在消耗计划、Flex 消耗计划和高级计划中,Azure Functions 根据触发函数的事件数添加更多实例来缩放资源。
函数应用缩放的方式取决于托管计划:
消耗计划:消耗计划中 Functions 主机的每个实例通常仅限使用 1.5 GB 内存和 1 个 CPU。 一个主机实例支持整个函数应用。 因此,在共享资源的一个实例内,函数应用程序中的所有函数都会在同一时间进行缩放。 当函数应用共享同一消耗计划时,它们仍单独缩放。
弹性消耗计划: 该计划使用确定性每函数缩放策略。 除了由 HTTP、Blob 和 Durable Functions 触发的函数在它们各自的组内进行缩放之外,每个函数都是独立缩放的。 有关详细信息,请参阅按函数缩放。 然后,这些实例会根据请求的并发情况进行缩放。
高级计划:高级计划的具体大小决定该实例上该计划中所有应用的可用内存和 CPU。 该计划根据计划中应用的缩放需求横向扩展其实例,并根据需要在计划中缩放应用。
函数代码文件存储在函数主要存储帐户中的 Azure 文件共享上。 删除函数应用的主存储帐户时,函数代码文件将被删除并且无法恢复。
运行时缩放
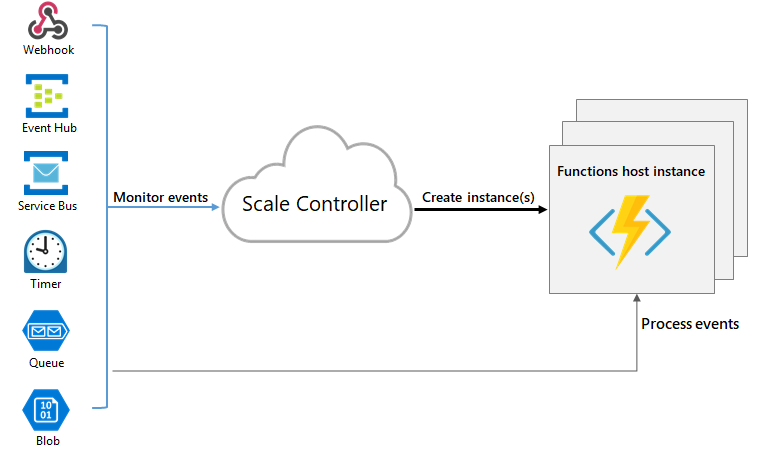
Azure Functions 使用名为“缩放控制器”的组件来监视事件率以及确定是要横向扩展还是横向缩减。 缩放控制器针对每种触发器类型使用试探法。 例如,使用 Azure 队列存储触发器时,它使用基于目标的缩放。
Azure Functions 的缩放单位为函数应用。 扩展函数应用时,将分配更多的资源来运行多个 Azure Functions 主机的实例。 相反,计算需求下降时,扩展控制器将删除函数主机实例。 当函数应用中没有运行函数时,实例数最终会“缩减”。

冷启动
如果你的函数应用闲置了几分钟,平台可能会决定将用于运行应用的实例数量缩减为零。 下次请求将存在从零扩展到一所增加的延迟。 此延迟称为“冷启动”。 函数应用所需的依赖项的数目可能会影响冷启动时间。 冷启动对于同步操作(例如,必须返回响应的 HTTP 触发器)来说更是一个问题。 如果冷启动会影响函数,请考虑使用除消耗计划以外的计划。 其他计划会提供以下策略来缓解或排除冷启动:
高级计划:支持预热实例和始终就绪实例,至少支持一个实例。
Flex 消耗计划:支持可选的始终就绪实例数,可以根据每个实例的缩放进行定义。
专用计划:计划本身不会动态缩放,但可以在启用 Always on 设置时持续运行应用。
了解缩放行为
缩放因多个因素而异,并且应用可根据所选的触发器和语言以不同的方式缩放。 需要注意缩放行为的以下几个细节:
- 最大实例数:单个函数应用只能横向扩展到计划允许的最大数量。 但是,单个实例一次可以处理多个消息或请求。 可根据需要指定一个较低的最大值来限制缩放。
- 新实例率:对于 HTTP 触发器,将最多每隔 1 秒分配一次新实例。 对于非 HTTP 触发器,将最多每隔 30 秒分配一次新实例。 在高级计划中运行时,缩放速度会更快。
- 基于目标的缩放: 基于目标的缩放为客户提供快速直观的缩放模型。 目前,服务总线队列和主题、存储队列、事件中心、Apache Kafka 和 Azure Cosmos DB 扩展支持此缩放方法。 请务必查看基于目标的缩放以了解其缩放行为。
- 按函数缩放:除了一些显著的例外,在 Flex 消耗计划中运行的函数会在独立实例上缩放。 例外情况包括 HTTP 触发器和 Blob 存储(事件网格)触发器。 这些触发器类型中的每一个作为一个组一起在相同的实例上进行缩放。 同样,所有 Durable Functions 的触发器也共享实例并一起扩展。 有关详细信息,请参阅按函数缩放。
- 最大受监视触发器:目前,缩放控制器最多只能监视 100 个触发器以做出缩放决策。 当应用具有超过 100 个基于事件的触发器时,仅基于执行的前 100 个触发器做出缩放决策。 有关详细信息,请参阅可缩放应用的最佳做法和模式。
限制横向扩展
你可能决定限制应用可用于横向扩展的最大实例数。对于下游组件(如数据库)的吞吐量有限的情况,最常见的情况是这种限制。 有关运行各种托管计划时的最大缩放限制,请参阅缩放限制。
Flex 消耗计划
默认情况下,在 Flex 消耗计划中运行的应用的总体实例限制为 100。 目前,最大实例计数值最低为 40,支持的最大实例计数值最高为 1000。 使用 az functionapp create 命令在 Flex 消耗计划中创建函数应用时,请使用 --maximum-instance-count 参数设置应用的最大实例计数。
虽然可以将 Flex Consumption 应用的最大实例数更改为 1000,但在达到该数量之前,您的应用程序已经达到了配额限制。 有关更多详细信息,请查看区域订阅内存配额。
此示例创建了一个最大实例计数为 200 的应用:
