一个控件,用于对标题下的一个或多个元素进行分组。
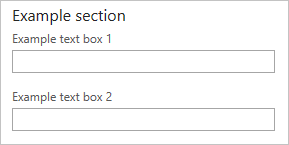
UI 示例

图式
{
"name": "section1",
"type": "Microsoft.Common.Section",
"label": "Example section",
"elements": [
{
"name": "text1",
"type": "Microsoft.Common.TextBox",
"label": "Example text box 1"
},
{
"name": "text2",
"type": "Microsoft.Common.TextBox",
"label": "Example text box 2"
}
],
"visible": true
}
注解
-
elements必须至少具有一个元素,并且可以具有除 以外的Microsoft.Common.Section所有元素类型。 - 此元素不支持
toolTip属性。
示例输出
若要访问元素的 elements输出值,请使用 basics() 或 steps() 函数和点表示法:
steps('configuration').section1.text1
类型的 Microsoft.Common.Section 元素本身没有输出值。
后续步骤
- 有关创建 UI 定义的简介,请参阅 CreateUiDefinition 入门。
- 有关 UI 元素中的公用属性的说明,请参阅 CreateUiDefinition 元素。