像的名称(例如,image.jpg)。
处理字符串 的具体说明如下。
图像处理语法
处理字符串的详细定义
处理字符串 是形如 {值}{参数关键字} 的参数组合,其中所有参数都由 _ 链接。
要进行格式转换,Process String 必须以 .{目标格式扩展名} 结尾。
支持的基本图像操作(参数)
| 操作名称 | 语法 | 说明 |
|---|---|---|
| 缩放和裁剪 |
|
|
| 高级裁剪 |
|
若裁剪开始位置超出原始图像范围,将导致 400 |
| 区域裁剪 |
|
设置大于原始尺寸的宽度/高度值将返回原始图像,而为空或为零的 |
| 内切圆 |
|
|
| 圆角矩形 |
|
圆角半径不能大于原图最短边边长的一半 |
| 采用索引的裁剪 | |
切片序列号从零开始,如果序列号大于原始图像的切片设置,则返回原始图像 |
| 旋转 | |
|
| 锐化 |
|
|
| 模糊 | |
|
| 亮度和对比度 |
|
|
| 图像质量 |
|
仅当输出格式为 |
| 格式转换 |
|
目前支持以下格式: |
| 渐进显示 |
|
仅当输出格式为 |
| 图像信息 |
|
不得与其他参数一起使用 |
| 图像 EXIF 信息 | |
不得与其他参数一起使用 |
| 图像主色调 |
|
不得与其他参数一起使用 |
| 管道 |
|
|
| 水印 | 请参阅下方对应小节。 | 不得与其他参数共同存在于管道的同一阶段中。 |
位置
| 值 | 定义 |
|---|---|
| 1 | 左上方 |
| 2 | 上限 |
| 3 | 右上方 |
| 4 | 左侧 |
| 5 | 中心 |
| 6 | 右侧 |
| 7 | 左下方 |
| 8 | 下 |
| 9 | 右下角 |
缩放和裁剪
参数
| 名称 | 描述 |
|---|---|
|
取值 1-1000 之间的整数,表示对宽度/高度进行的处理 |
|
所需图像的高度值和宽度值,必须是不超过尺寸限制的非负整数 |
|
定义缩放模式的整数;详细信息请参见下表。 |
|
值为 0 或 1 的整数,默认值为 0 时不进行其他操作,为 1 时自动将原图裁剪为指定尺寸 |
|
值为 0 或 1 的整数,其中默认值 1 即允许图像纵向扩展到大于原始尺寸的尺寸,而值为 0 表示当指定尺寸大于原始图像时,使用原始图像尺寸 |
|
取值 0-255 的整数值,分别代表 RGB 色彩空间中填充的红、绿、蓝通道值 |
注意:
任何情况下的处理结果都不得使图像尺寸大于限制。 有关具体限制,请参阅
简介中的限制一节。Percentage可与Height或Width一起使用;图像将缩放至指定宽度和高度乘以指定百分比的尺寸,
Height和Width都可以单独存在。 缺少任何值都将默认使用原始图像尺寸和
Percentage可以单独存在。 图像将缩放至原始尺寸乘以特定百分比的大小和
Cut仅在与Height和Width共存时生效背景颜色必须与
{ScaleType}4 一起使用
缩放模式
| 值 | 呈现 |
|---|---|
| 0 或不定义 | 锁定纵横比,长边优先 |
| 1 | 锁定纵横比,短边优先 |
| 2 | 强制宽度/高度 |
| 4 | 锁定纵横比,短边优先,缩放后用指定颜色填充空白区域(未指定颜色则自动填充白色)。 |
注意:这里的 长边 和 短边 的概念是根据 原始长度 / 目标长度 的比值确定的。
图像信息响应体
至少包含以下字符串的 JSON 对象:
| 名称 | 内容 |
|---|---|
| Width | 图像宽度,以像素为单位 |
| Height | 图像高度,以像素为单位 |
| 大小 | 图像文件大小,以字节为单位 |
| MimeType | 原始图像文件类型 |
响应体示例
{
"Width": 221,
"Height": 284,
"Size": 119540,
"AveColor": null,
"MimeType": "Jpeg"
}
图像主色调响应头
至少包含以下字符串的 JSON 对象:
| 名称 | 内容 |
|---|---|
| RGB | RGB 颜色空间下十六进制值表示的图片主色调 |
响应体示例
JSON
{
"RGB": "273B2A"
}
示例(持续更新中)
假设 http://imgprocess.yourcompany.cn/container_name/img_name.jpg 是经过 Azure 内容分发网络加速的原始图像 URL。

1.将图像缩小到原始大小的 60%:
http://imgprocess.yourcompany.cn/container_name/img_name.jpg?basic=60p

2.对原图进行圆角处理(圆角半径为 20):
http://imgprocess.yourcompany.cn/container_name/img_name.jpg?basic=20-2ci

3.首先将图像缩小到原始大小的 60%,然后对图像进行圆角处理(圆角半径为 20):
http://imgprocess.yourcompany.cn/container_name/img_name.jpg?basic=60p_20-2ci

4.获取图像信息:
http://imgprocess.yourcompany.cn/container_name/img_name.jpg?basic=info
JSON
{
"Width": 800,
"Height": 400,
"Size": 87341,
"AveColor": null,
"MimeType": "Jpeg"
}
5.获取图片的 EXIF 信息:
http://imgprocess.yourcompany.cn/container_name/img_name.jpg?basic=exif
JSON
{
"Orientation": 1,
"XResolution": 72.0,
"YResolution": 72.0,
"ResolutionUnit": 2,
"Software": "Adobe Photoshop CS5 Windows",
"DateTime": "2014:04:15 16:43:14",
"ColorSpace": 1,
"PixelXDimension": 800,
"PixelYDimension": 400
}
6.获取图片的主色调:
http://imgprocess.yourcompany.cn/container_name/img_name.jpg?basic=imageAve
JSON
{
"RGB": "0296C8"
}
水印操作
水印功能的 处理字符串 是一个可以包含以下字段的查询字符串:
| 名称 | 描述 |
|---|---|
| 水位线 | 定义水印类型的整数,取值范围 1-3;详细说明请参阅下方表格。 |
| p | 定义水印位置的整数值,取值范围 1-9;详细说明请参阅上面的表格。 |
| t | 定义水印透明度的整数,当水印类型为图片水印时有效。 取值在 0-100 之间 |
| text | 经过 |
| type | 已经过 |
| color | 经过 |
| size | 定义水印文本字号的正整数 |
| object | 经过 |
注意:
watermark字段是必填字段,并且必须是查询字符串中的第一个字段- 图像水印中使用的图像必须与原始图像存储在同一存储帐户中。
- Base64 编码转换可以使用在线工具直接处理,例如 base64encode
- 文件内容和文件名区分大小写,所以在进行 base64 转码时要注意大小写。
水印类型
| 值 | 定义 |
|---|---|
| 1 | 图像水印 |
| 2 | 文本水印 |
支持的字体
| 名称 | 定义 | Base64 编码 |
|---|---|---|
| dengxian | 等线 | ZGVuZ3hpYW4= |
| fangsong | 仿宋 | ZmFuZ3Nvbmc= |
| fangzhengshuti | 方正舒体 | ZmFuZ3poZW5nc2h1dGk= |
| fangzhengyaoti | 方正姚体 | ZmFuZ3poZW5neWFvdGk= |
| kaiti | 楷体 | a2FpdGk= |
| lishu | 隶书 | bGlzaHU= |
| microsoftyahei | 微软雅黑 | bWljcm9zb2Z0eWFoZWk= |
| microsoftyaheiui | Microsoft YaHei UI | bWljcm9zb2Z0eWFoZWl1aQ== |
| xinsongti | 新宋体 | eGluc29uZ3Rp |
| heiti | 黑体 | aGVpdGk= |
| songti | 宋体 | c29uZ3Rp |
| huawencaiyun | 华文彩云 | aHVhd2VuY2FpeXVu |
| huawenfangsong | 华文仿宋 | aHVhd2VuZmFuZ3Nvbmc= |
| huawenhupo | 华文琥珀 | aHVhd2VuaHVwbw== |
| huawenkaiti | 华文楷体 | aHVhd2Vua2FpdGk= |
| huawenlishu | 华文隶书 | aHVhd2VubGlzaHU= |
| huawensongti | 华文宋体 | aHVhd2Vuc29uZ3Rp |
| huawenxihei | 华文细黑 | aHVhd2VueGloZWk= |
| huawenxingkai | 华文行楷 | aHVhd2VueGluZ2thaQ== |
| huawenxinwei | 华文新魏 | aHVhd2VueGlud2Vp |
| huawenzhongsong | 华文中宋 | aHVhd2Vuemhvbmdzb25n |
| youyuan | 幼圆 | eW91eXVhbg== |
示例
假设水印图像文件存在并且使用 container_name/watermark.jpg,则其对应的 Base64 编码为 Y29udGFpbmVyX25hbWUvd2F0ZXJtYXJrLmpwZw==

1.在原图上添加水印图像:
http://imgprocess.yourcompany.cn/container_name/img_name.jpg?basic=watermark=1;p=3;s=50;object=Y29udGFpbmVyX25hbWUvd2F0ZXJtYXJrLmpwZw==

2.将原始图像先纵向缩减到原始尺寸的 60%,然后进行圆角处理(圆角半径为 20),最后添加图像水印(注意这里使用了管道 | 运算符):
http://imgprocess.yourcompany.cn/container_name/img_name.jpg?basic=60p_20-2ci|watermark=1;p=3;s=50;object=Y29udGFpbmVyX25hbWUvd2F0ZXJtYXJrLmpwZw==

3.将原始图片先缩小到原来的 60%,然后再进行圆角处理(圆角半径为 20),最后加入文字水印(注意此处使用管道 | 操作符),文字内容为“由世纪互联运营的 Azure CDN”,字体为“微软雅黑”:
http://imgprocess.yourcompany.cn/container_name/img_name.jpg?basic=60p_20-2ci|watermark=2;p=3;s=50;text=QXp1cmUgQ2hpbmEgQ0RO;type=bWljcm9zb2Z0eWFoZWk=