az functionapp create --resource-group <RESOURCE_GROUP> --name <APP_NAME> --storage <STORAGE_ACCOUNT_NAME> --runtime <LANGUAGE_RUNTIME> --runtime-version <RUNTIME_VERSION> --flexconsumption-location <REGION> --maximum-instance-count 200
此示例使用 az functionapp scale config set 命令将现有应用的最大实例计数更改为 150:
az functionapp scale config set --resource-group <RESOURCE_GROUP> --name <APP_NAME> --maximum-instance-count 150
消耗计划/高级计划
在消耗计划或弹性高级计划中,可以通过修改 functionAppScaleLimit 站点配置设置的值来为应用指定较低的上限。 若要不受限制,可将 functionAppScaleLimit 设置为 0 或 null,或介于 1 和应用最大值之间的有效值。
az resource update --resource-type Microsoft.Web/sites -g <RESOURCE_GROUP> -n <FUNCTION_APP-NAME>/config/web --set properties.functionAppScaleLimit=<SCALE_LIMIT>
横向缩减行为
对函数的需求减少时,事件驱动的缩放会自动减少容量。 它通过清空当前函数执行的实例,然后删除这些实例来减少此限制。 系统会将此行为记录为排出模式。 当前正在执行的函数的宽限期可以延长到最多 10 分钟(消耗计划应用)或 60 分钟(弹性消耗计划应用和高级计划应用)。 事件驱动的缩放和此行为不适用于专用计划应用。
以下注意事项适用于横向缩减行为:
- 对于在消耗计划中在 Windows 上运行的应用,默认情况下,只有 2021 年 5 月之后创建的应用才启用排空模式行为。
- 若要使用服务总线触发器为函数启用正常关闭,请使用 4.2.0 版或更高版本的服务总线扩展。
按函数缩放
仅适用于 Flex 消耗计划。
Flex 消耗计划的独特之处在于它实现了按函数缩放行为。 在按函数缩放中,除了 HTTP 触发器、blob(事件网格)触发器和 Durable Functions 之外,应用中的所有其他函数触发器类型均在独立实例上缩放。 应用中的 HTTP 触发器都以同一实例上组的形式一起缩放,所有 blob(事件网格)和具有其自己的共享实例的所有 Durable Functions 触发器也是如此。
请考虑由弹性消耗计划托管的函数应用程序,该计划包含以下功能:
| function1 | function2 | function3 | function4 | function5 | function6 | function7 |
|---|---|---|---|---|---|---|
| HTTP 触发器 | HTTP 触发器 | 业务流程触发器 (Durable) | 活动触发器 (Durable) | 服务总线触发器 | 服务总线触发器 | 事件中心触发器 |
在此示例中:
- 两个 HTTP 触发的函数(
function1和function2)都在它们自己的实例上一起运行,并根据 HTTP 并发设置一起缩放。 - 两个 Durable 函数(
function3和function4)都在它们自己的实例上一起运行,并根据 配置的并发限制一起缩放。 - 服务总线触发的函数
function5自行运行,并根据服务总线队列和主题基于目标的缩放规则独立缩放。 - 服务总线触发的函数
function6自行运行,并根据服务总线队列和主题基于目标的缩放规则独立缩放。 - 事件中心触发器 (
function7) 在其自己的实例中运行,并根据事件中心基于目标的缩放规则独立缩放。
可缩放应用的最佳做法和模式
函数应用的许多方面会影响其缩放,包括主机配置、运行时占用空间和资源效率。 有关详细信息,请查看性能注意事项一文的“可扩展”部分。 还要注意随着函数应用的扩展,连接是如何实施的。 有关详细信息,请参阅如何在 Azure Functions 中管理连接。
如果应用有 100 多个函数使用基于事件的触发器,请考虑将该应用分解为一个或多个应用,其中每个应用具有的基于事件的函数都少于 100 个。
有关在 Python 中缩放和 Node.js的详细信息,请参阅 Azure Functions Python 开发人员指南的缩放和性能部分以及 Azure Functions Node.js 开发人员指南的缩放和并发部分。
后续步骤
若要了解详细信息,请参阅以下文章: