一个可以用来提供和确认密码的控件。
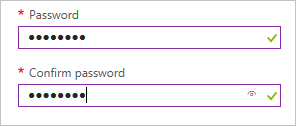
UI 示例

架构
{
"name": "element1",
"type": "Microsoft.Common.PasswordBox",
"label": {
"password": "Password",
"confirmPassword": "Confirm password"
},
"toolTip": "",
"constraints": {
"required": true,
"regex": "^[a-zA-Z0-9]{8,}$",
"validationMessage": "Password must be at least 8 characters long, contain only numbers and letters"
},
"options": {
"hideConfirmation": false
},
"visible": true
}
示例输出
"p4ssw0rd"
备注
- 此元素不支持
defaultValue属性。 - 有关
constraints的实现详细信息,请参阅 Microsoft.Common.TextBox。 - 如果
options.hideConfirmation设置为true,则用于确认用户密码的第二个文本框会被隐藏。 默认值为false。
后续步骤
- 有关创建 UI 定义的简介,请参阅 CreateUiDefinition 入门。
- 有关 UI 元素中的公用属性的说明,请参阅 CreateUiDefinition 元素。